大家好~
關於鸚鸚食堂會有一些超酷的功能,像是計算鸚鵡每日應攝取的鮮食量,以及一個聯絡表單,讓使用者可以跟我們互動。
除了之前我們已經完成的 POST Feedback API 之外,我們還需要完成以下幾個部分:
首先,我們要定義鮮食的 Model。
Model 就是我們要在 MongoDB 中儲存的資料的結構。我們可以把它想像成一個物件,裡面有各種屬性,每個屬性都有自己的型別和預設值。
在 models 資料夾中,建立一個新的檔案 freshFood.js。
在 freshFood.js 中,我們要定義我們的鮮食 Model。每一種鮮食都有以下這些屬性:
name:鮮食的名稱,型別是字串,必填。calories:每 100 克鮮食所含的卡路里,型別是數字,必填。protein:每 100 克鮮食所含的蛋白質,型別是數字,必填。fat:每 100 克鮮食所含的脂肪,型別是數字,必填。carbs:每 100 克鮮食所含的碳水化合物,型別是數字,必填。maxIntake:鸚鵡每日最大攝取量,型別是數字,必填。note:食用時的注意事項,型別是字串,必填。nutrition:鮮食的營養價值,型別是字串,必填。我們可以用以下的程式碼來定義我們的鮮食 Model:
const mongoose = require('mongoose');
const freshFoodSchema = new mongoose.Schema({
name: {
type: String,
required: true,
// 食物名稱
},
calories: {
type: Number,
required: true,
// 每100克食物的熱量(卡路里)
},
protein: {
type: Number,
required: true,
// 每100克食物中的蛋白質(克)
},
fat: {
type: Number,
required: true,
// 每100克食物中的脂肪(克)
},
carbs: {
type: Number,
required: true,
// 每100克食物中的碳水化合物(克)
},
maxIntake: {
type: Number,
required: true,
// 每日最大攝取量(克)
},
note: {
type: String,
required: true,
// 食用備註
},
nutrition: {
type: String,
required: true,
// 營養價值
},
}, { timestamps: true });
const FreshFood = mongoose.model('FreshFood', freshFoodSchema);
module.exports = FreshFood;
mongoose,這是一個 Node.js 的 ODM 庫,可以讓我們方便地操作 MongoDB。{ timestamps: true },這樣 Mongoose 就會自動為我們加上 createdAt 和 updatedAt 這兩個時間戳欄位。mongoose.model() 方法,把 Schema 轉換成一個 Model,並將其命名為 FreshFood。這樣,我們就可以在其他地方使用這個 Model 了。現在,我們要建立一個 API,讓前端可以從後端取得鮮食的資料。
在 routes 資料夾中,建立一個新的檔案 freshFood.js。
在 freshFood.js 中,我們要定義我們的 API。我們先從取得所有鮮食的 API 開始:
const express = require("express");
const router = express.Router();
const FreshFood = require("../models/freshFood");
const handleSuccess = require("../utils/handleSuccess");
const handleErrorAsync = require("../utils/handleErrorAsync");
const appError = require("../utils/appError");
// 取得所有 freshFood
router.get(
"/",
handleErrorAsync(async (req, res, next) => {
// 使用 find() 方法從資料庫中取得所有 freshFoods
const freshFoods = await FreshFood.find();
handleSuccess(res, freshFoods, "取得所有 freshFoods 成功", 200);
})
);
module.exports = router;
這段程式碼的意思是:
express、router、FreshFood 等模組和工具函數。/,表示這個 API 的路徑是 /freshFoods。FreshFood.find() 方法,從資料庫中取得所有的鮮食資料。handleSuccess() 方法,回傳一個成功的 response,包含了取得的鮮食資料、成功訊息和狀態碼。接下來,我們要在 app.js 中掛載這個路由。打開 app.js,加入以下程式碼:
const freshFoodRoute = require("./routes/freshFood");
// ...
