公司的產品都是以 table/tr/td 排版,因應客戶開始要求版面的設計,才漸漸轉型引入 UI 設計,但是引入 UI 設計概念初期,公司的 PM 及工程師們都沒有這方面的知識點,還記得有 PM 偷偷問我:呃~什麼是 UI ?那是做什麼的?(QQ)也有工程師大大對 UI 設計嗤之以鼻,認為我們在找麻煩,增加他們的工作量。唉~回想起來,還真佩服當初的自己,到底是怎麼熬過來的?幸好有一批好伙伴願意跟我一起努力,可惜,他們都離職往更好的方向發展了。(離得好XDD)
由於初期的混亂,公司的 UI 你做你的,我做我的,誰都想要跟人家有所不同,形成了同一個 UI 元件,在不同系統中都長得不一樣,完全沒有一致性。(我們人微言輕,PM 大大說了算 QQ)
經過了春秋戰國時代的洗禮,是該好好整併一下了,本篇先把公司產品的 UI 元件收集起來,再好好進行整併/分類。
共用元件:針對公司現有頁面找出共用的元件,也可以看到有多少種設計
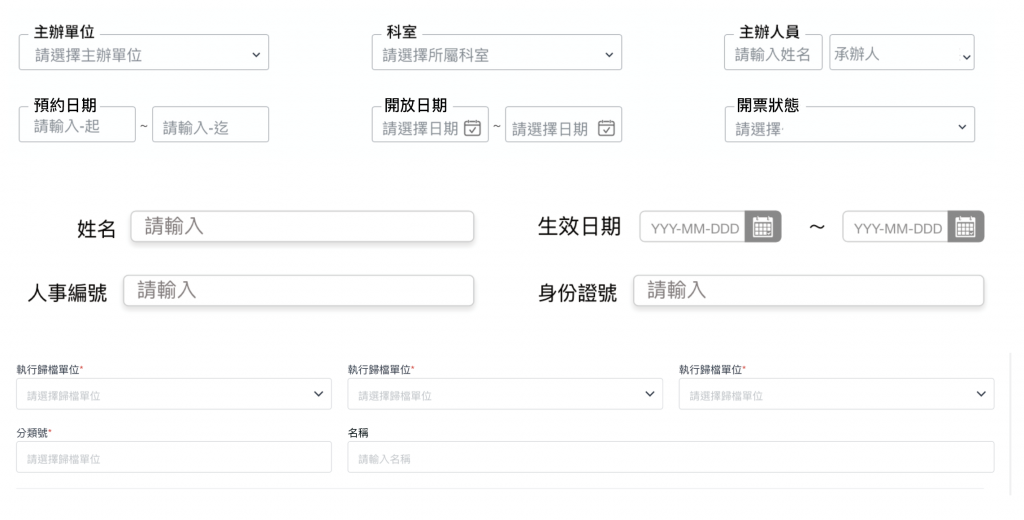
input/ Select:有三種設計
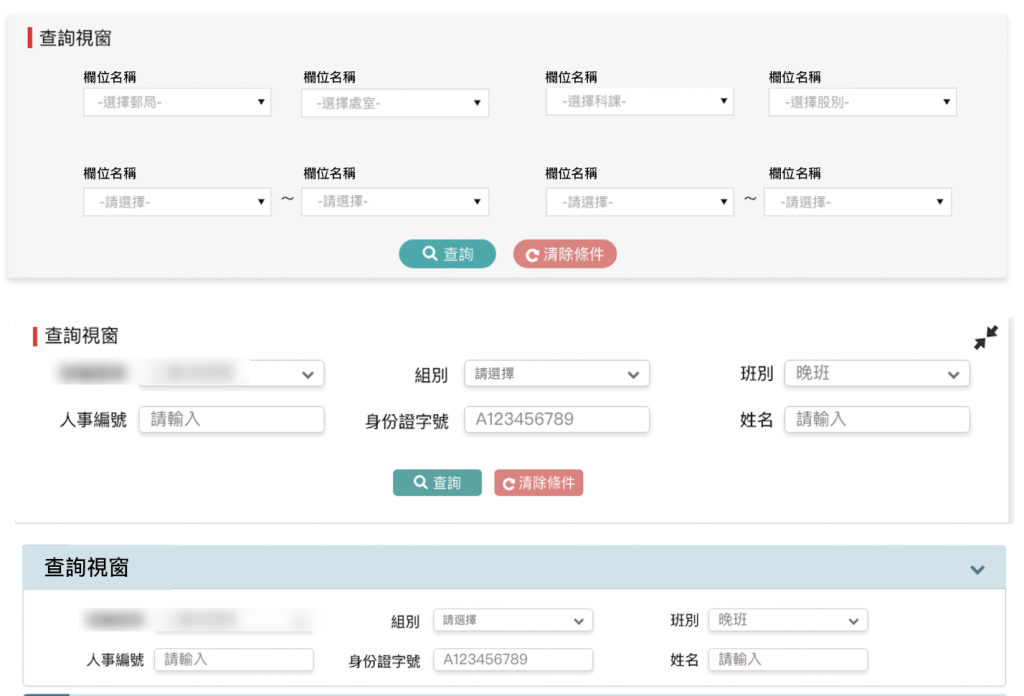
