最後一個要介紹的 Data Source 是 Infinity,它於 2024 年正式由 Grafana Labs 接手維護,定位為能查詢各種尚未有專用 Data Source 的資料來源,支援解析 JSON、CSV 等格式,並涵蓋了常見的認證方式,包括 Basic authentication、API Key、OAuth 等。隨著 Infinity 地位的提升,許多相似功能的 Plugin 被建議改用 Infinity,並進入維護模式,例如 CSV Data Source 與 JSON API Data Source。

無限寶石手套,圖片來源:迪士尼影業
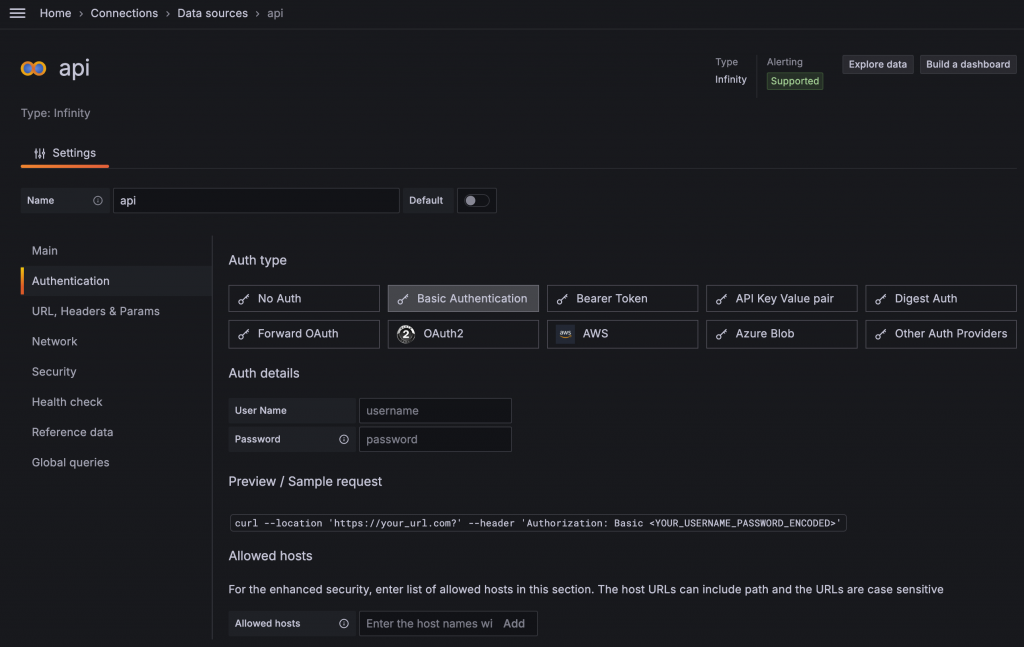
