
在 Vue 中,監聽 HTML DOM 元素的事件變化,可以使用v-on 指令將 JavaScript 事件處理器綁定到對應的DOM 事件上。這個指令的縮寫符號為@,例如:v-on:click,其縮寫方式為@click。
撰寫方式也分成以下兩種:
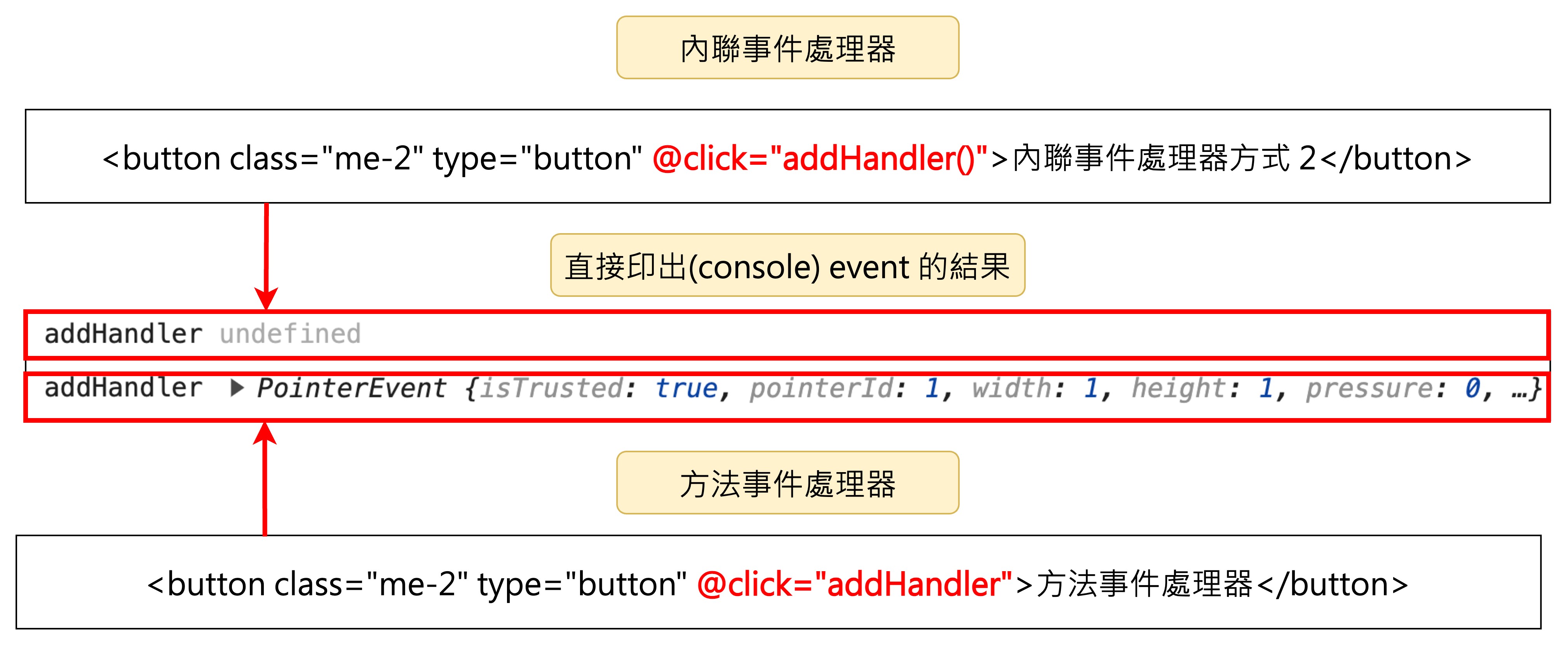
$event 參數傳遞原生 JavaScript 事件物件。例如:@click="foo()"、@click="count++"。methods中的函數來處理較為複雜的邏輯。Vue 會默認將$event傳遞給該方法。例如:@click="foo"、@click="foo.bar" 或 @click="foo['bar']"。可以透過以下範例查看兩種處理器呈現的方式及印出event事件物件的結果:
👉 Vue3 Options API 內聯事件處理器 &方法事件處理器實作連結

Vue Template:
<div id="app">
<h2>當前數字:{{ count }}</h2>
<button class="me-2" type="button" @click="count++">內聯事件處理器方式 1</button>
<button class="me-2" type="button" @click="addHandler()">內聯事件處理器方式 2</button>
<button class="me-2" type="button" @click="addHandler">方法事件處理器</button>
</div>
JavaScript:
const rootComponent = {
data() {
return {
count: 0
};
},
methods: {
addHandler(event) {
console.log("addHandler", event);
