Promise 鏈式調用:告別回調地獄
在 JavaScript 中,處理非同步操作時,回調函數會造成嵌套過深的「回調地獄」。利用 Promise 的鏈式調用可以解決這個問題,讓代碼更具可讀性。
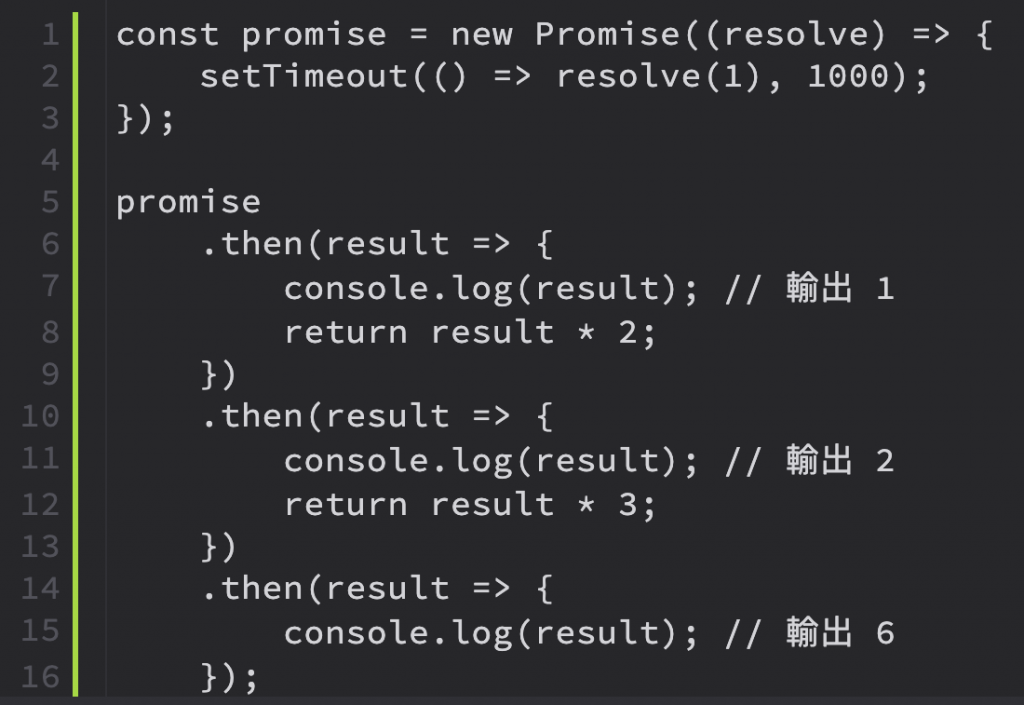
基本範例
Promise 鏈式調用是透過在每個 then() 中返回一個新的 Promise,依次執行多個非同步操作:
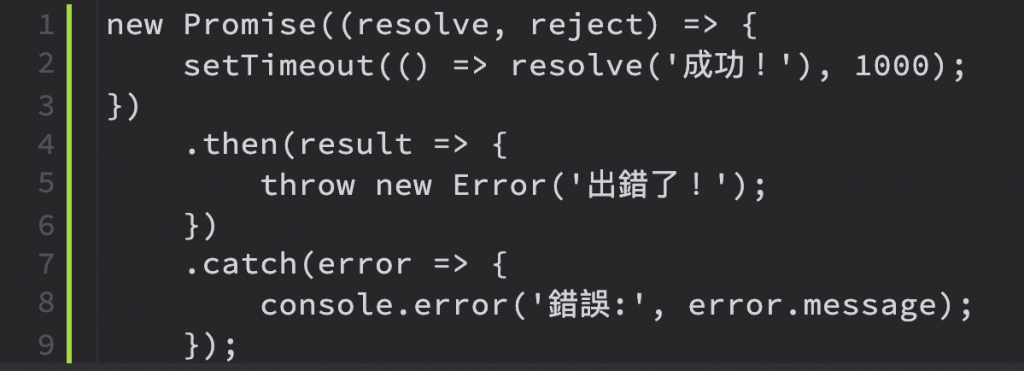
錯誤處理
利用 catch() 處理鏈中的錯誤,不需要在每個步驟都單獨處理:
Promise.all 與 Promise.race
Promise.all():等待所有 Promise 完成後返回結果。
Promise.race():返回最先完成的 Promise 結果。
結論
Promise 鏈式調用讓我們能夠以扁平化的方式依次執行多個異步操作,避免傳統回調函數導致的嵌套問題。通過 then() 串聯操作,catch() 集中處理錯誤,我們能更有效地處理複雜的非同步流程。這不僅提升了代碼的可讀性,也使得異步操作變得更加直觀和易於維護。