大部分的網路服務如果提供串接功能,都會提供 API 搭配指定的認證方式讓使用者取得資料。認證設定可以設定於 Data Source 中,只有管理人員可以修改,還可以額外設定 Allowed hosts,只讓認證在指定的 Host 上生效,以避免認證資訊外洩。

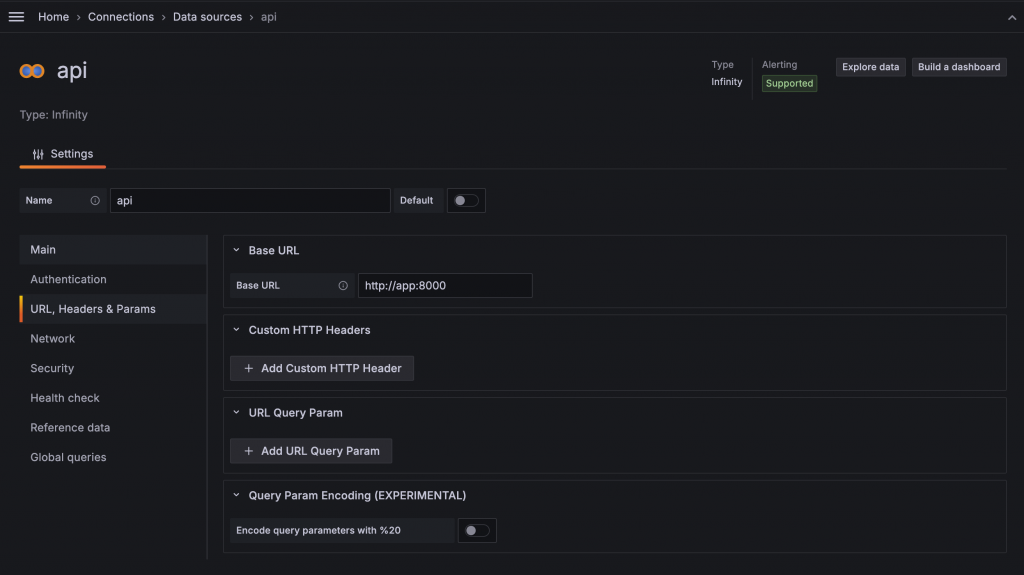
若想限縮 Infinity 的查詢目標,可以設定 Base URL。設定 Base URL 後,該 Data Source 的查詢 URL 只能在 Base URL 的基礎上進行擴展,無法任意查詢其他網站。

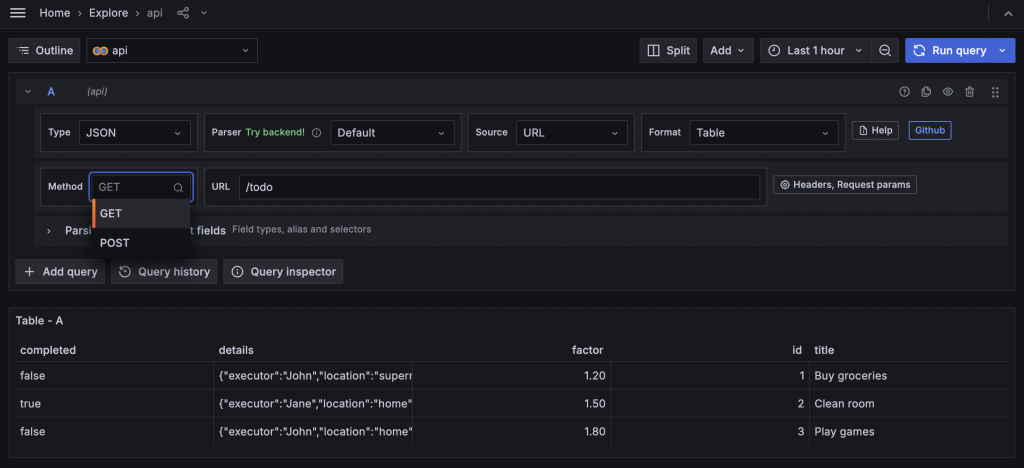
配合 Grafana 只執行查詢的定位,在 Infinity 中只支援 GET 和 POST HTTP Method,不支援 UPDATE 或 DELETE 等其他 Method。

