大家好!今天想和大家分享我學習如何監聽鍵盤事件,像是 keydown 和 keyup。透過這些事件,我可以偵測使用者按下哪個鍵,並針對這些動作做出反應。實際上,這個功能在很多互動性網站上都很常見,像是遊戲控制或表單輸入的即時回饋。我覺得這項技能對未來應用開發很有幫助。

當按下鍵盤上的任何鍵時,會在控制台顯示按下的鍵。這個小功能對我來說很有趣,也能用來開發更多互動效果。

這個範例在按下和釋放鍵盤時都能分別觸發不同的功能,感覺非常靈活。

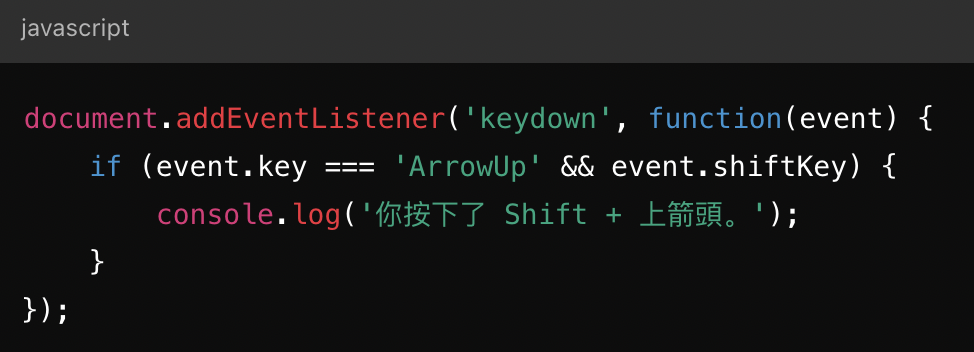
這個進階功能讓我能夠處理更複雜的操作,提升互動體驗。
學習如何處理鍵盤事件,讓我對網頁的互動設計有了更深的體會,期待未來可以應用這些技巧。