this.count += 1;
}
}
};
預設情況下,只有在使用方法事件處理器時,才能直接讀取到 JavaScript 的事件(event)物件。不過,我們也可以通過以下兩種方式,在內聯事件處理器中傳遞 JavaScript 的事件物件:
$event是 Vue 提供的特殊變量,代表當前事件物件。在內聯事件處理器中,可以將 $event作為參數傳遞給方法。👉 e3 Options API 內聯事件處理器傳遞自定義參數及 JavaScript event 物件實作連結
在處理事件的過程中,經常需要處理事件冒泡、阻止預設行為等與 DOM 事件相關的細節操作。為了讓開發者能更專注於事件處理的業務邏輯,Vue 提供了修飾符來簡化這些 DOM 操作。
使用方式如@click.stop直接加上事件處理後面。修飾符可以鏈式調用,並且它們的效用會按照所寫的順序依序執行。EX:<a @click.stop.prevent href="google.com.tw">前往 google</a>
Vue 中的修飾符主要分為三大類:事件修飾符、按鍵修飾符、滑鼠修飾符:
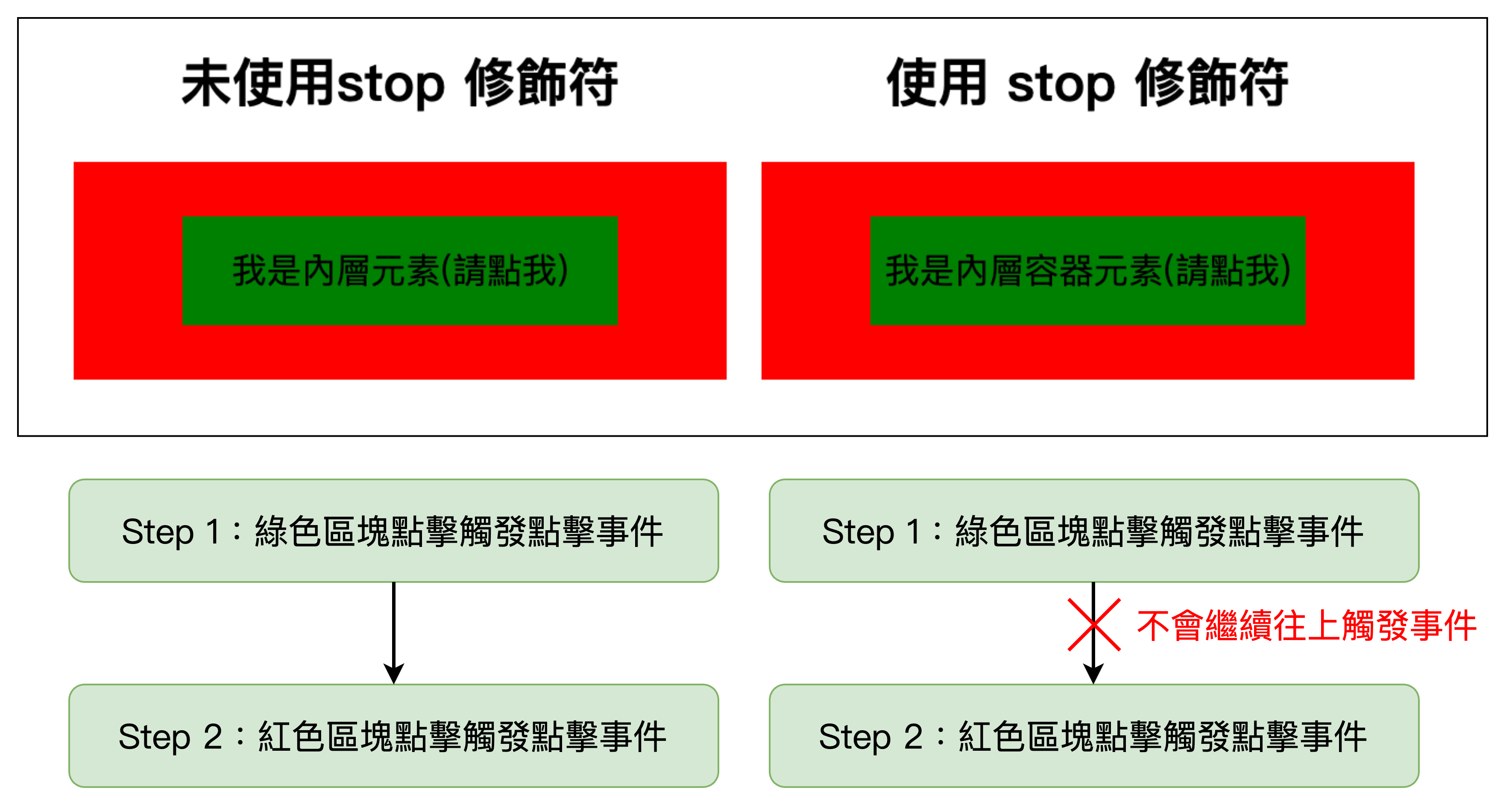
event.stopPropagation()。預設執行模式是事件冒泡模式。流程說明:點擊綠色內層的容器元素,查看事件觸發。
👉 Vue3 Options API v-on stop 修飾符比較器實作連結

Vue Template:
<div class="use-stop-modifiers text-center">
<h2>使用 stop 修飾符</h2>
<div @click="outConainerClick" class="outContainer">
<div @click.stop="innerContainerClick" class="innerContainer text-center">
