今天繼續昨天沒有説完的吧,接下來剩下absolute和sticky,我們先說absolute吧
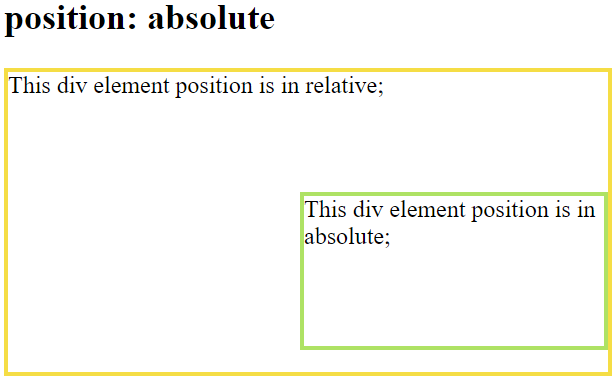
absoluteabsolute是絕對,相對於最近定位的之前定位例如固定。而如果絕對定位元素沒有之前的定位的話,則以他為文件主體並隨著頁面滾動而移動。

在我紅色框起來的地方就可以看出即使頁面滑動之後還是在一樣的位子,這就是可以用fixed做的。
stickysticky是基於使用者滾動的位置,sticky會根據滾動位置在relative之間切換。注意:必須至少指定top,right,bottom和left。我拿google作爲例子去説這個是可以使用sticky的方式寫的
而css是
.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #f5dd45;
}
.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #aee264;
}
這就是基本position會用到的屬性啦~今天就到這裏了我們明天見~
