大家好!今天想跟大家分享我學習到的滑鼠事件,像是 mouseover 和 mouseout,這些事件可以讓網頁更具互動性。在學習的過程中,我發現這些事件對於改善使用者體驗非常有幫助,特別是在動態網頁設計中。接下來讓我來介紹幾個範例:

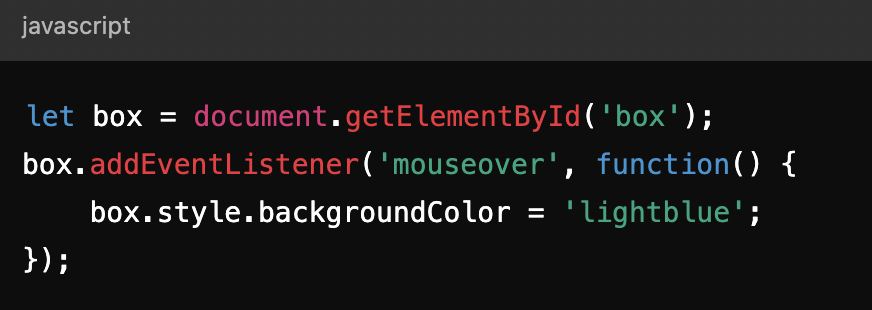
當滑鼠移到這個 box 元素上時,背景顏色會變成淺藍色,效果看起來很不錯。

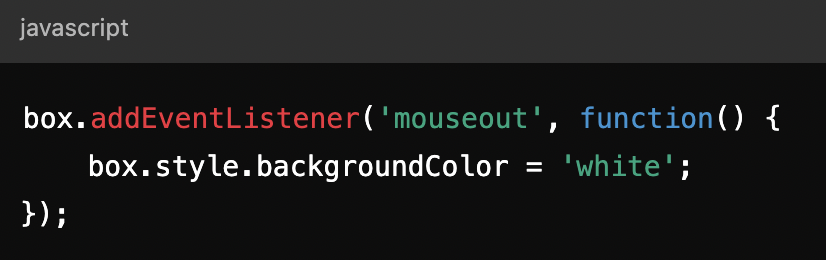
當滑鼠離開 box 元素時,背景顏色會恢復成白色,這樣使用者就能清楚地感受到互動效果。

點擊 box 元素時,會跳出一個提示框,這對於提供使用者即時回饋非常有幫助。
總結來說,這些滑鼠事件可以讓網頁變得更加互動有趣。我發現透過學習這些事件,可以讓我更靈活地控制 DOM 元素,也提高了我對 JavaScript 的熟練度。