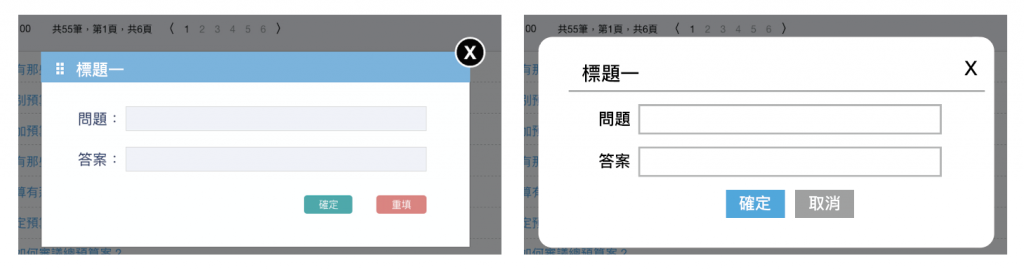
Modal:有三種設計

Popup:有二種設計

button:有四種設計

Breadcrumb:有三種設計
Menu Tree:有五種設計(因為公司的資料不能外洩,所以馬賽克處理。)
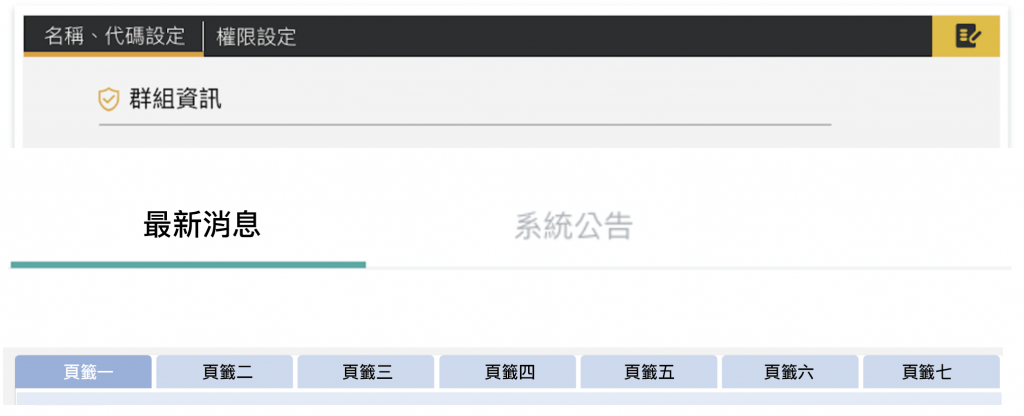
Tabs:有三種設計
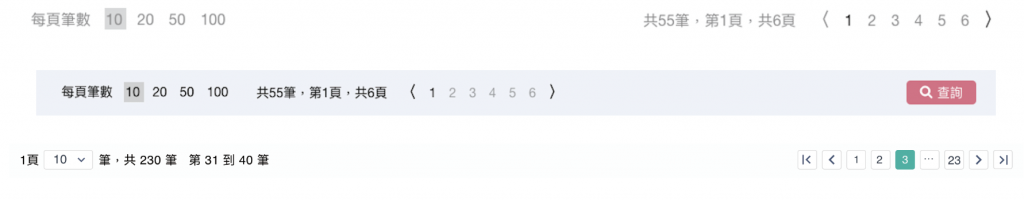
Pagination:有三種設計
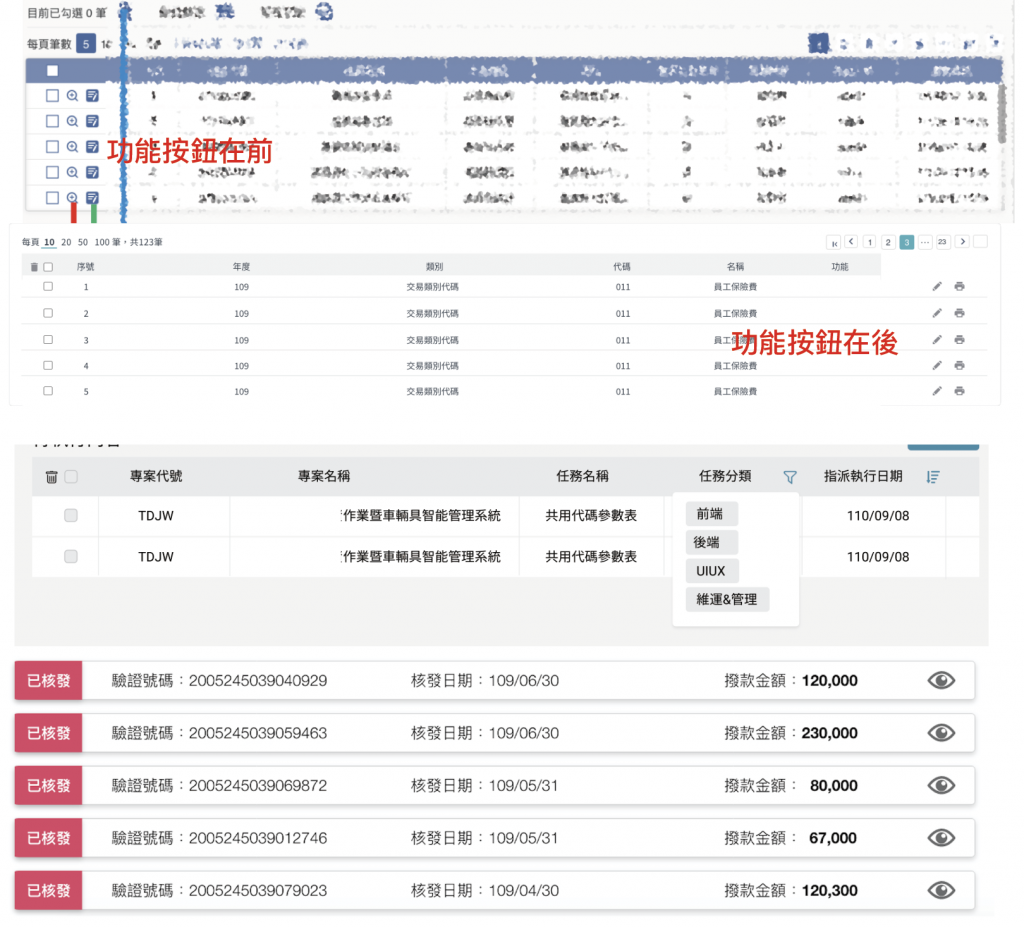
