
表單輸入是開發中非常常見的需求,原始方式通常需要手動使用v-bind綁定表單元素的值 (value),並透過v-on綁定input事件來監聽輸入變化。
然而,當使用v-model進行雙向綁定時,表單元素的初始的value、checked或selected屬性值會被忽略,取而代之的是由v-model綁定的數據來控制這些值。
👉 Vue3 Options API - v-model 原理解析 & 拼字階段差異實作連結
Vue Template(未使用 v-model):
<input :value="originValue" @input="onInputChange" type="text">
Vue Template(使用 v-model):
<input v-model="originValue" type="text">
⭐ 特別注意:若需要看到拼字階段(EX:中文注音)的改變,需要使用原始@input搭配:value的方式。v-model改動的是拼字結束後的結果。對應到原生javaScriptcompositionstart及compositionend 事件,捕捉拼字階段的開始及結束。
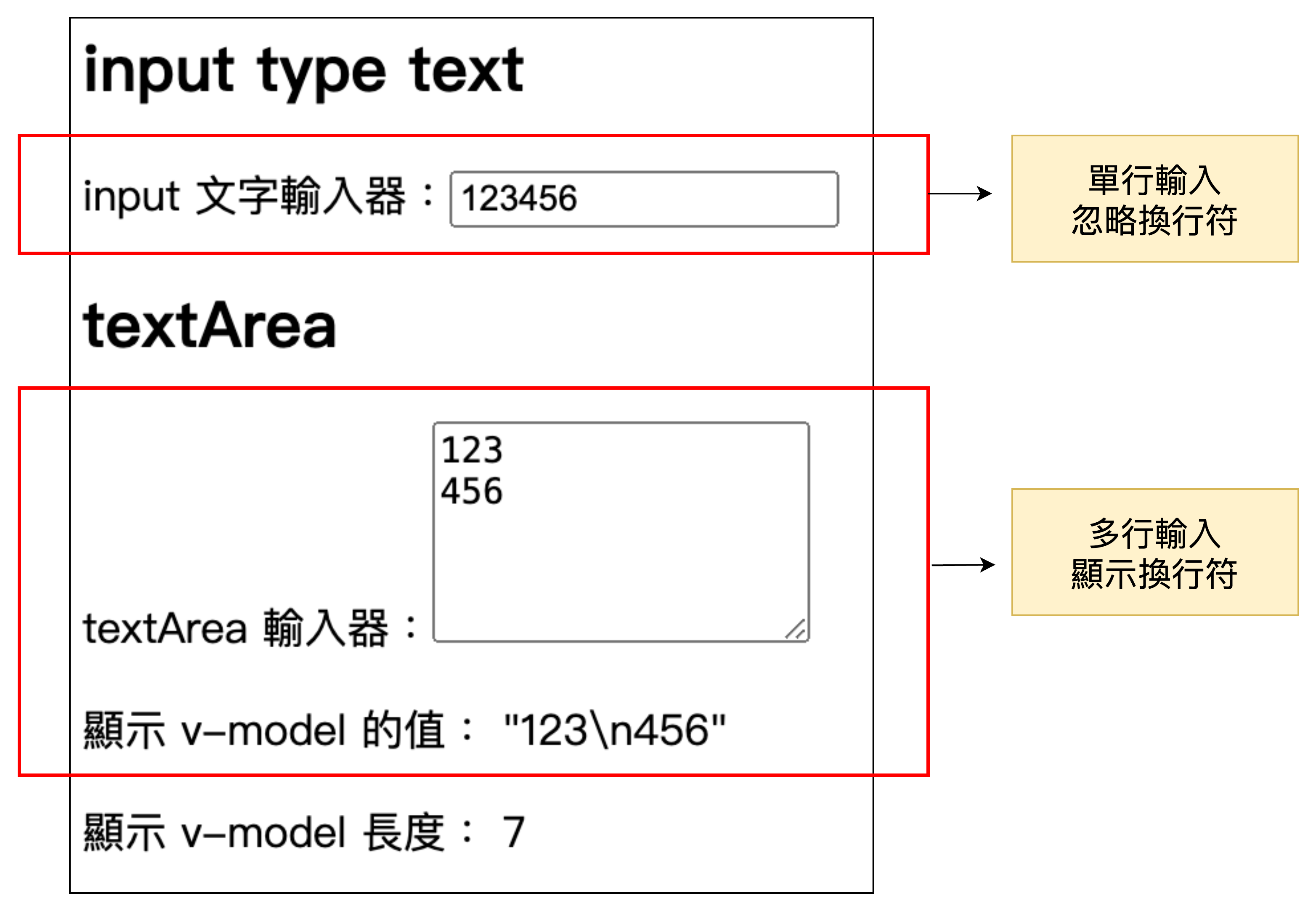
在v-model綁定的情況下,不論是單行輸入的input還是多行輸入的textarea,綁定的都是字串(String)類型的數據。它們的差異比較如下:

👉 Vue3 Options API input 單行輸入及 textarea 多行輸入實作連結
Vue Template:
<input v-model="msg" type="text">
<textarea v-model="msg" cols="15" rows="5"></textarea>
<p>顯示 v-model 的值: {{ JSON.stringify(msg) }}</p>
<p>顯示 v-model 長度: {{ msg.length }}</p>
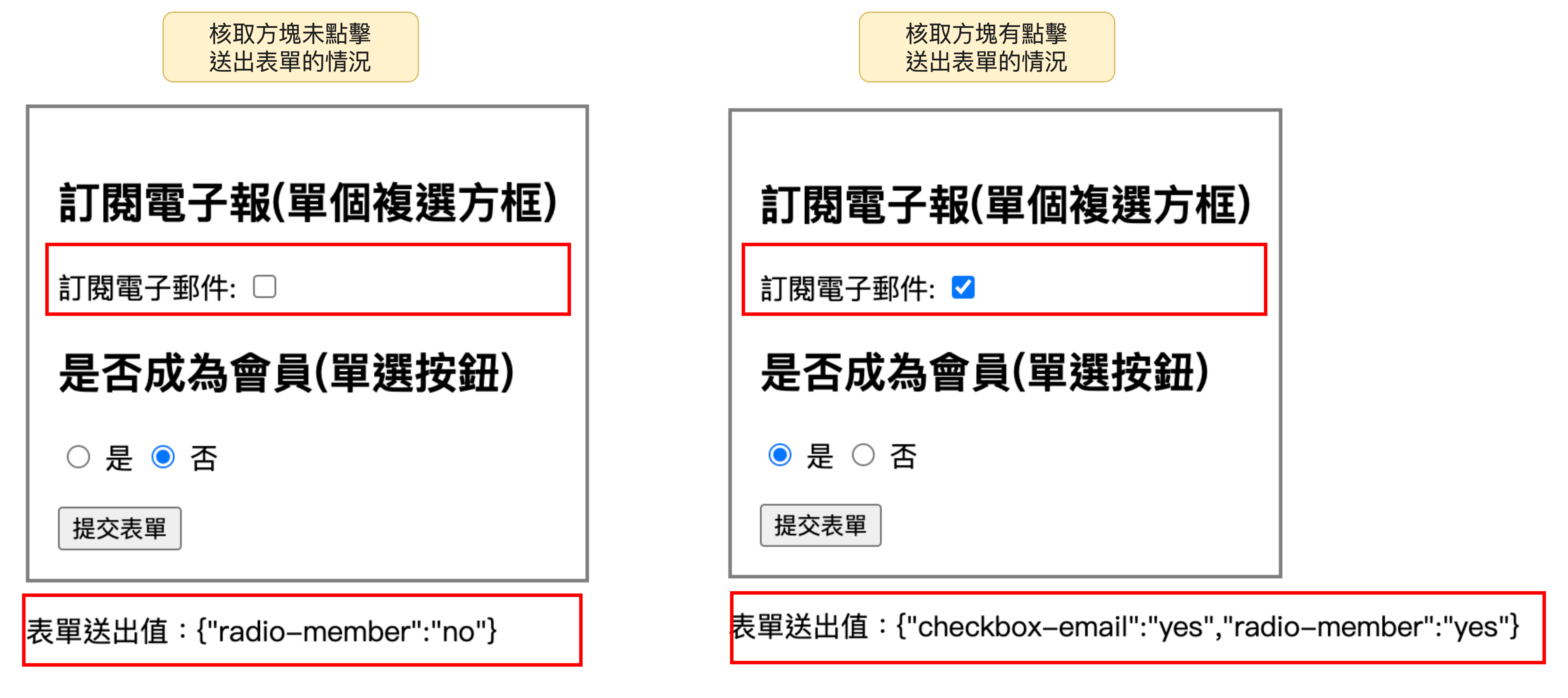
當使用v-model綁定核取方塊或單選按鈕時,默認情況下,核取方塊綁定的是布林值(true 或 false)。不過,核取方塊可以通過true-value和false-value屬性來改變其綁定的自定義值(EX:字串、數字)。單選按鈕則綁定的是其選定的值(EX:字串、數字)。它們的差異如下:
true-value和false-value屬性來自定義選中和未選中的值
⭐ 如果需要確保表單提交時一定有選取結果,建議使用單選按鈕作為選擇方式。
👉 原生表單單選按鈕跟單個核取方塊的差別實做連結
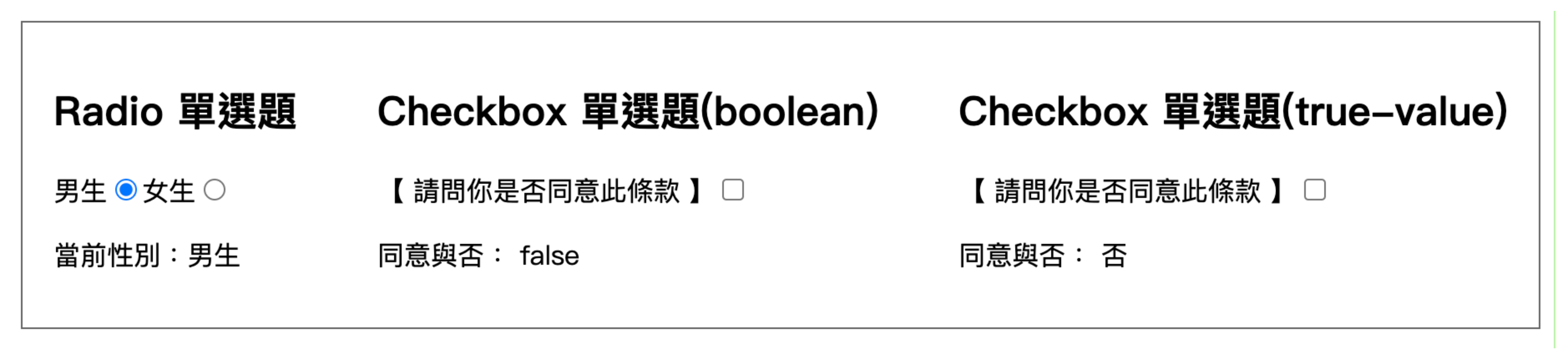
