今天我們要建立的是我們的各個頁面的內容,具體會是第17天中推薦影片的第二部和第三部的內容:
首先先讓我們建立about、blog、tag三個頁面,我們一開始可以在vscode上面看到關於一個astro專案的簡單架構:

可以看到astro框架所用的主要檔案副檔名是.astro,我們在上一篇文章看到的畫面就是這個index.astro的畫面,那麼我們也是直接在pages裡面複製index.astro去創建about、blog、tag三個astro檔來作為我們之後的畫面,可以在index.astro的title還有裡面的內容去做一些修改然後看看畫面是否有沒有跟著動來確定,接下來我們可以在各個頁面的h1標籤上去下我們的標題,關於html的部分就不特別做說明了。
做好頁面之後我們想看看其他頁面是否也有正確改動,但astro沒有vue-Router,我們該怎麼看到其他頁面呢?
Astro採用了跟nuxt類似的方法,我們可以先在我們的網址欄位加上 ”/我們想看見的檔案名稱” 作為路徑,就可以看到該網頁了:

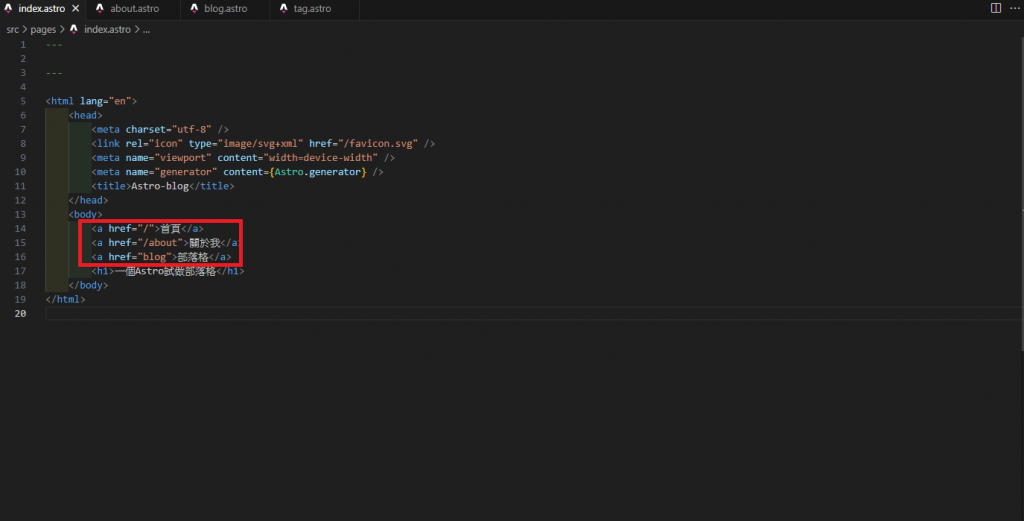
當然我們一般不可能這樣做,所以我們可以選擇最原始的方法,寫a標籤就好啦~

可以看到上面我寫了各個網頁的相關標籤去做連結,同時我也複製這些a標籤在其他頁面貼上,這樣就能夠形成一個簡單的頁面切換了,寫起來真的感覺很像在寫純html XD
接下來來製作部落格文章,先新增一個叫做posts的資料夾

我們接下來的部落格文章將會放到這個post資料夾裡面,而在裡面的文章中,我們將用.md檔來進行示範,沒錯! astro也支援MarkDown語法來生成網頁內容,這對長期寫md語法或是都用md語法來寫文件的人來說可以說是無縫接軌XD

這邊我請gpt幫我寫了一篇介紹astro框架的md語法內容,並且複製貼上到我剛剛新建立好的post-1.md檔裡面,然後我們可以網址的位置上面加上”/post/post-1”就可以看到我們剛剛的成果了

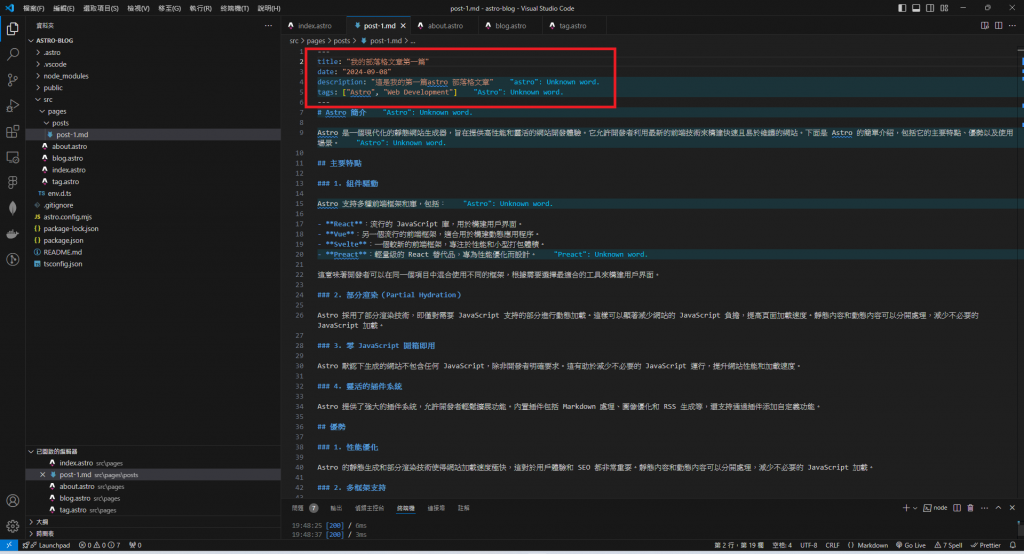
接下來讓我們回到.md檔的頁面並且為他加上一些資訊:

我們可以看到我們寫了一些關於部落格的簡單資訊在一個被 - - -圍起來的區塊裡,這個區塊我們也可以在.astro檔上面看到,根據官方文件這個- - -內的範圍被稱為 frontmatter ,用來記錄文件中的各項資訊,而在.astro檔中,- - -的區塊可以支援js的變數宣告法去宣告我們所要的變數內容,但在.md檔中,是不支援js的變數宣告法的,而在.md檔中- - -的內容也不會被呈現,這點還需要別注意!
接下來我又寫了post-2、post-3和post-4三篇文章,我們就在blog的頁面裡去建立這四篇文章的連結:

接下來我們再回來看畫面:

點擊連結也可以看到我們裡面的文章:

這樣基本的跳頁面功能(路由)就完成了(真的很像在寫html),如果有寫過nuxt的讀者應該也會覺得非常熟悉吧
