在 JavaScript 中,非同步操作(如網絡請求、計時器、讀取文件等)是常見的編程場景。然而,傳統的回呼函數(callback functions)方式容易導致“回呼地獄”,讓代碼難以維護和閱讀。為了解決這個問題,ES6 引入了 Promise,一個專門處理非同步操作的核心工具。今天,我們將深入探討 Promise 的結構與語法,以及如何使用它來管理非同步流程。
什麼是 Promise?
Promise 是一個表示異步操作最終完成(或失敗)及其結果值的對象。換句話說,它允許我們編寫非同步代碼,並且不必一層層地嵌套回呼。Promise 具有三種狀態:
Pending(待定):初始狀態,操作尚未完成。
Fulfilled(已完成):操作成功完成,並返回一個值。
Rejected(已拒絕):操作失敗,並返回一個錯誤。
Promise 的基本結構
使用 Promise,我們可以包裝一個非同步操作,並在操作完成或失敗時根據結果進行處理。
創建一個 Promise
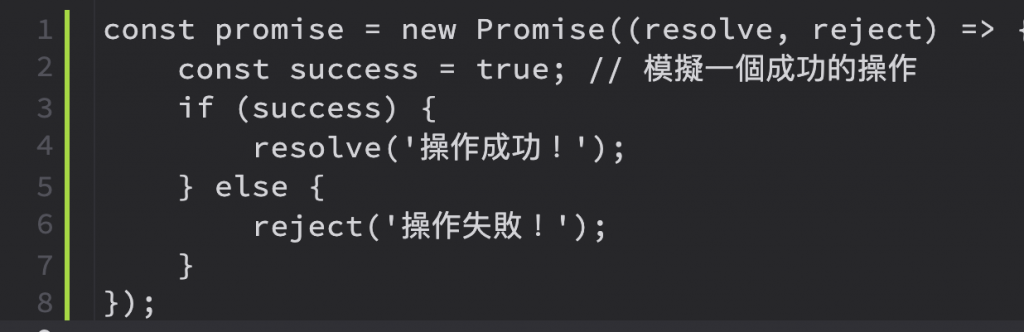
下面是一個最基本的 Promise 範例:
在這個例子中,Promise 接受一個回呼函數,該函數有兩個參數:resolve 和 reject。當非同步操作成功時,我們調用 resolve() 並傳遞結果值;當操作失敗時,調用 reject() 並傳遞錯誤訊息。
處理 Promise 結果
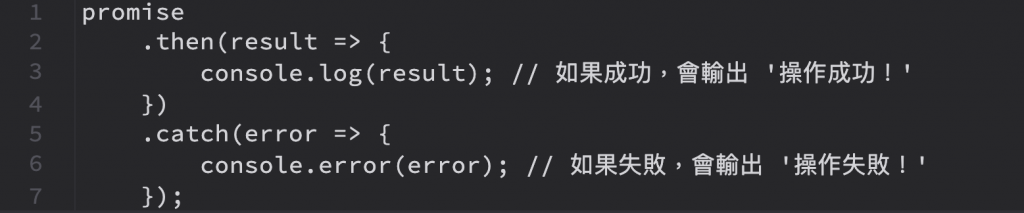