以下展示關於 Vue v-model 指令搭配單個核取方塊及單選按鈕的用法:
👉 Vue Options API 單選按鈕及單個核取方塊實作連結
Radio Button Vue Template:
<label for="male">男生</label>
<input v-model="gender" id="male" name="gender" type="radio" value="男生">
<label for="feMale">女生</label>
<input v-model="gender" id="feMale" name="gender" type="radio" value="女生">
<p>當前性別:{{ gender }}</p>
Checkbox Button Vue Template(預設寫法):
<label for="isAgree">【 請問你是否同意此條款 】</label>
<input v-model="isAgree" id="isAgree" type="checkbox">
<p>同意與否: {{ isAgree }}</p>
Checkbox Button Template(使用true-value及false-value):
<label for="isAgreeString">【 請問你是否同意此條款 】</label>
<input v-model="isAgreeString" true-value="是" false-value="否" id="isAgreeString" type="checkbox">
<p>同意與否: {{ isAgreeString }}</p>
使用 v-model 綁定單選下拉式選單時,可以透過設置一個帶有disabled屬性的空值選項,來顯示預設提示文字(EX:請選擇)。當使用者選擇其他選項後,該提示文字將不再顯示。
在v-model綁定的情況下,選擇的值會對應到選項 (option) 中定義的value屬性。這個值可以是字串、數字。

👉 Vue3 Options API 單選下拉式選單實作連結
HTML:
<label for="fruit-select">今天特賣會水果:</label>
<select v-model="selectValue" name="fruit" id="fruit-selec">
<option disabled value="">請選擇</option>
<option v-for="item in selectOptions" :value="item" :key="item">{{ item }}</option>
</select>
多選下拉式選單與單選下拉式選單的區別在於是否使用了multiple屬性。