我是內層容器元素(請點我)
</div>
</div>
</div>
event.preventDefault()。流程說明:點擊超連結並阻止連結導向 google ,正確顯示點擊效果。
👉 Vue3 Options API v-on prevent 修飾符比較器實作連結
Vue Template:
<a @click.prevent="linkClick" class="mb-4" href="google.com.tw">我是 google 超連結</a>
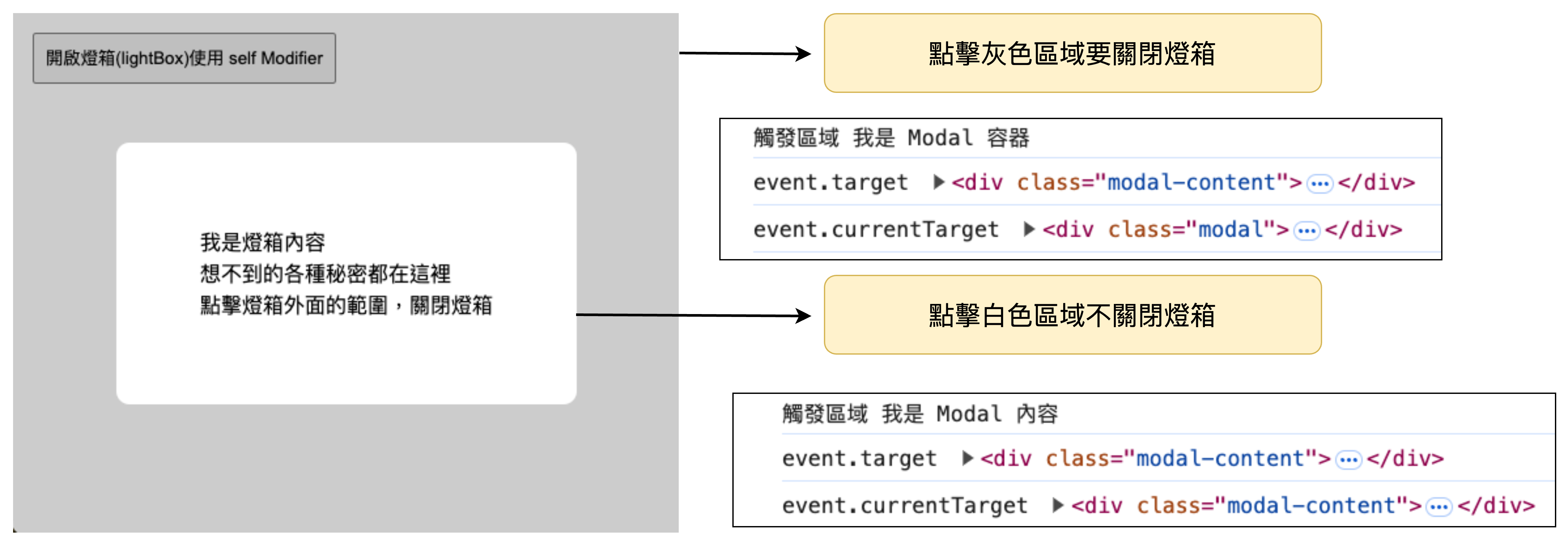
if (event.target === event.currentTarget)。透過以下範例快速了解event.target及event.currentTarget的差別:
流程說明:啟用modal或modal-content任一個樣式的事件監聽器,觀察點擊下去印出的event.target及event.currentTarget的差別。
👉 Vue3 Options API 比較 event.target 跟 event.currentTarget實作連結

👉 Vue3 Options API lightbox self 修飾符實作連結
Vue Template:
<div class="container">
<button @click="openModal" class="openModal" type="button">開啟燈箱(lightBox)使用 self Modifier</button>
<div @click.self="closeModal" class="modal" v-if="isShowModal">
<div class="modal-content">
<h2>我是燈箱內容</h2>
<p>想不到的各種秘密都在這裡</p>
<p>點擊燈箱外面的範圍,關閉燈箱</p>