Table:有四種設計
特殊元件:在不同產品中還是會有特殊需求,把曾經設計過的特殊元件收集在一起
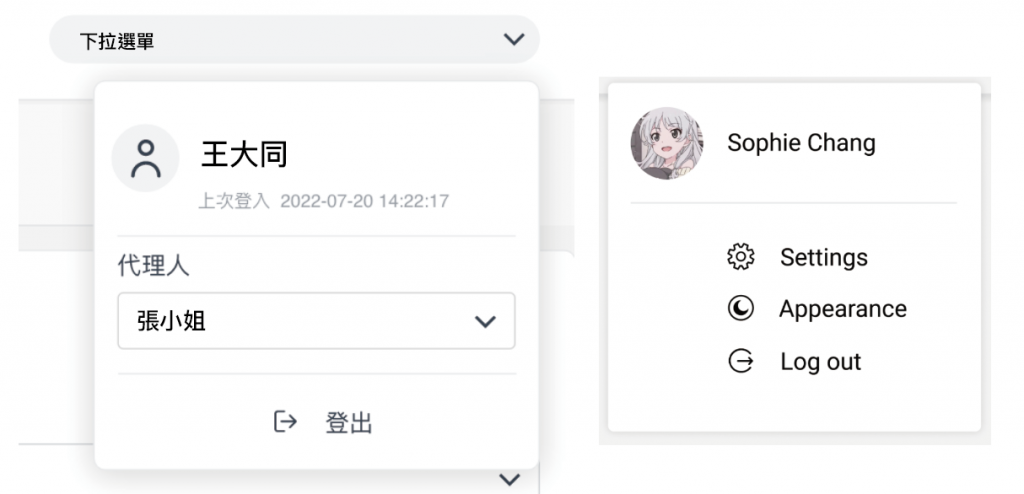
header 下拉選單
日期時間+捲軸
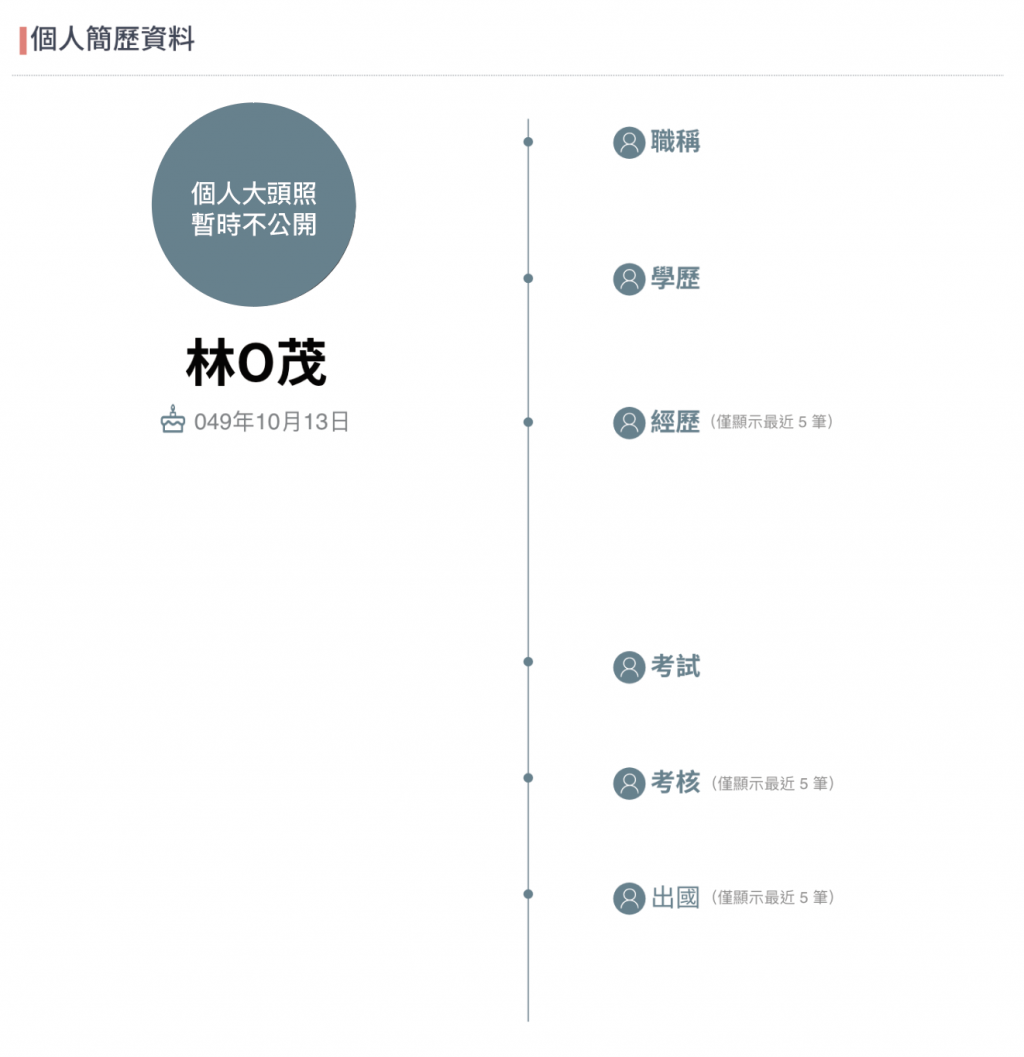
個人履曆
經過收集,才發現原來公司的 UI 元件真的是五花八門,百花齊放。(時代的眼淚啊!)今天大致上把共用元件、特殊元件收集了一遍,應該有一些漏網之魚,待抓到的時候再加入搜集中,明天就要進入整併、分類的階段了,加油。