使用v-model綁定多選下拉式選單和多選核取方塊時,所綁定的值必須是以陣列(Array的形式呈現,以存儲多個選項的結果。
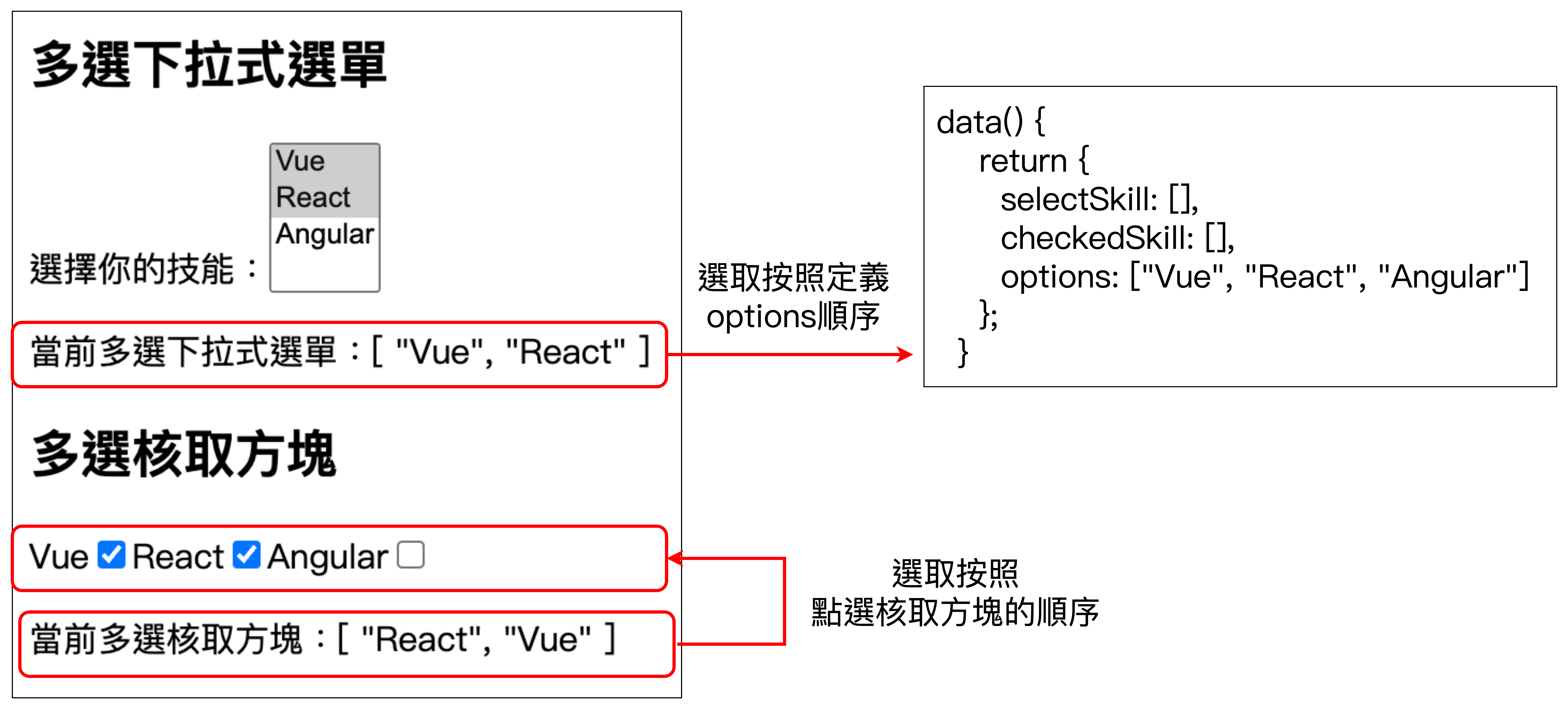
⭐ 多選下拉式選單與多選核取方塊之間有一個重要的差異:在多選下拉式選單中,v-model綁定的陣列元素順序會依據選項在原始陣列中的順序。而在多選核取方塊中,v-model綁定的陣列元素則會按照選取的順序排列。

👉 Vue Options API 多選下拉式選單及多選核取方塊實作連結
多選下拉式選單 Vue Template:
<label for="skill">選擇你的技能:</label>
<select v-model="selectSkill" multiple name="skill-select" id="skill">
<option v-for="item in options" :key="item" :value="item">{{ item }}</option>
</select>
<p>當前多選下拉式選單:{{ selectSkill }}</p>
多選核取方塊 Vue Template:
<template v-for="item in options">
<label :for="`skill-${item}`">{{ item }}</label>