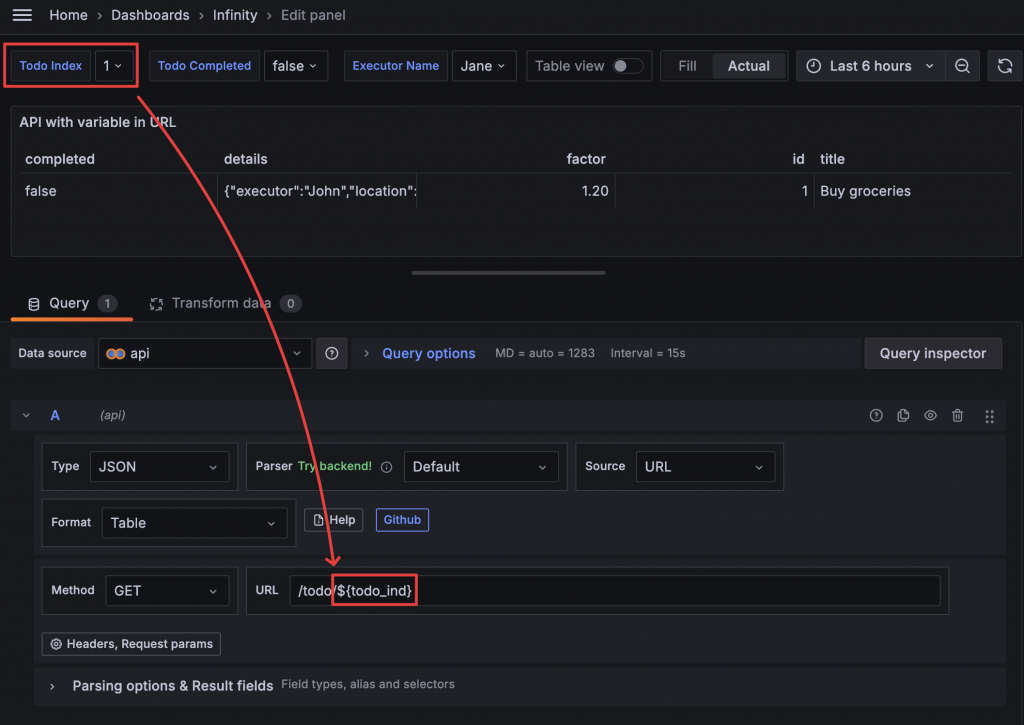
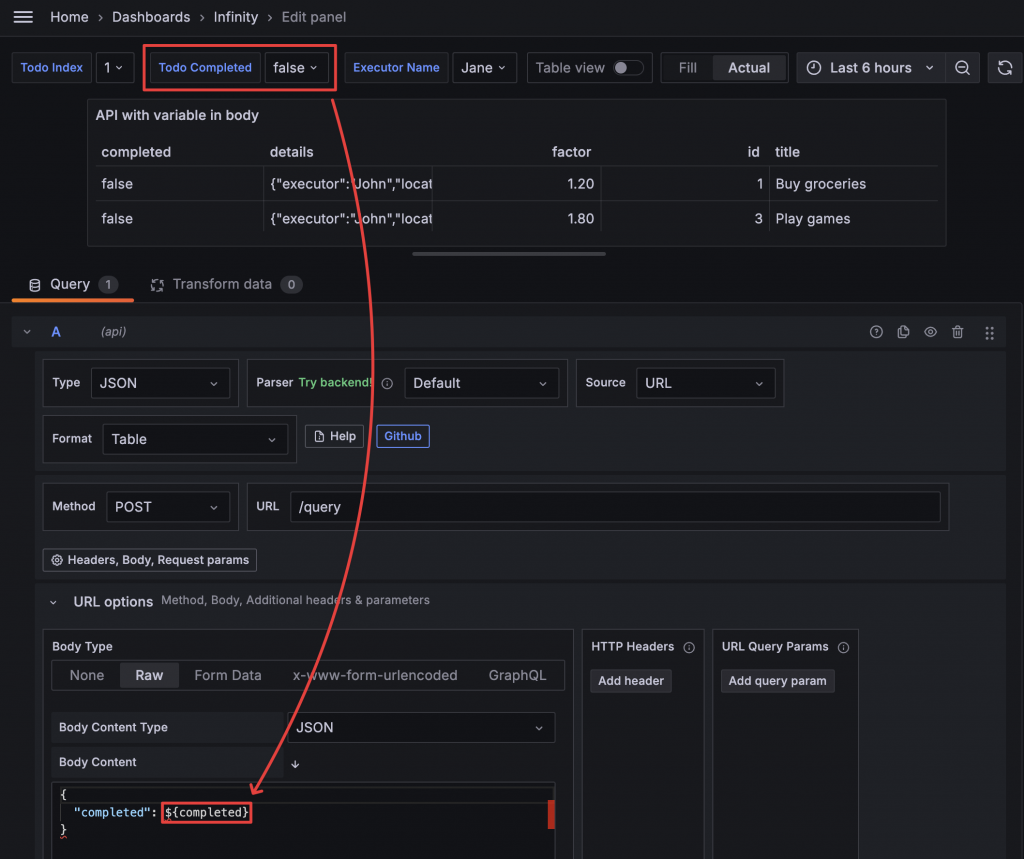
在 API 中,許多地方會需要放入查詢條件等,Variable 也可以應用於 Infinity,可以放在 URL 或 Body 中任意組合。


Infinity 支援多種格式,包括 JSON、CSV、TSV、GraphQL、XML、HTML 等。透過內建的 Backend Parser 或 UQL Parser 可以將資料進行解析和篩選。
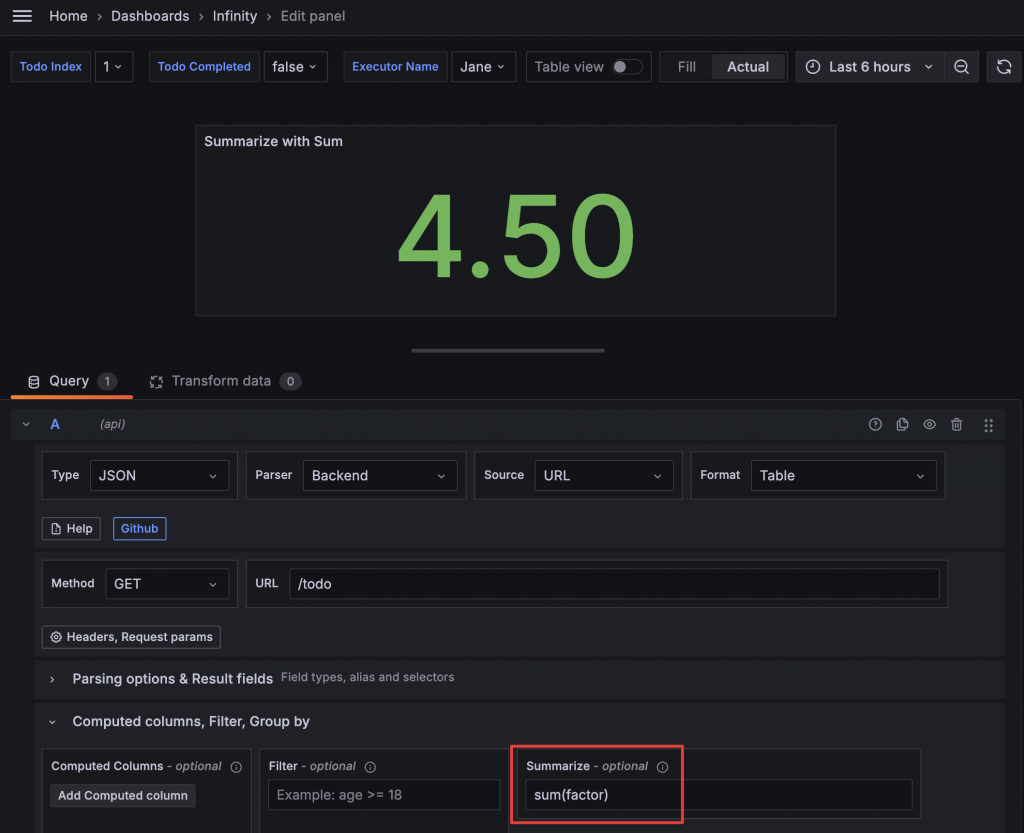