</div>
</div>
</div>
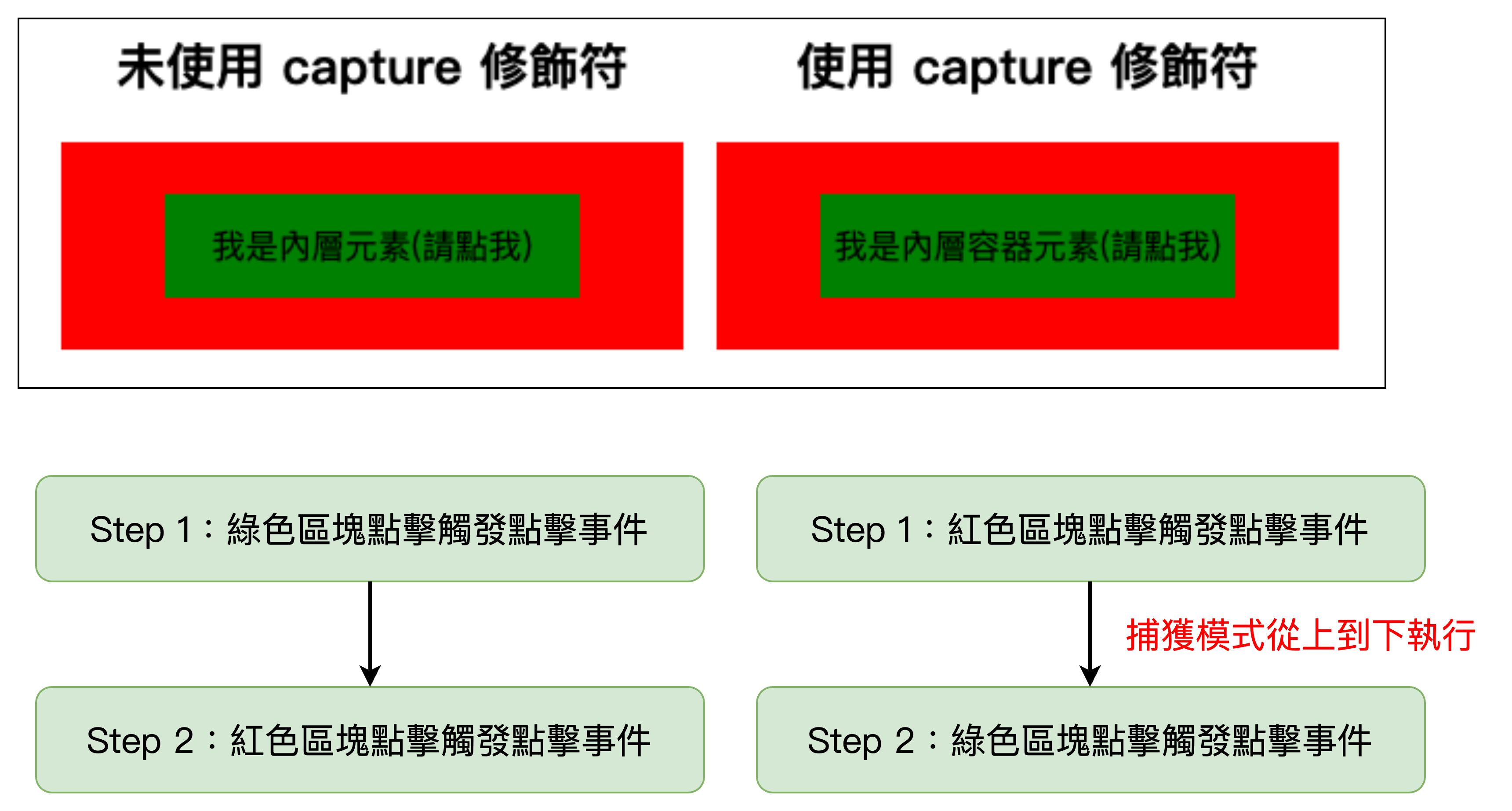
addEventListener方法,並將第三個參數設置為{ capture: true }。流程說明:點擊綠色內層的容器元素,查看事件觸發。
👉 Vue3 Options API v-on capture 修飾符比較實作連結

javaScript:
<div class="use-stop-modifiers text-center">
<h2>使用 capture 修飾符</h2>
<div @click.capture="outConainerClick" class="outContainer">
<div @click="innerContainerClick" class="innerContainer text-center">
我是內層容器元素(請點我)
</div>
</div>
</div>
addEventListener方法,並將第三個參數設置為{ once: true }。流程說明:多次有使用 once modifier 的按鈕,查看其是否能夠多次觸發,
👉 Vue3 Options API v-on once 修飾符比較實作連結
javaScript:
<button @click.once="alertMsgClick" type="button">有使用 once modifier</button>
event.preventDefault(),這通常應用於滾動事件(如 scroll),以提升滾動性能。對應的 JavaScript 寫法是使用addEventListener方法,並將第三個參數設置為{ passive: true }。在國外有影片專門比較使用行動裝置進行滾動操作時,設置 passive 屬性前後的差異。影片連結
