今天的目標是學習如何利用 Unwind Segue 將指定的資料回傳,並在應用中加入客製的設計字型。這兩項技術對於打造具良好體驗與美觀界面的應用至關重要。首先,我們將實現透過 Unwind Segue 將表單選擇後的資料回傳給前一個畫面,然後探索如何使用 自訂字型 強化應用的視覺設計,進一步提升整體的使用者體驗。

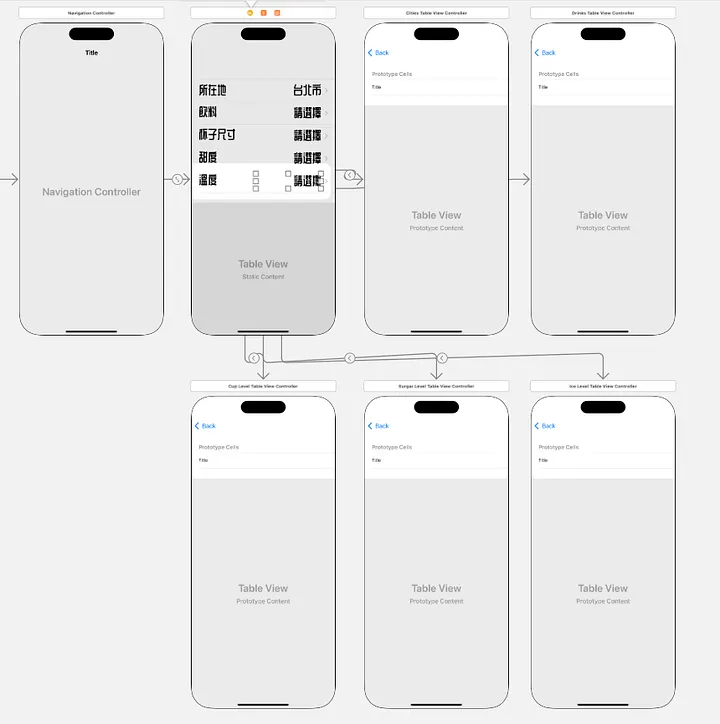
在許多應用中,使用者常常會進入不同的選項頁面,進行資料選擇,再將結果傳回前一頁,例如選擇城市、時間等。我們來練習如何透過 Unwind Segue 將表格中使用者選擇的資料回傳。
@IBAction func unwindToSettingTableViewController(_ unwindSegue: UIStoryboardSegue) {
print("unwindToSettingTableViewController")
if let sourceViewController = unwindSegue.source as? CitiesTableViewController {
citiesLabel.text = sourceViewController.selectedValue
}
}
在 Storyboard 中,將 CitiesTableViewController 的 cell 連線到上方紅色的 Exit,並選擇 unwindToSettingTableViewController 方法。
在 CitiesTableViewController 中,設定 prepare(for segue:) 方法,將選擇的資料傳回:
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let cell = sender as? UITableViewCell,
let indexPath = tableView.indexPath(for: cell) {
selectedValue = cities[indexPath.row]
}
}
這樣,當使用者點選某個 cell 時,選擇的縣市將透過 Unwind Segue 傳回到主畫面。

class CitiesTableViewController: UITableViewController {
let cities = ["台北市", "新北市", "桃園市", ...] // 城市列表
var selectedValue: String?
