今天我們要來聊聊如何處理錯誤,以及如何有效地進行除錯,這些技巧對於開發專案有很大的幫助。
在 React 開發中,錯誤處理和除錯是非常重要的。因為在複雜的應用程式中,錯誤難以避免,無論是預期的還是非預期的錯誤,都可能影響使用者的體驗。透過使用 try-catch,我們可以有效地捕捉並處理這些錯誤,防止應用程式因為一個小問題而整個崩潰。良好的錯誤處理不僅能提升應用程式的穩定性,還能在除錯時更快速地定位問題,節省開發時間和資源。因此,重視錯誤處理和除錯是打造高品質 React 應用程式的關鍵。
try...catch 是 JavaScript 中最基本的錯誤處理方式,在 React 中同樣適用:
const DataFetcher: React.FC = () => {
const [data, setData] = useState<string | null>(null);
const [error, setError] = useState<string | null>(null);
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch('https://api.example.com/data');
const result = await response.json();
setData(result);
} catch (err) {
setError('哎呀!資料抓取失敗了。');
console.error('錯誤詳情:', err);
}
};
fetchData();
}, []);
if (error) return <div>{error}</div>;
if (!data) return <div>載入中...</div>;
return <div>{data}</div>;
};
我們在 Day 9 已經詳細討論過錯誤邊界。它們是 React 特有的錯誤處理機制,可以捕捉子組件樹中的 JavaScript 錯誤,記錄這些錯誤,並顯示一個備用 UI。
<ErrorBoundary fallback={<ErrorMessage />}>
<MyComponent />
</ErrorBoundary>
在開發模式下,React 會自動顯示一個錯誤覆蓋層,提供錯誤訊息和堆疊追蹤。這個工具超級好用,可以幫助你快速定位問題所在。
這可能是最簡單也最常用的除錯方法了。在關鍵的地方加上 console.log 或 console.error,可以幫助你了解程式的執行流程和資料狀態。
useEffect(() => {
console.log('組件已掛載');
console.log('當前的 props:', props);
console.log('當前的 state:', state);
}, []);
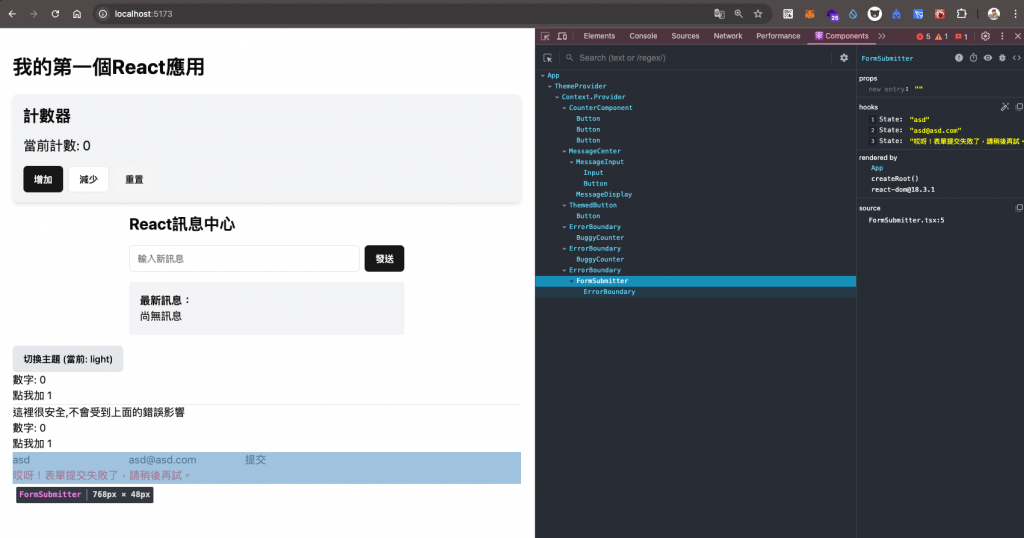
React Developer Tools 是一個好用的瀏覽器擴充功能,可以讓你檢查 React 組件的階層、props、state 等。