⭐ 當passive和prevent修飾符同時使用時,兩者的效果會產生衝突,因為passive禁止了 event.preventDefault()的使用。Vue 會忽視 passive 並顯示相應的警告。
按鍵修飾符允許在鍵盤事件中監聽特定的按鍵。常見的按鍵修飾符包括Enter、Shift等,用於觸發相應的事件處理。
Enter、Tab、Esc等,搭配鍵盤事件監聽器(EX:keyup)。Shift、Ctrl、Alt及Meta,可搭配鍵盤事件監聽器及鼠標事件監聽器(EX:click)。如果按下系統按鍵的同時按住其他按鍵,只有在保持按住系統按鍵的情況下,才會觸發事件。👉 Vue3 Options API 按鍵修飾符 - 基礎使用方式實作連結
Vue Template:
<h2>一般按鍵別名</h2>
<div class="mb-4">Enter:<input type="text" placeholder="按下 Enter 有小驚喜" @keyup.enter="enterClick"></div>
<h2>系統按鍵(可跟按鍵別名一起使用)</h2>
Ctrl + Enter:<input type="text" @keyup.ctrl.enter="enterAndCtrlClick" placeholder="請按著 ctrl 在按下 enter">
<h2>系統按鍵(可與滑鼠事件處理器搭配使用)</h2>
<button @click.shift="alertMsg" type="button">觸發按鈕(按著ctrl才會看到小秘密)</button>
這邊會發現雖然綁定了Enter按鍵,但是如果按下的是Shfit + Enter這邊也會觸發,為了解決這類型的問題,可以使用.exact修飾符,更精確的判定只有Enter被點擊的情況。
👉 Vue3 Options API 按鍵修飾符 - exact 精確判定實作連結
Vue Template:
<input type="text" @keyup.enter.exact="enterExactClick" placeholder="只有按下 Enter 會觸發">
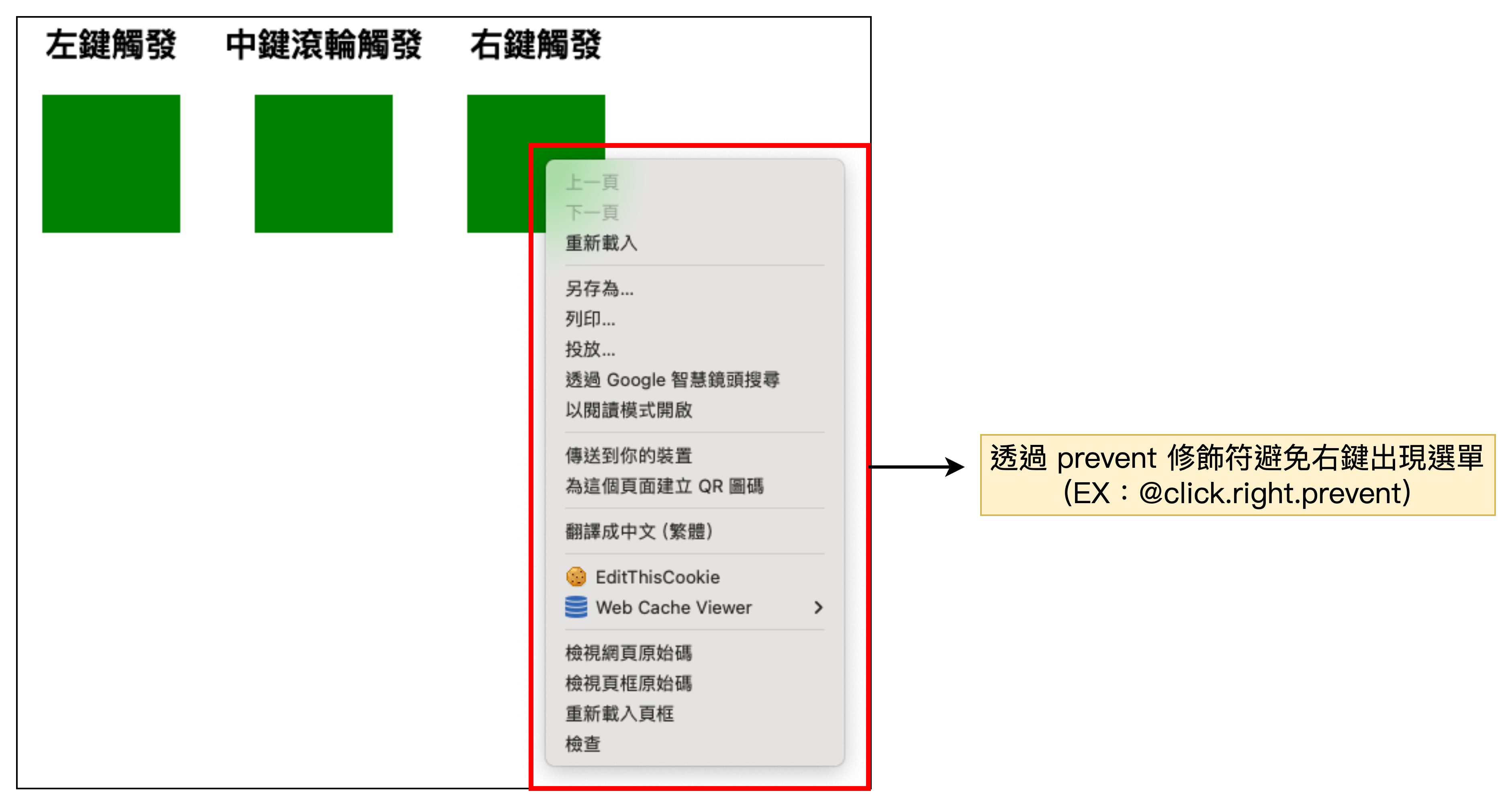
滑鼠修飾符允許監聽不同按鍵的滑鼠點擊事件。常見的滑鼠修飾符包括左鍵(left)、中鍵(middle)滾輪及右鍵(right)的觸發。可搭配事件修飾符使用。

javaScript:
<div class="left-modifier modifier">
<h2>左鍵觸發</h2>
<div @click.left="leftClick" class="box"></div>
</div>
<div class="middle-modifier modifier">
<h2>中鍵滾輪觸發</h2>
<div @click.middle="middleClick" class="box"></div>
</div>
<div class="right-modifier modifier">
<h2>右鍵觸發</h2>
<div @click.right.prevent="rightClick" class="box"></div>
</div>
stop:阻止事件冒泡。prevent:阻止瀏覽器默認行為。self:事件只在當前元素上觸發。capture:使用事件捕獲模式,事件從頂層向下傳遞。once:事件監聽器只觸發一次後就移除。passive:不調用 event.preventDefault(),通常應用於滾動事件提升性能。一般按鍵別名:如Enter、Tab、Esc 等,可與鍵盤事件監聽器結合使用。系統按鍵修飾符:如 Shift、Ctrl、Alt 及 Meta,可搭配鍵盤事件和滑鼠事件監聽器使用。left:監聽滑鼠左鍵點擊事件。middle:監聽滑鼠中鍵滾輪點擊事件。right:監聽滑鼠右鍵點擊事件。