<input v-model="checkedSkill" type="checkbox" name="skill-checkbox" :id="`skill-${item}`" :value="item">
</template>
<p>當前多選核取方塊:{{ checkedSkill }}</p>
前面提到過v-on 指令可以搭配修飾符,這裡將說明v-model 指令所對應的修飾符:
v-model會在每次輸入時通過input 事件立即更新綁定的數據,而使用.lazy 修飾符後,數據更新將改為依賴change 事件。這代表只有當使用者完成輸入並移開鼠標或按下 Enter 鍵後,綁定的v-model 值才會更新。這樣可以減少即時偵測的頻率,適合不需要每次輸入都同步更新的場景。👉 Vue3 Options API v-model lazy 修飾符實作連結
HTML:
<input v-model.lazy="lazyInputValue" id="lazyMsg" type="text">
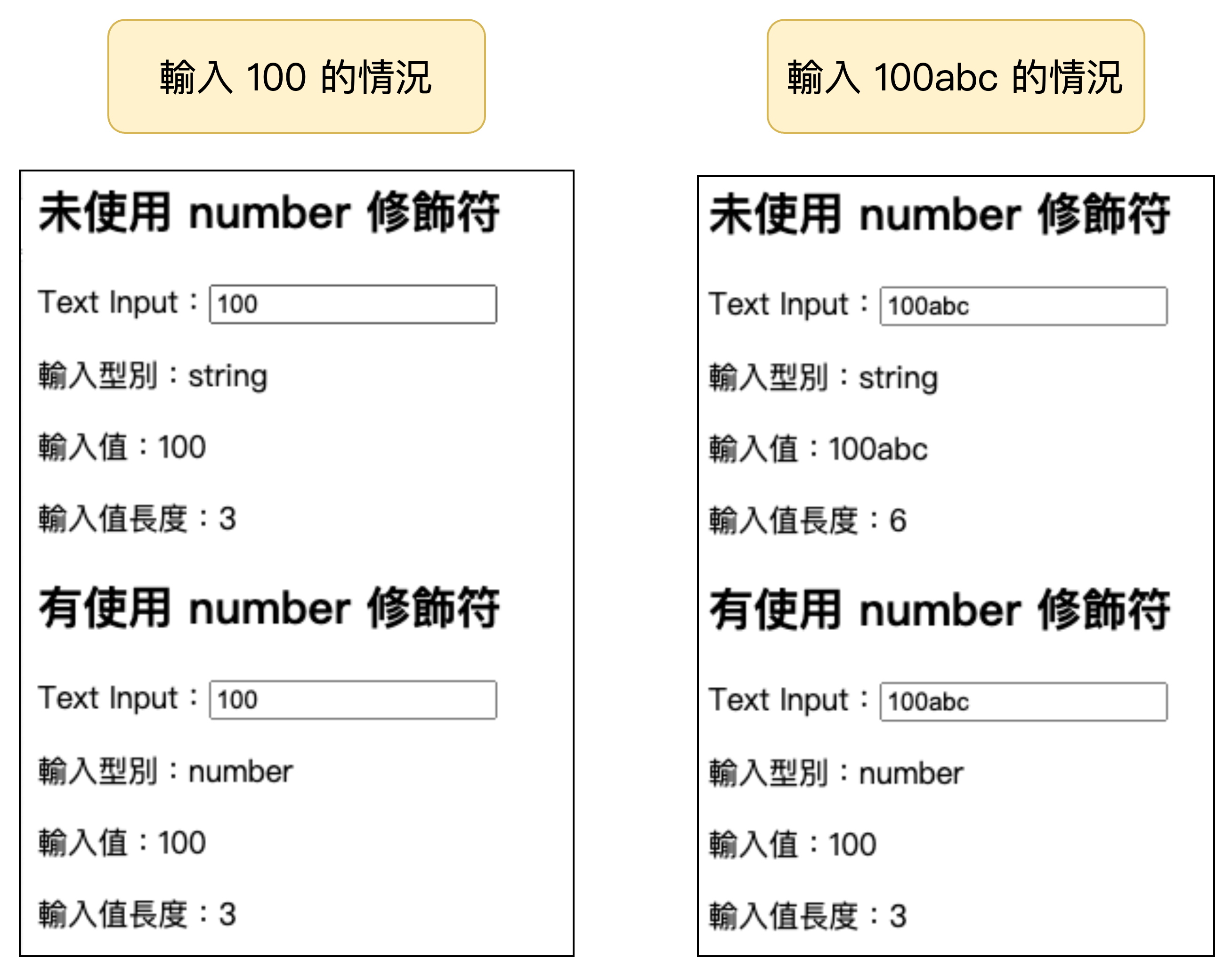
parseFloat()函數處理,嘗試將其轉換為數字類型。根據輸入的值,有以下兩種解析結果:v-model.number不會轉換它,會顯示為原始字串的值及型別(EX:String)。v-model.number會僅解析出數字部分,例如輸入 100abc,結果會顯示為 100。
