Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
接續說到函數,這裡有一個很重要的觀念:回傳值!
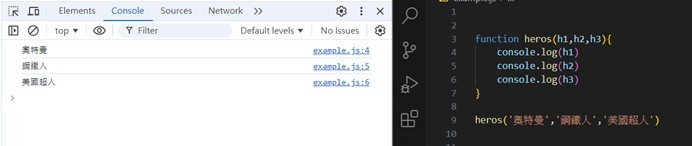
接續前面的例子,
在這裡可以看到h1、h2、h3被印出來了,但實際上這個函數是沒有回傳值的,它可以被印出來只是因為用了console.log() 這個方法,若是要讓function有回傳值,就需要用到return。這樣說有點抽象,再舉個例子:
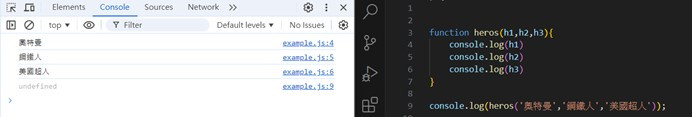
這裡可以看到程式碼第9行印出來的值是undefine,可見function並沒有回傳任何東西,讓我們改一下function的內容,如下:
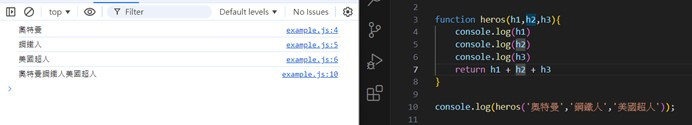
當我們使用了return,function就有回傳值,所以第十行就印出了「奧特曼鋼鐵人美國超人」。
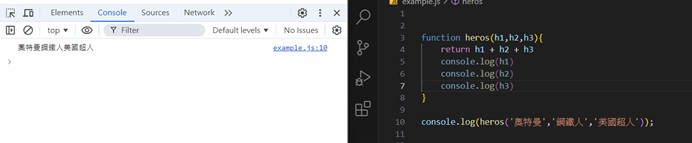
再說一個return很重要的觀念,return不只是回傳那麼簡單而已,它是指說,我的函數執行到這要結束了,也就是return將執行全、控制權交還給原本呼叫的地方,因為交回去了,所以return後的動作就不會被執行。舉個例子:
在return之後的console.log()都沒有執行,所以畫面上只出現了「奧特曼鋼鐵人美國超人」。
所以務必記住!!console.log()並不是回傳值,要用return才行!
今天就先到這囉,明天開始要來說到陣列,明天見!掰!
