在 JavaScript 中,處理非同步操作的方式有多種,傳統的回調和 Promise 是常見選擇。然而,當有多層非同步邏輯時,Promise 的鏈式結構可能仍然顯得冗長且複雜。為了解決這個問題,ES8 引入了 async/await,它讓異步操作看起來像同步代碼,讓邏輯更清晰。
基本用法
async 關鍵字:用來定義一個異步函數。這個函數會自動返回一個 Promise。
await 關鍵字:等待一個 Promise 完成,並獲取其結果。await 只能在 async 函數內使用。
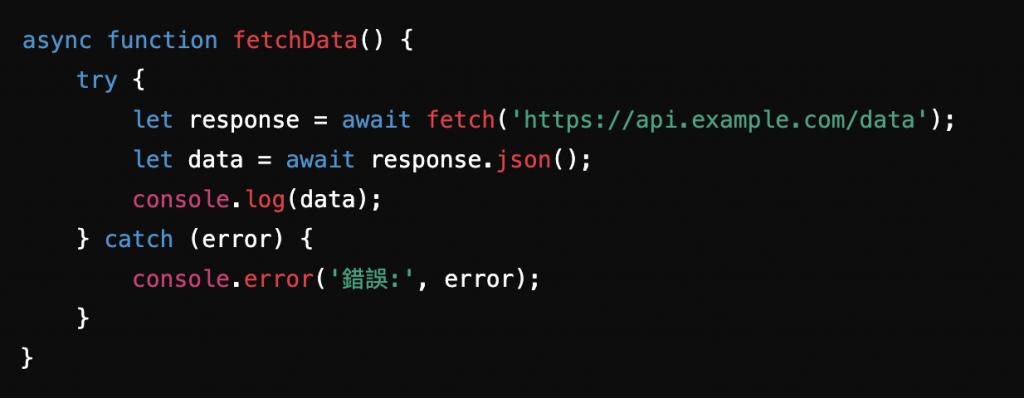
範例:
這段代碼將 Promise 的 then/catch 結構改寫為類似同步的邏輯,清晰易懂。await 讓我們能依次處理多個非同步操作,並且 try/catch 可以捕捉所有異常。
結論
async/await 是簡化異步處理的理想工具,它使得代碼更易於理解和維護,尤其適合處理多個順序的非同步操作。
