Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
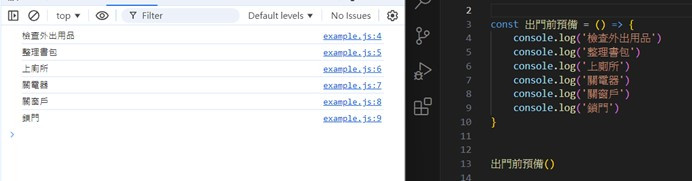
今天要繼續說到函數,昨天看了兩種函數的寫法,今天要來看第三種,箭頭函數,寫法如下:
特別注意,箭頭函數不是function的簡寫喔!它在一些範圍或使用情境跟一般function是不同的!若是覺得三種寫法很亂,可以就採用一般的,也就是第一種寫法就可以。
說到這都還沒說,如何使用、呼叫函數。就如同前面例子看到的,用函數名稱加上小括號,例:出門前預備()。
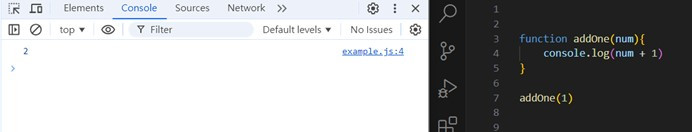
接著來說參數跟引數,在使用function時可以額外加料給它,舉個例子:
在這個函數,我們要將帶進來的數值都加上1,然後印出來,這時我們可以在()內放進參數,在呼叫時將參數帶給函數,這樣使得函數的用途更廣泛。所以在這例子中addOne(num)中的num就是參數,那甚麼是引數呢?引數其實就是在呼叫時帶進去的值,像上述例子中addOne(1)中的1。
參數和引數是常常被搞混的,很多人會說要調整參數,但實際上是調整引數。
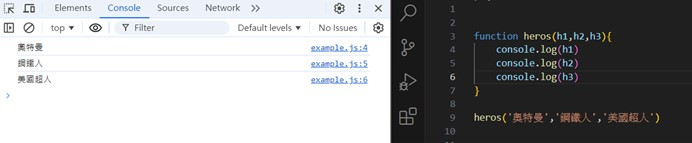
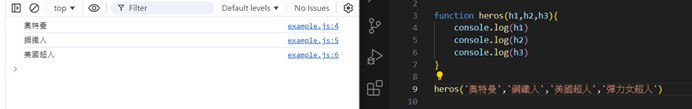
順帶一提,參數是可以同時帶很多的喔!舉個例子:
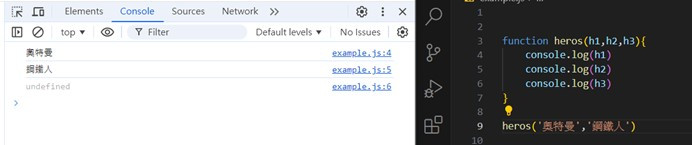
那若呼叫時少給引數會如何?其實JavaScript在這部分並不嚴格,所以不會噴出錯誤訊息,而是會默默地給undefine,如下:
那多給呢?沒錯!!它會默默消失,如下:
這部分在python就會不一樣,python會直接告訴你參數數量不對,這樣不知道JavaScript的樣默默的做法是好還是不好XD。
那今天介紹就先到這啦!明天要來說到函數的一個重要觀念,明天見!