Backend Parser 提供了簡單快速的篩選功能,而 UQL(Unstructured Query Language)Parser 則包含多種不同的指令,能進行複雜的資料解析。兩種 Parser 都提供 summarize 功能,例如 sum、count 等工具,方便呈現統計後的數據。

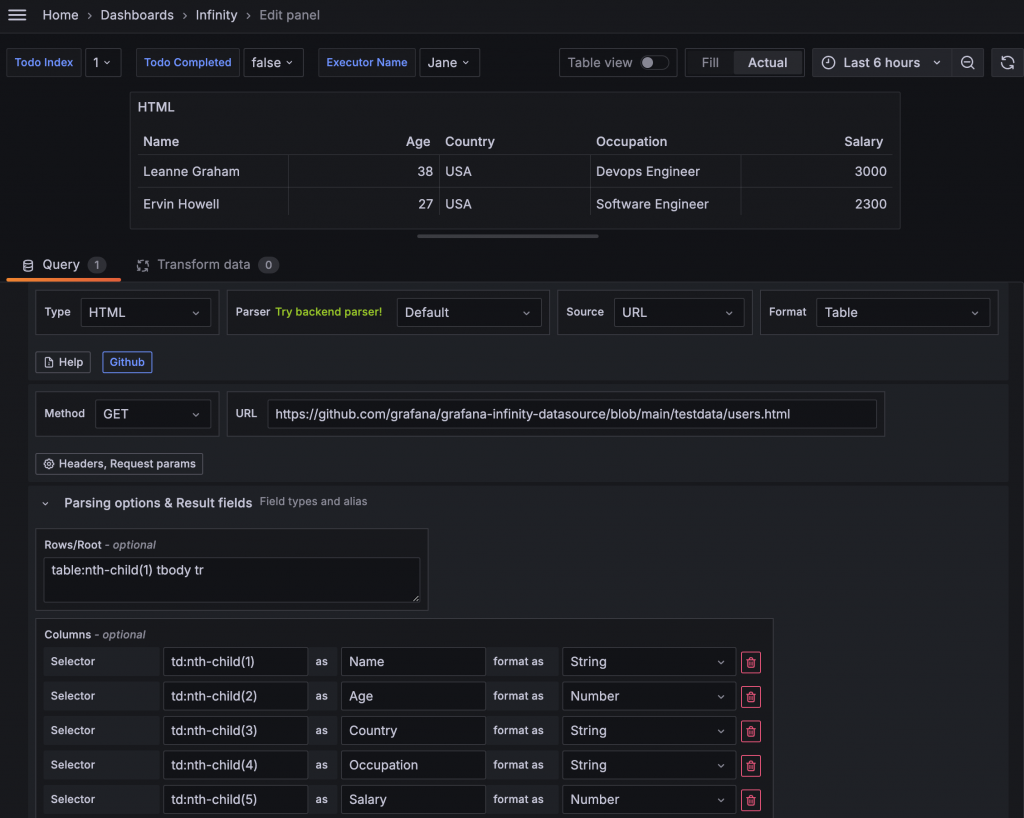
如果資料來源是 HTML 的 Table,Infinity 也可以進行爬取。不過,如果 Table 中有跨欄或跨列合併的情況,Infinity 會無法正常爬取。

透過 CSS Selector 的 :nth-child() Selector 選擇到 Table 資料所在的第一列後,再逐一透過 td:nth-child 設定每個欄位的名稱。
範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/04-datasource/07-infinity
此 Lab 會建立
啟動所有服務
docker-compose up -d
安裝 Infinity Data Source Plugin 與檢視服務
admin/admin
關閉所有服務
docker-compose down
從 Grafana 的 Big Tent 策略可以看出,他們仍在積極實踐「Democratize Metrics」的理念。除了官方支援的 Data Source 外,透過 Plugin 機制,使用者可以在 Grafana 上顯示任何類型的資料。這樣一個統一的平台,讓所有人都有機會接觸到各種指標或數據。