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
selectedValue = cities[indexPath.row]
performSegue(withIdentifier: "unwindToSettingTableViewController", sender: self)
}
}
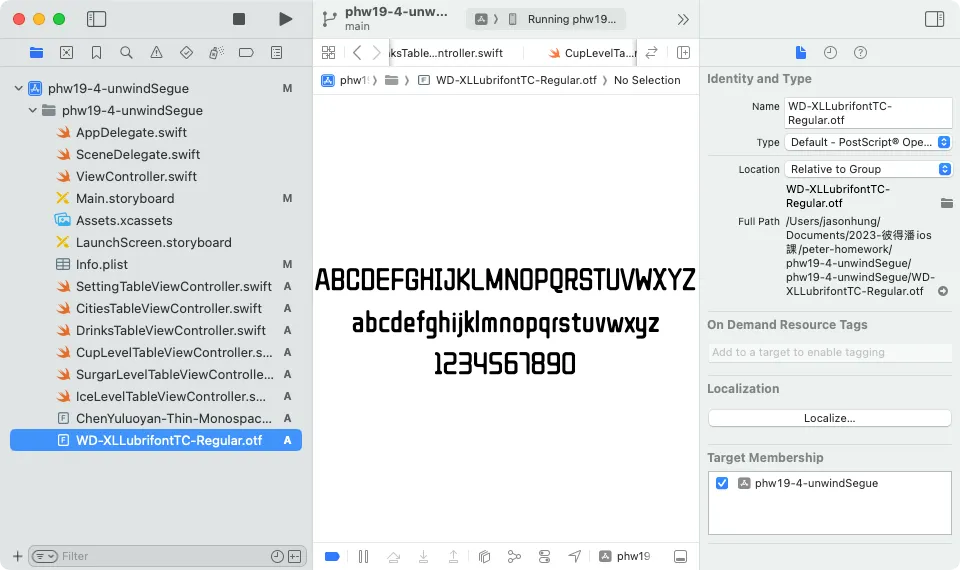
在介面設計中,若 UI 元素較簡單,字型的選擇便成為決定視覺美感的重要一環。透過使用自訂字型,可以賦予應用程式獨特的風格,使其更具吸引力和辨識度。本次我們將學習如何在 iOS 應用中導入自訂字型,並將其應用於表格或其他文字元件上,來增強介面的個性化表現。今天我們將使用字型『WD-XL 滑油字』作為範例,展示如何將這種美觀字型融入 App。
加入字型檔案到 Xcode 專案
將字型檔 .ttf 或 .otf 加入到 Xcode 專案內。
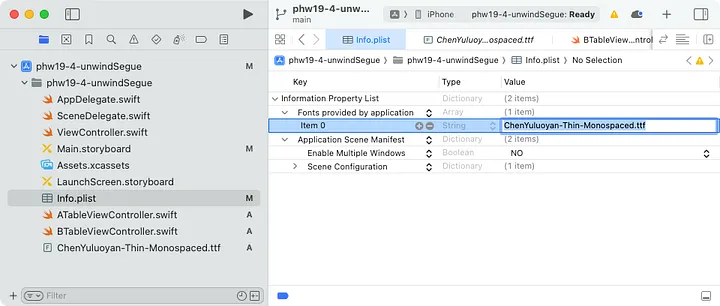
在 Info.plist 中註冊字型檔
在 Info.plist 中,新增一個 key 值 "Fonts provided by application" (原始名稱為 UIAppFonts),並將字型檔名(含副檔名)作為陣列中的一個項目加入。
在程式碼中使用字型
使用 UIFont(name:size:) 來引用客製字型,並將其應用到文字元件中:
if let customFont = UIFont(name: "WD-XLLubrifontTC-Regular", size: 20.0) {
cell.textLabel?.font = customFont
}
class CitiesTableViewController: UITableViewController {
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cityCell", for: indexPath)
cell.textLabel?.text = cities[indexPath.row]
// 使用自訂字型
if let customFont = UIFont(name: "WD-XLLubrifontTC-Regular", size: 20.0) {
cell.textLabel?.font = customFont
}
return cell
}
}
這樣,我們的 App 不僅能正確顯示客製字型,還能透過這些美觀的字體,讓使用者介面更加具有吸引力。
今天的練習讓我們理解了如何透過 Unwind Segue 在應用中實現表格選擇結果的回傳,同時也學習了如何應用客製字型來提升應用的視覺設計。這些技巧對於開發具備良好使用者體驗的 App 至關重要,讓我們的應用既功能強大又美觀。這些技巧能使我們的應用功能與外觀兼具,提供使用者更佳的體驗。
Unwind Segue 和客製字型的結合應用:這兩個技術能夠一起使用,在回傳資料的同時,透過客製字型加強界面設計,讓應用更具個性化與美感。
