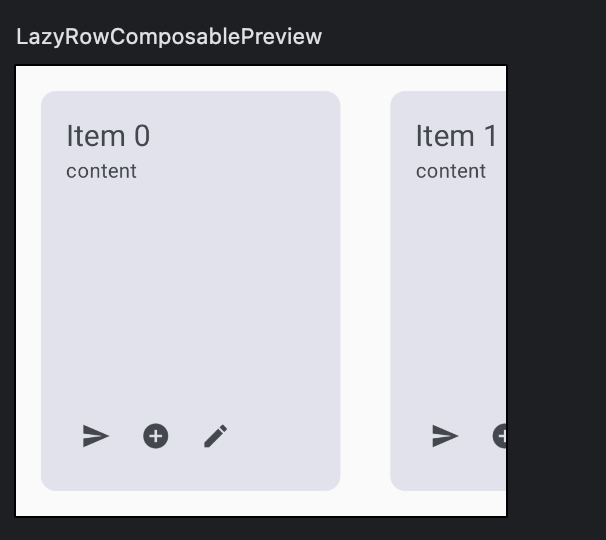
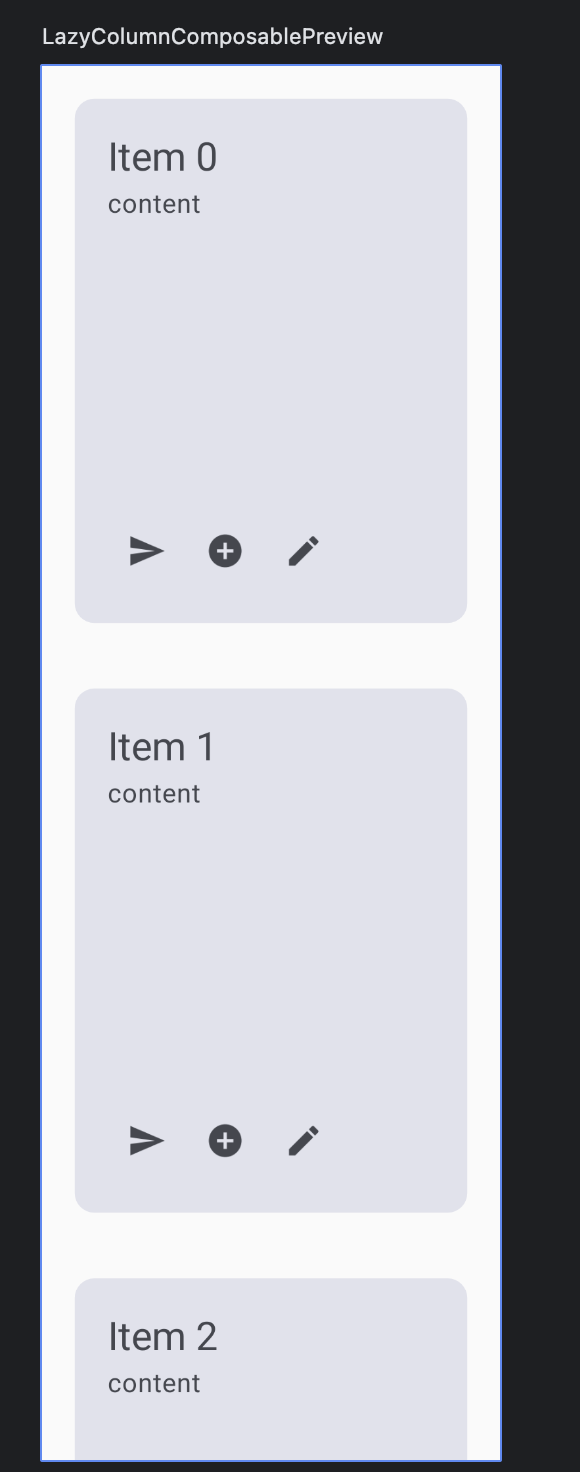
LazyColumn 和 LazyRow 是 Jetpack Compose 中的懶加載列表元件,類似於 RecyclerView,分別用於垂直和水平的佈局,並且適合處理需要加載大量項目的情況。
@Composable
fun LazyColumnComposable(modifier: Modifier = Modifier) {
LazyColumn {
items(20) {
Card(
modifier = modifier.padding(20.dp)
) {
Column(
modifier = modifier.padding(20.dp)
) {
Text(
text = "Item $it",
modifier = modifier,
style = MaterialTheme.typography.headlineSmall
)
Text(
text = "content",
modifier = modifier.width(200.dp).height(200.dp)
)
Row {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.AutoMirrored.Filled.Send,
contentDescription = ""
)
}
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.AddCircle,
contentDescription = ""
)
}
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.Create,
contentDescription = ""
)
}
}
}
}
}
}
}

@Composable
fun LazyRowComposable(modifier: Modifier = Modifier) {
LazyRow {
items(20) {
Card(
modifier = modifier.padding(20.dp)
) {
Column(
modifier = modifier.padding(20.dp)
) {
Text(
text = "Item $it",
modifier = modifier,
style = MaterialTheme.typography.headlineSmall
)
Text(
text = "content",
modifier = modifier.width(200.dp).height(200.dp)
)
Row {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.AutoMirrored.Filled.Send,
contentDescription = ""
)
}
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.AddCircle,
contentDescription = ""
)
}
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.Create,
contentDescription = ""
)
}
}
}
}
}
}
}