👉 Vue3 Options API v-model number 修飾符實作連結
HTML:
<input v-model.number="numberInputValue" type="text" id="textInput">

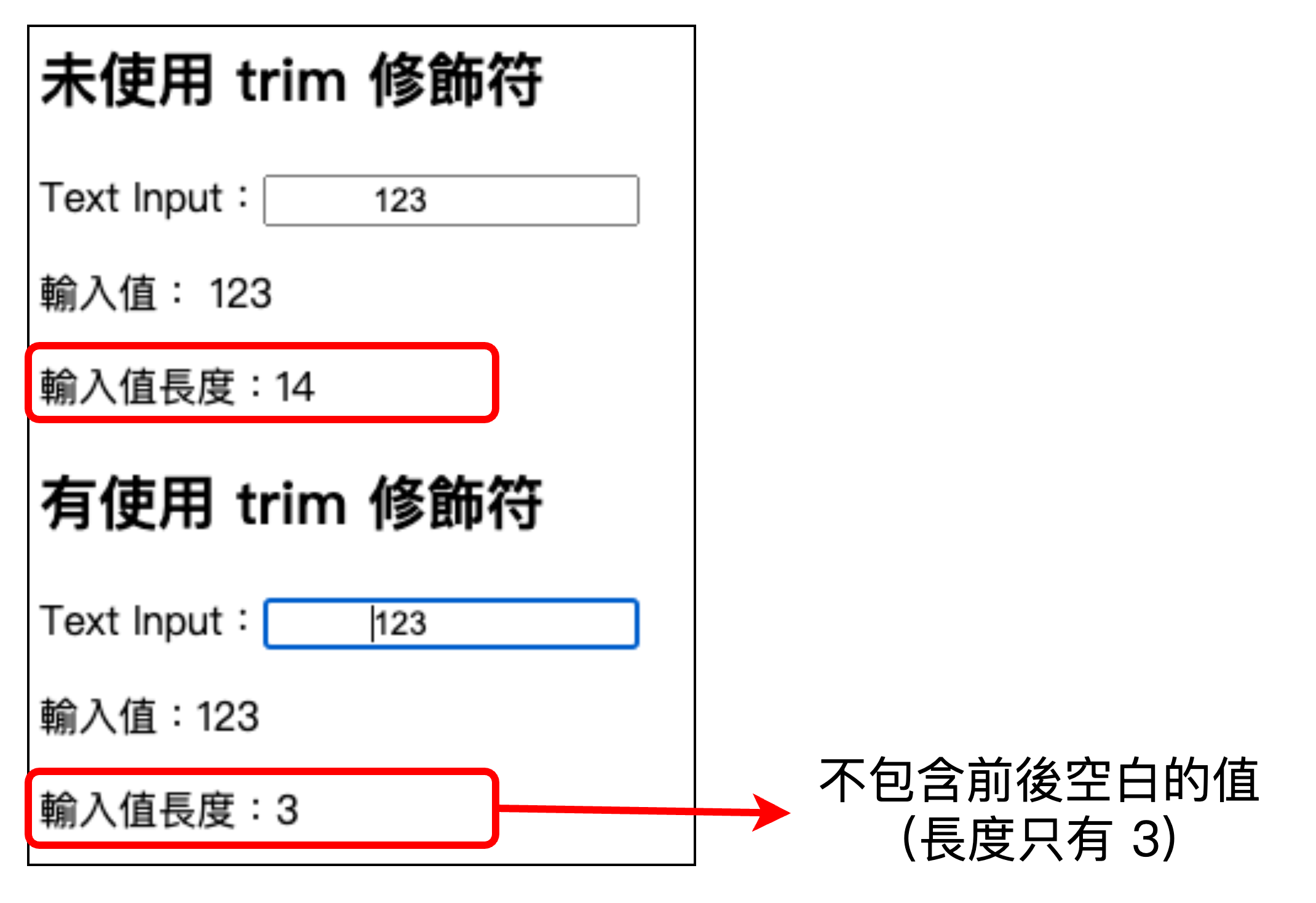
👉 Vue3 Options API v-model trim 修飾符實作連結
HTML:
<input v-model.trim="useTrimValue" type="text" id="textInput">
@input事件來監聽輸入變化,並使用:value將輸入的值綁定回輸入框,從而實現雙向數據綁定。單行輸入框 (input) 和多行輸入框 (textarea) 綁定的是字串 (String)。多選下拉式選單(select)和多選核取方塊(checkbox)綁定的是陣列 (Array)。單選核取方塊 (checkbox) 預設綁定布林值 (Boolean)。單選核取方塊使用true-value和false-value屬性、單選按鈕 (radio button)以及單選下拉式選單則可以綁定多種數據類型(如字串、數字、物件等)。input切換為change,只有在按下 Enter 鍵或移開鼠標時才會更新值,從而減少觸發頻率。NaN,則會顯示原始值及其類型(如字串)。