屬性區其實還會隨著工具和物件狀態不同而有對應的顯示,
先前在介紹工具列的章節有稍稍提到 Frame 框架工具,
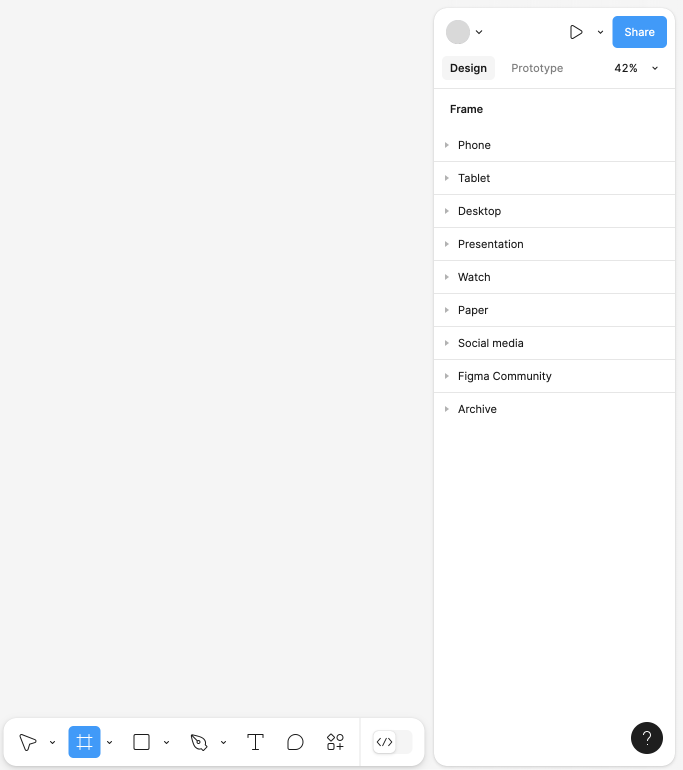
其實除了可以自定義框架大小外,Figma 還有內建的各種裝置的尺寸!

點選 Frame 框架工具後,在此區總共有九個分類(見上圖),
不僅提供手機、平板各類型的介面尺寸,
連簡報、社群媒體和印刷品等常用的規格都應有盡有,
若是比較久遠的介面尺寸也可以在 Archive 分類中找找看。
(設計師感嘆:這個功能真的是大大的省去了確認各裝置尺寸的時間,想當年.....)
講了這麼久對於初學者來說應該還是很模糊 Frame 的概念吧!
剛開始學習 Figma 時一定會有這兩個問題!
簡單來說 Frame 比較類似於 Adobe Illustrator 工作區域(Artboard)的概念,而非 group,
我們一般平面做圖只需要用群組圖層堆疊起來就能構圖,並不需要去重疊工作區域。
對於前端工程師來說,可以想像 Frame 為 HTML 的 ,
而在 裡面又可加入更多的 和其他屬性的區塊元素。
網路上其實有很多 Frame 的教學和討論,有興趣探討的朋友可以參考這篇 To Frame or Not to Frame
另外官網也有提供詳盡的規則介紹!
