今天起,筆者將在這裡紀錄這個最符合我的要求、最客製化(當然)的行程規劃應用程式。這過程應該會遇到不少困難,就讓我們盡量放鬆邊做邊學習吧~
在建立專案之前,先來幫這個應用程式取個名字吧!為了避免後續在git這部份的麻煩,因此想在開始動工前先決定好程式名稱,同時也是資料夾與repository的名稱。
(以下多廢話可跳過)
筆者想為它取個能聯想到它功能,且不會太繞口的名字,想過該如何將'Todo', 'Schedule', 'Timetable', 'Drag'這幾個單字重組在一起,該選擇使用哪幾個單字呢,嘗試了幾個組合後,最終決定Schedrag這個名字,既有著行程以及拖拉的意思,也不會太難念,更重要的是,跟其他人的app名子沒有重複ヽ(´∀`)ノ
這個程式的程式碼將會同步在筆者的github上更新,repo為:nnyjan02426/Schedrag。
以下將列出Flutter與Git初始化的步驟,將不一一說明。
flutter create schedrag
cd schedrag
git init
git add .
git commit -m "init repo"
git remote add origin git@github.com:nnyjan02426/Schedrag.git
git push -u origin main
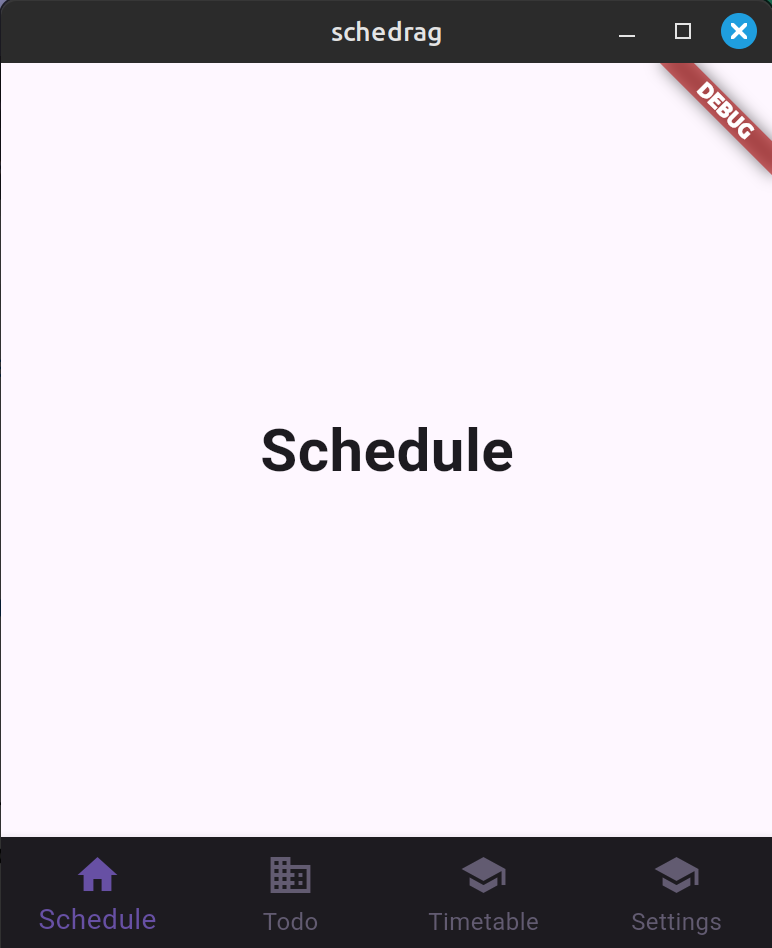
今日,筆者打算先完成整個主要框架,也就是主要頁面的長相,如下圖:
底部的頁面選擇,將使用BottomNavigationBar這個Widget來做,這是專門用來做在畫面底部的頁面選擇器。
本次,將參考官方文件中的範例並對它做修改。若想在自己電腦中生成範例,只須輸入以下內容:
flutter create --sample=material.BottomNavigationBar.1 mysample
結合了之前做的程式選擇頁面的程式碼結構,目前我們的程式碼如下:
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int _selectedIndex = 0;
static const TextStyle optionStyle = TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
void _onItemTapped(int index) {
setState(() { _selectedIndex = index; });
}
@override
Widget build(BuildContext context) {
Widget page = Placeholder();
switch (_selectedIndex) {
case 0:
page = Text('Schedule', style: optionStyle);
if (kDebugMode) { print('Page [Schedule] selected'); }
case 1:
page = Text('Todo', style: optionStyle);
if (kDebugMode) { print('Page [Todo] selected'); }
case 2:
page = Text('Timetable', style: optionStyle);
if (kDebugMode) { print('Page [Timetable] selected'); }
case 3:
page = Text('Settings', style: optionStyle);
if (kDebugMode) { print('Page [Settings] selected'); }
default:
throw UnimplementedError('no widget for $_selectedIndex');
}
return Scaffold(
body: Center(
child: page,
),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: _selectedIndex,
onTap: _onItemTapped,
// colors
backgroundColor: Theme.of(context).colorScheme.onSurface,
selectedItemColor: Theme.of(context).colorScheme.primary,
unselectedItemColor: Theme.of(context).colorScheme.secondary,
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Schedule',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Todo',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'Timetable',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'Settings',
),
],
),
);
}
}
介面為如此:
此篇暫時就到這裡,明日將會開始研究如何製作並建立新的todo。
謝謝讀到這裡的讀者,不好意思今天的內容較短,可能無法帶來什麼新的收穫,之後會再加油的!有任何想說的都歡迎留言或email,最後是一些此刻的想法~
因為今日事情比較多,沒辦法有太多時間去研究如何隱藏底下的NavigationBar,也沒能設計好程式介面的主要結構(size),這些細節部份可能會移到最後幾天再去調整。目前想先專注在製作功能上面,應該暫時不會去特別調整介面外觀。
實際自己開始設計與製作app後,才發現有這麼多步驟要做,也總覺的想要加入的東西太多,好像永遠都完成不了。現在開始覺得那些已經上架應用程式的開發者們真厲害,能夠做出那麼完整的成品。希望未來有一天,這個Schedrag也能成為應用程式商店架上的一員。