app.use("/freshfoods", freshfoodRoute);
這樣,我們就完成了取得鮮食 API 的定義和掛載。
現在,讓我們啟動伺服器,測試一下我們的 API 吧!在終端機中,輸入 npm start,啟動伺服器。
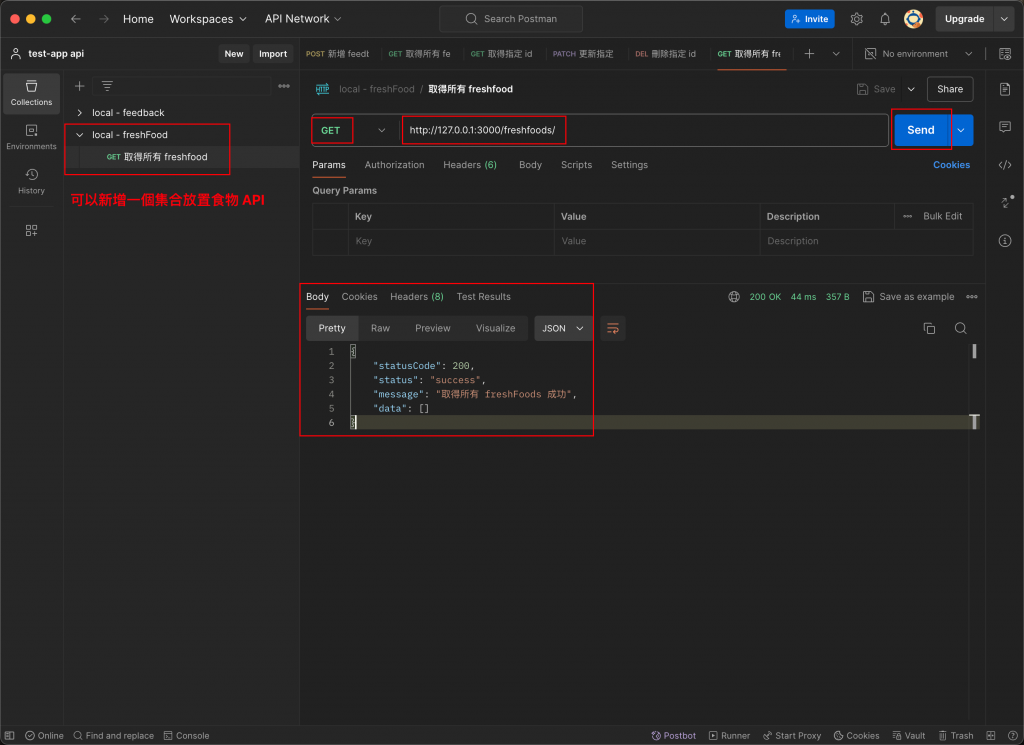
打開 Postman,新建一個 GET 請求,URL 設為 http://127.0.0.1:3000/freshfoods/。
點選「Send」按鈕,發送請求。你會看到類似下面這樣的回應:
咦,怎麼 data 是空的呢?這是因為我們的資料庫中還沒有任何鮮食資料啊!
別擔心,我這裡有一些預先準備好的鮮食資料,我們可以把它們匯入到資料庫中。這裡有六種鮮食的資料:
如果你想要更多的資料,也可以自己搜集和整理。
[
{
"name": "向日葵籽",
"calories": 584,
"protein": 20.78,
"fat": 51.46,
"carbs": 20,
"maxIntake": 10,
"note": "生食",
"nutrition": "向日葵籽富含健康脂肪、蛋白質及纖維,有助於心血管健康和提供長時間的能量。"
},
{
"name": "南瓜籽",
"calories": 559,
"protein": 30.23,
"fat": 49.05,
"carbs": 10.71,
"maxIntake": 10,
"note": "生食",
"nutrition": "南瓜籽含有豐富的鋅、鐵和抗氧化劑,有助於增強免疫系統和促進骨骼健康。"
},
{
"name": "蘋果",
"calories": 52,
"protein": 0.26,
"fat": 0.17,
"carbs": 13.81,
