我們説了排版之後我們來説説位置吧,position就是位置的意思而在position裏面還有其他能調整位置的細項屬性。
position所擁有的屬性是:
同時可以使用top,bottom,left,right屬性來定位元素。
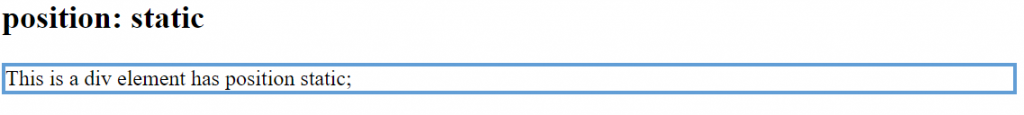
staticstatic屬性不受top,bottom,left和right屬性影響。static不以任何特殊方式定位,他只會根據頁面的正常流程定位。

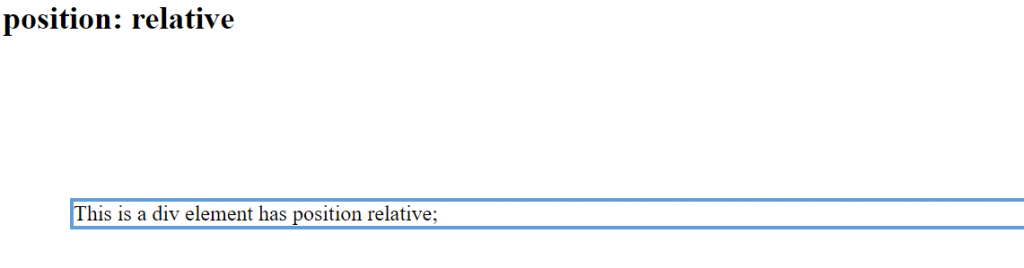
relativerelative是在正常位置進行定位。在同一個css中設定top,bottom,left或right屬性將會讓元素遠離正常位置。其他内容不會被調整以適應元素留下的任何間隙。我在css中設定left和top的px值。
.relative {
position: relative;
border: 3px solid #629ed6;
left: 50px;
top: 100px;
}

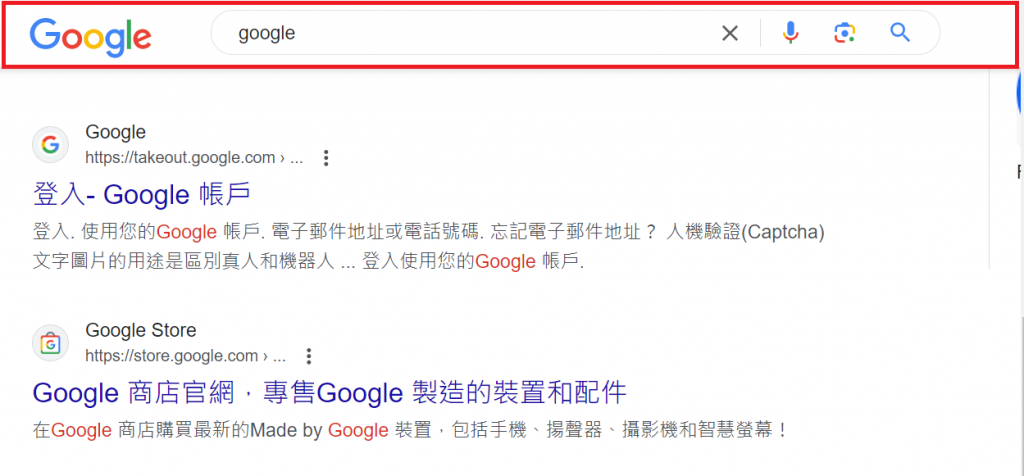
fixedfixed是固定元素位置即使頁面滾動時他也會一直保持在同一位置上面,而可以使用top,right,bottom,和left去定位元素,我拿google來做範例來説

可以看到我用紅色框起來的地方這個就可以利用fixed來寫出來的哦~
今天就到這裏啦~我們明天再繼續今天沒説完的~