Promise 的結果可以使用 then() 和 catch() 方法來處理:
then() 用來處理成功的結果,而 catch() 用來捕捉錯誤。這樣,我們的代碼變得更加簡潔可讀。
實際應用:非同步操作中的 Promise
Promise 在處理非同步操作時非常有用。常見的應用場景是網絡請求,例如使用 fetch() 來從伺服器獲取數據。
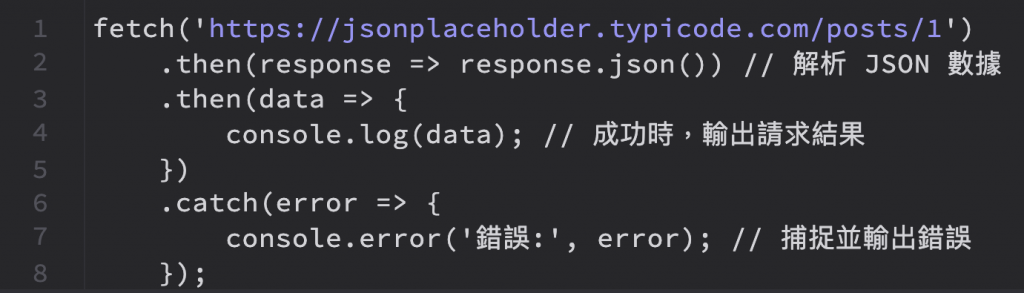
例子:使用 Promise 處理 API 請求
在這個例子中,我們使用 fetch() 發送一個 HTTP 請求,該方法會返回一個 Promise。當請求成功時,then() 方法處理返回的數據;若請求失敗,catch() 方法捕捉錯誤。
Promise 的鏈式結構
Promise 支持鏈式調用,這意味著我們可以在一次 then() 調用之後繼續調用下一個 then(),這讓我們能夠輕鬆地串聯多個異步操作。
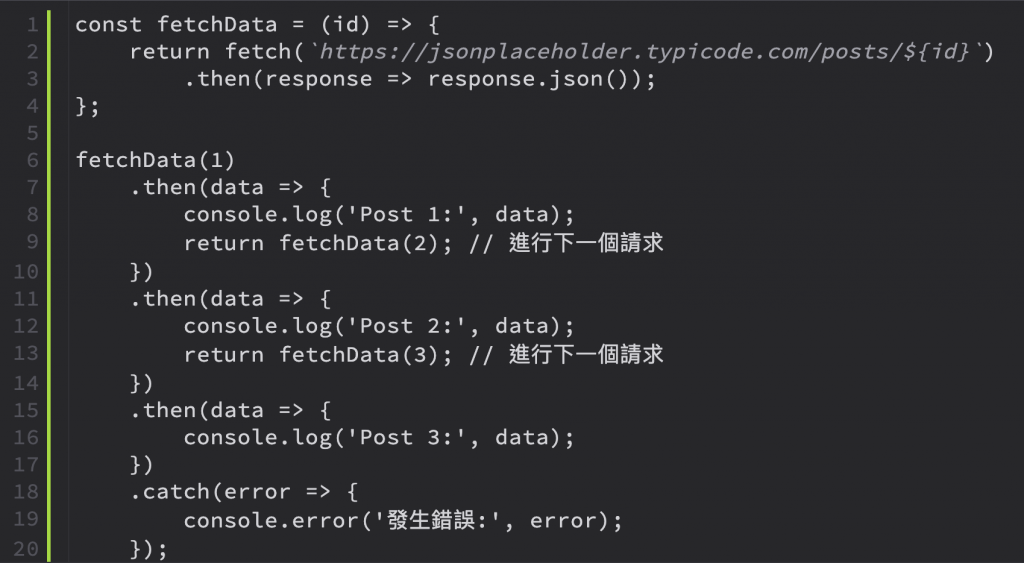
例子:Promise 的鏈式調用
在這個範例中,通過鏈式結構,我們可以依次發送多個請求,並且每次的結果都在下一個 then() 中進行處理。如果任何一個操作失敗,catch() 會捕捉到錯誤,並進行適當的錯誤處理。
Promise 的靜態方法
JavaScript 提供了幾個內建的靜態方法來幫助處理多個 Promise,例如 Promise.all() 和 Promise.race()。
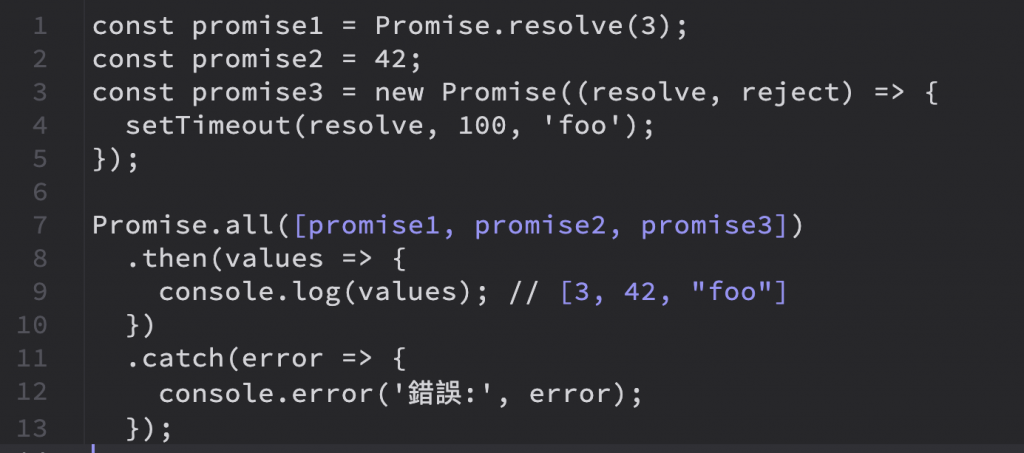
