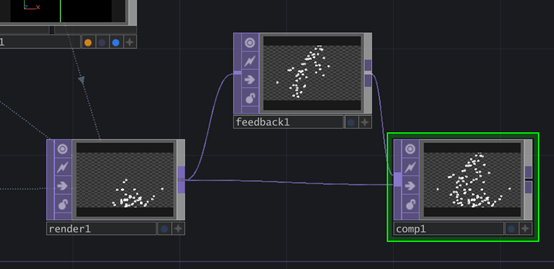
好那我們要將球體,沿用我們之前學的feedback
叫出feedback節點,再將過去與未來結合需要用到composite,將composite裡面的疊合模式改成over單純疊合
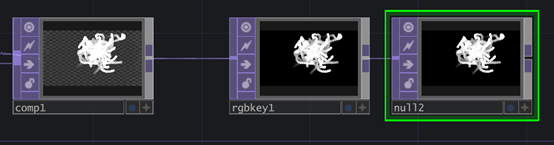
得要先在compsite接上rgbkey給他一個黑色背景再來看調整的對比,接上null是個好習慣,創出一個最後沒有經過任何處裡的節點,看作品只要打開null節點就好不用做一個效果開一個

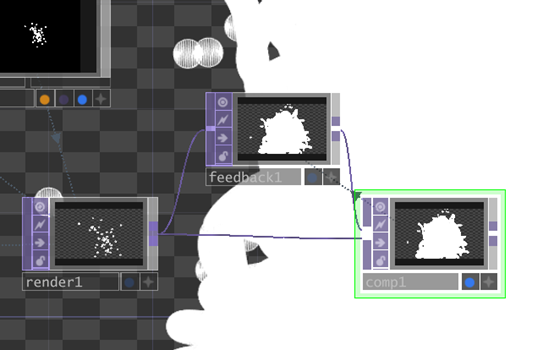
把composite節點拖曳與feedback節點做合成
那接下來要對這個軌跡做點效果,這個軌跡就在於feedback與composite之間的那條線,所以要在這中間插入幾個節點
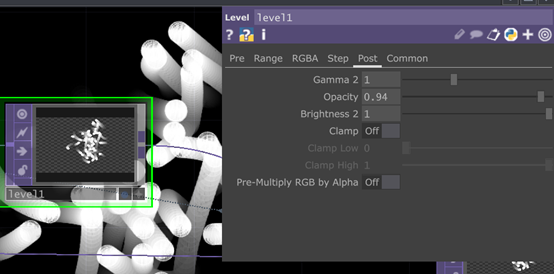
先是level在post裡面將opacity透明度下降一點點,過去的軌跡就會逐漸淡出,再到pre裡面把Contrast對比度調高一點點,這樣能把軌跡的灰色部分消除
軌跡加上一個blur在level旁邊,裡面參數可以看看軌跡效果有甚麼改變這邊不再贅述
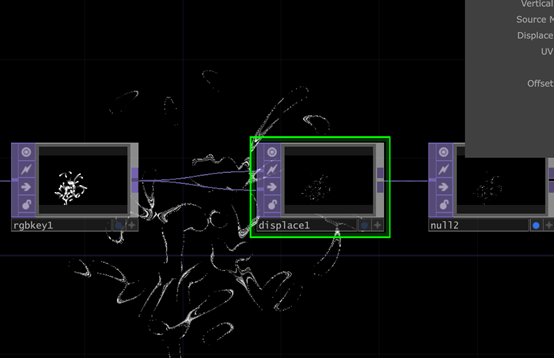
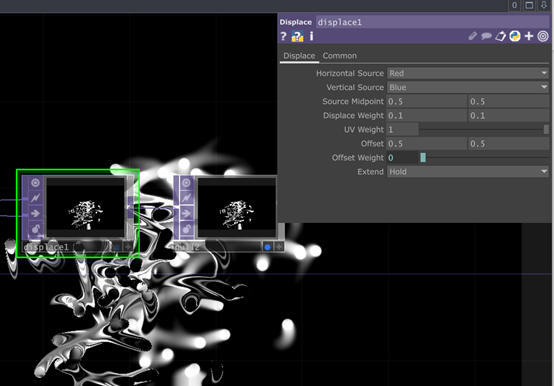
到rgbkey這邊利用displace用它本身來扭曲自己,
如果扭曲太多就把Displace weight調少一點。
有一個效果出來了,明天要繼續把這效果改進。
