Scaffold 是 Jetpack Compose 中的一個畫面架構元件,提供了一個結構化的 UI 框架,包含標準的應用程式該有的項目,如 TopBar、BottomBar、FloatingActionButton、Drawer 等,方便開發者快速搭建基本框架。
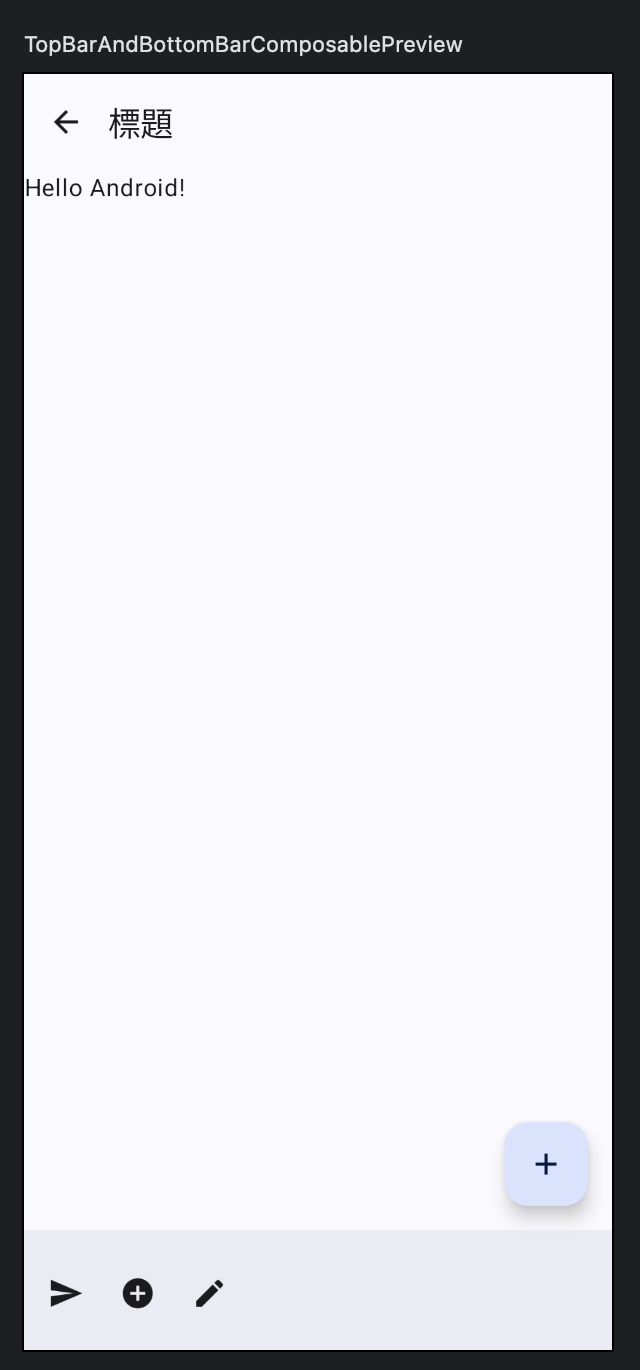
topBar :頂部的工具欄顯示標題、導航按鈕等。
bottomBar :底部的工具欄顯示導航欄或工具欄。
floatingActionButton:懸浮動作按鈕,用來觸發用戶最常使用的動作,如創建新項目、發送消息等
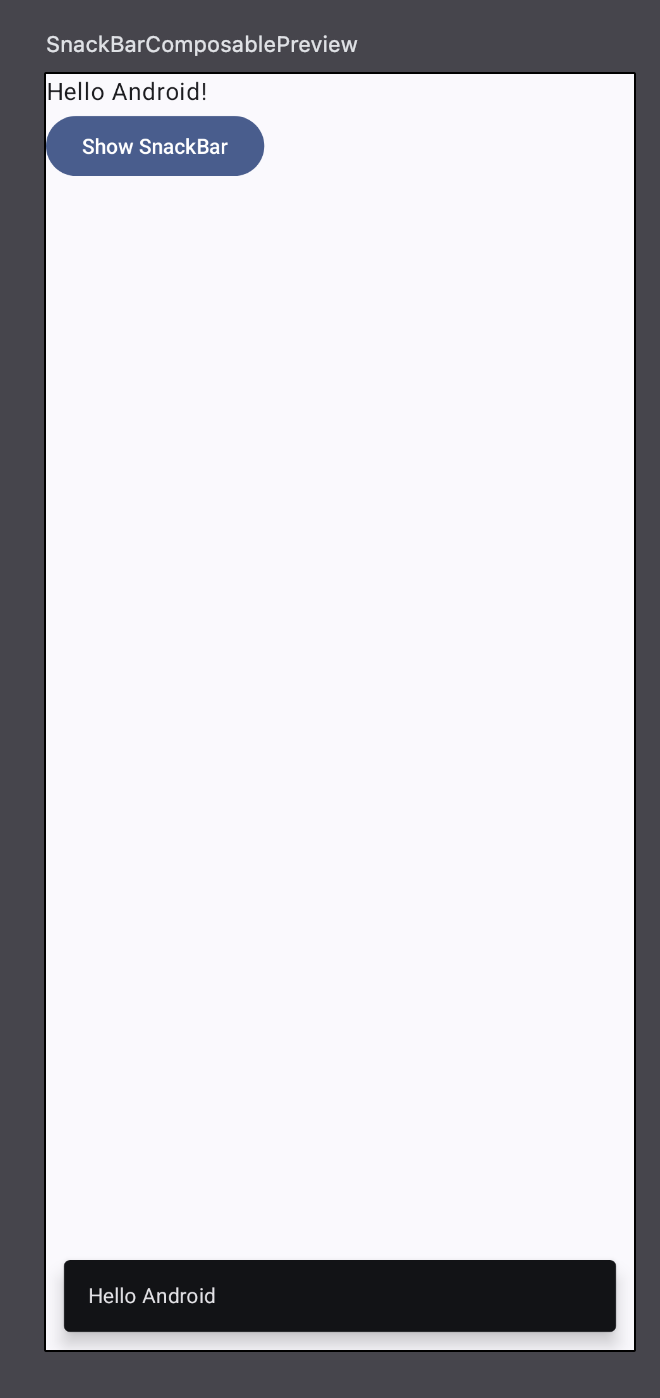
snackbarHost:一種短暫的消息通知,通常用於顯示的臨時的訊息或回饋,例如操作完成、錯誤或警告。
Scaffold(
modifier = Modifier.fillMaxSize()
) { innerPadding ->
Text(
text = "Hello $name!",
modifier = modifier.padding(innerPadding)
)
}

@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun TopBarAndBottomBarComposable(name: String, modifier: Modifier = Modifier) {
Scaffold(
topBar = {
TopAppBar(
title = {
Text(
text = "標題",
overflow = TextOverflow.Ellipsis
)
} ,
navigationIcon = {
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.AutoMirrored.Filled.ArrowBack,
contentDescription = "Localized description"
)
}
},
)
},
bottomBar = {
BottomAppBar {
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.AutoMirrored.Filled.Send,
contentDescription = "Localized description"
)
}
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.Filled.AddCircle,
contentDescription = "Localized description"
)
}
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.Filled.Create,
contentDescription = "Localized description"
)
}
}
},
floatingActionButton = {
FloatingActionButton(onClick = { }) {
Icon(Icons.Default.Add, contentDescription = "")
}
},
modifier = Modifier.fillMaxSize()
) { innerPadding ->
Text(
text = "Hello $name!",
modifier = modifier.padding(innerPadding)
)
}
}

@Composable
fun SnackBarComposable(name: String, modifier: Modifier = Modifier) {
val scope = rememberCoroutineScope()
val snackBarHostState = remember { SnackbarHostState() }
Scaffold(
snackbarHost = {
SnackbarHost(hostState = snackBarHostState)
},
modifier = Modifier.fillMaxSize()
) { innerPadding ->
Column {
Text(
text = "Hello $name!",
modifier = modifier.padding(innerPadding)
)
Button(
onClick = {
scope.launch {
snackBarHostState.showSnackbar("Hello $name")
}
}
) {
Text(
text = "Show SnackBar"
)
}
}
}
}