Promise.all()
Promise.all() 用來並行執行多個 Promise,並在所有 Promise 完成後返回結果。它會返回一個新的 Promise,該 Promise 會在所有傳入的 Promise 都完成時被解決,或者其中一個失敗時被拒絕。
在這裡,Promise.all() 等待所有 Promise 完成後,將結果組成一個數組,並傳遞給 then()。
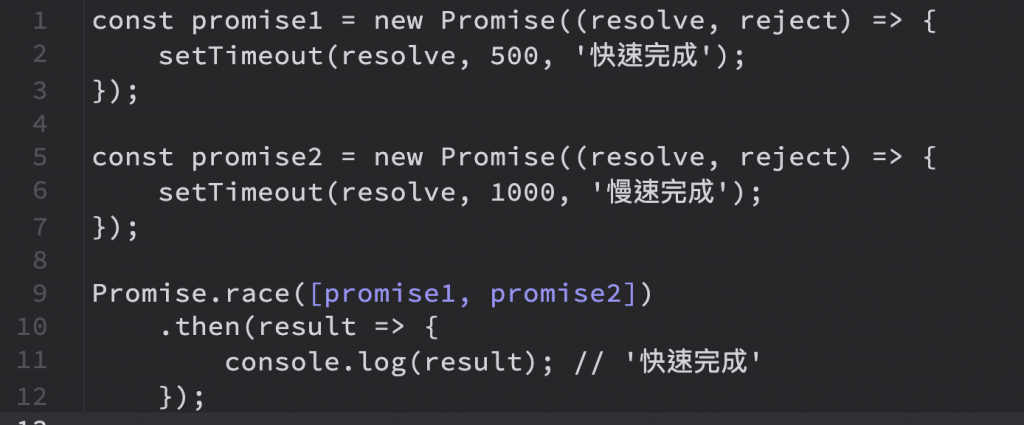
Promise.race()
Promise.race() 和 Promise.all() 的不同在於,它只關心第一個完成的 Promise,無論是成功還是失敗,最先完成的 Promise 會決定 Promise.race() 的結果。
在這個範例中,Promise.race() 返回最先完成的 Promise,即便其他的 Promise 仍在進行中。
總結
Promise 是 JavaScript 中處理非同步操作的核心工具,它使我們能夠以更加清晰和結構化的方式來處理異步任務。通過 Promise,我們可以避免陷入回呼地獄,並且輕鬆管理異步操作的成功與失敗。從簡單的 API 請求到複雜的非同步流程,Promise 提供了靈活而強大的解決方案。
掌握 Promise 的基本用法,能夠讓 JavaScript 開發更加高效且易於維護。在接下來的文章中,將探討更進階的異步處理方式,例如 async/await,進一步提升非同步代碼寫作體驗。
