基本操作差不多都介紹完畢了,今天將聊聊在屬性區右下角的問號圈圈!
在 Figma App 的上方有檔案、編輯、文字和幫助等選單,但在網頁版是沒有的。
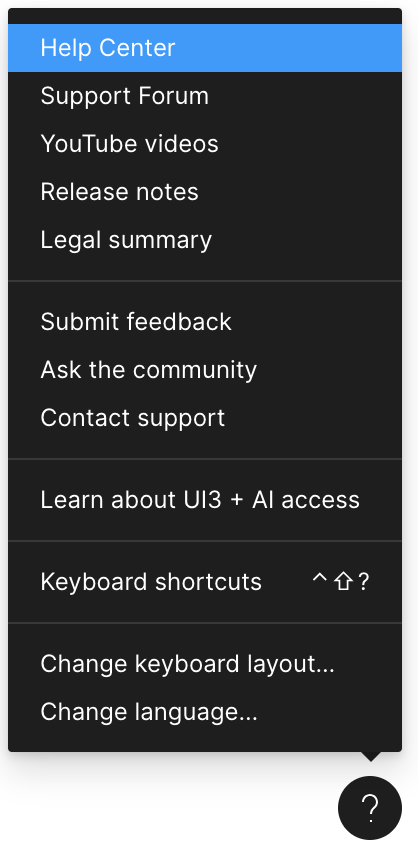
Figma 濃縮了一些功能和連結整合在屬性區右下角的問號圈圈這裡,
幫助使用者快速找到資源。
簡單介紹一下常用到的功能選項:
Help Center:導向 Figma 官網的幫助中心
Support Forum:導向 Figma 論壇
Youtube Videos:Figma 的 Youtube 頻道,歷年的 Figma Config 影片也可以從這裡找到
Learn about UI3 + AI access:提供今年2024年推出的 Figma UI3 和 AI 的資訊
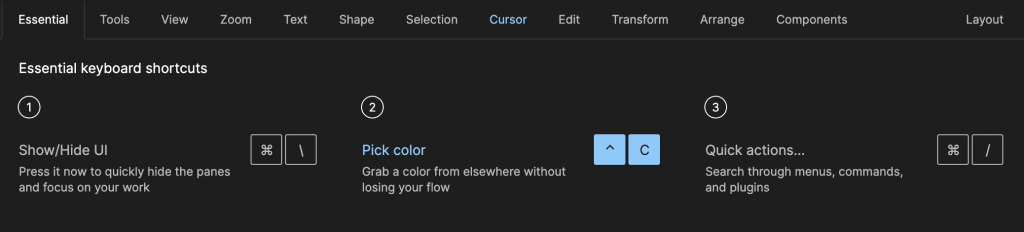
Keyboard shortcuts:提供各種工具和動作的快速鍵組合
Change keyboard layout:選擇鍵盤配置
Change language:選擇 Figma 介面語言,目前有英文和日文兩種選擇。