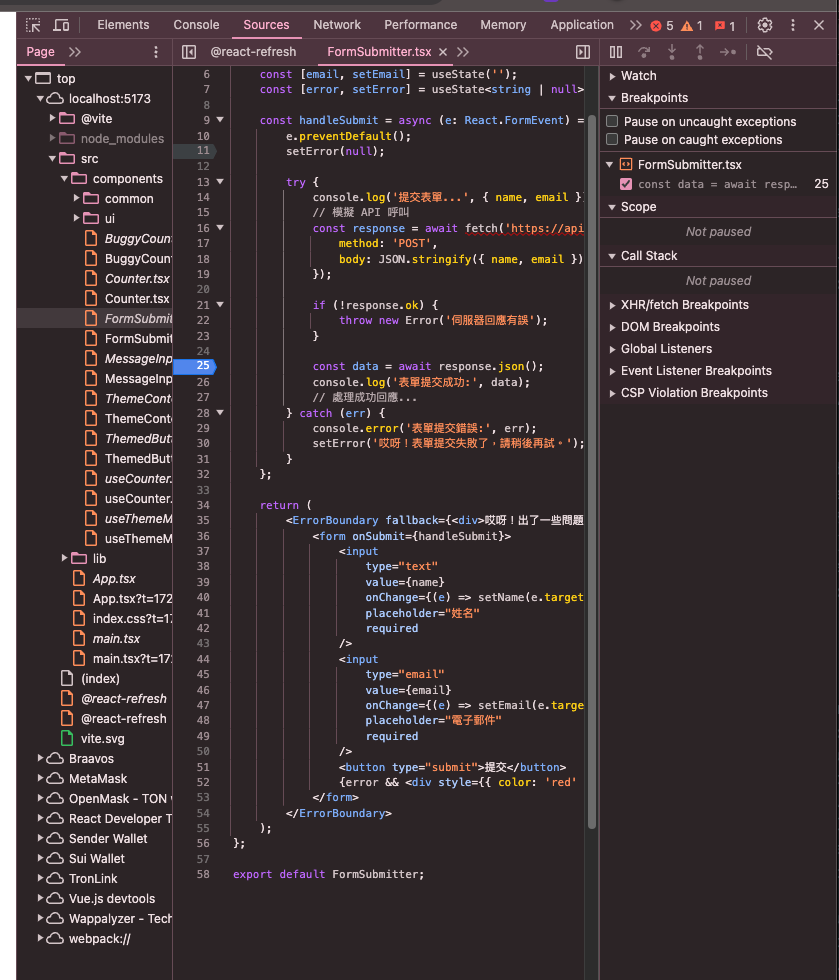
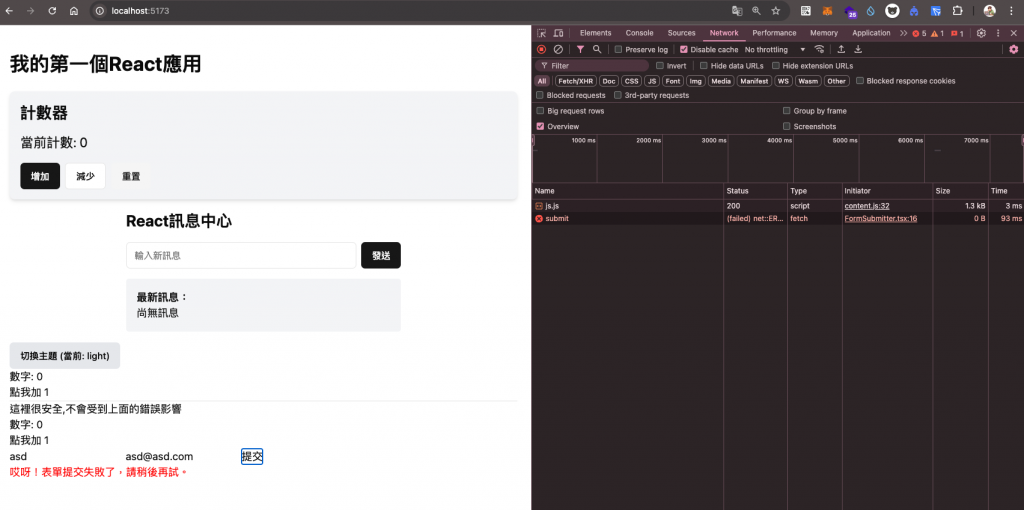
在 Chrome DevTools 中,你可以在 Sources 面板中設置斷點。這讓你可以暫停程式的執行,並檢查當時的變數狀態。

React.StrictMode 是一個用來突顯應用程式中潛在問題的工具。它不會渲染任何可見的 UI,而是為其後代元素啟用額外的檢查和警告。
import { StrictMode } from 'react';
function App() {
return (
<StrictMode>
<div>
<Header />
<Main />
<Footer />
</div>
</StrictMode>
);
}
讓我們來看一個實際的例子,如何在一個表單提交組件中應用這些錯誤處理和除錯技巧:
import React, { useState } from 'react';
import ErrorBoundary from './ErrorBoundary';
const FormSubmitter: React.FC = () => {
const [name, setName] = useState('');
const [email, setEmail] = useState('');
const [error, setError] = useState<string | null>(null);
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
setError(null);
try {
console.log('提交表單...', { name, email });
// 模擬 API 呼叫
const response = await fetch('https://api.example.com/submit', {
method: 'POST',
body: JSON.stringify({ name, email }),
});
if (!response.ok) {
throw new Error('伺服器回應有誤');
}
const data = await response.json();
console.log('表單提交成功:', data);
// 處理成功回應...
} catch (err) {
console.error('表單提交錯誤:', err);
setError('哎呀!表單提交失敗了,請稍後再試。');
}
};
return (
<ErrorBoundary fallback={<div>哎呀!出了一些問題。請重新載入頁面試試。</div>}>
<form onSubmit={handleSubmit}>
<input
type="text"
value={name}
onChange={(e) => setName(e.target.value)}
placeholder="姓名"
required
/>
<input
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
placeholder="電子郵件"
required
/>
<button type="submit">提交</button>
{error && <div style={{ color: 'red' }}>{error}</div>}
</form>
</ErrorBoundary>
);
};
export default FormSubmitter;

在這個例子中:
try-catch 來處理表單提交過程中可能發生的錯誤。console.log 和 console.error 來記錄重要的資訊和錯誤。ErrorBoundary 來捕捉可能的渲染錯誤。如果想更了解 React 的錯誤處理和效能分析,可以查看 React 官方文件中的相關章節。