"maxIntake": 20,
"note": "生食,去核",
"nutrition": "蘋果含有豐富的維他命C、纖維和抗氧化劑,有助於提高免疫力和促進消化健康。"
},
{
"name": "胡蘿蔔",
"calories": 41,
"protein": 0.93,
"fat": 0.24,
"carbs": 9.58,
"maxIntake": 15,
"note": "生食或煮熟食用",
"nutrition": "胡蘿蔔富含β-胡蘿蔔素和維他命A,有助於改善視力和促進皮膚健康。"
},
{
"name": "杏仁",
"calories": 579,
"protein": 21.15,
"fat": 49.93,
"carbs": 21.55,
"maxIntake": 5,
"note": "生食或輕微烘烤後食用",
"nutrition": "杏仁富含維他命E、健康脂肪和蛋白質,有助於降低膽固醇和增強大腦功能。"
},
{
"name": "花生",
"calories": 567,
"protein": 25.8,
"fat": 49.24,
"carbs": 16.13,
"maxIntake": 10,
"note": "生食或輕微烘烤後食用",
"nutrition": "花生含有豐富的蛋白質、健康脂肪和纖維,有助於促進心臟健康和提供持久能量。"
},
]
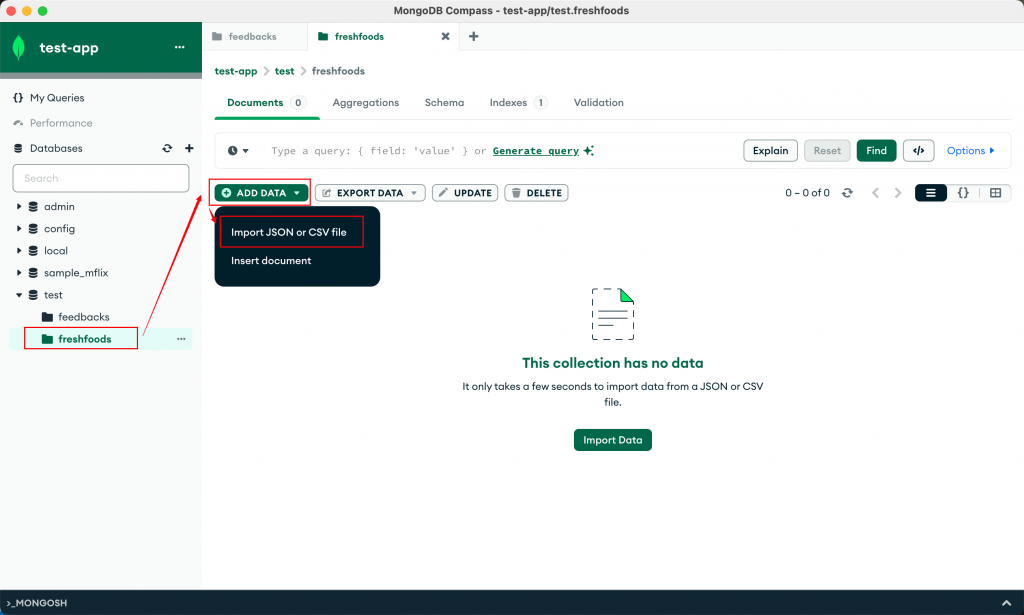
打開 MongoDB Compass,選擇要匯入資料的資料庫和 Collection。
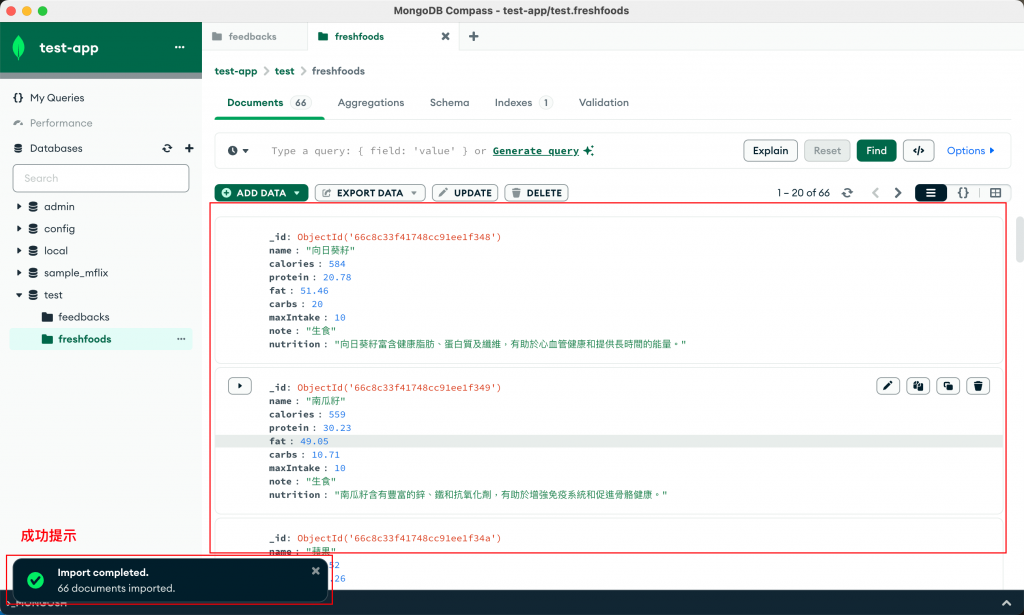
點選「Add Data」按鈕,選擇「Import File」,然後選擇剛剛的 JSON 檔案匯入。

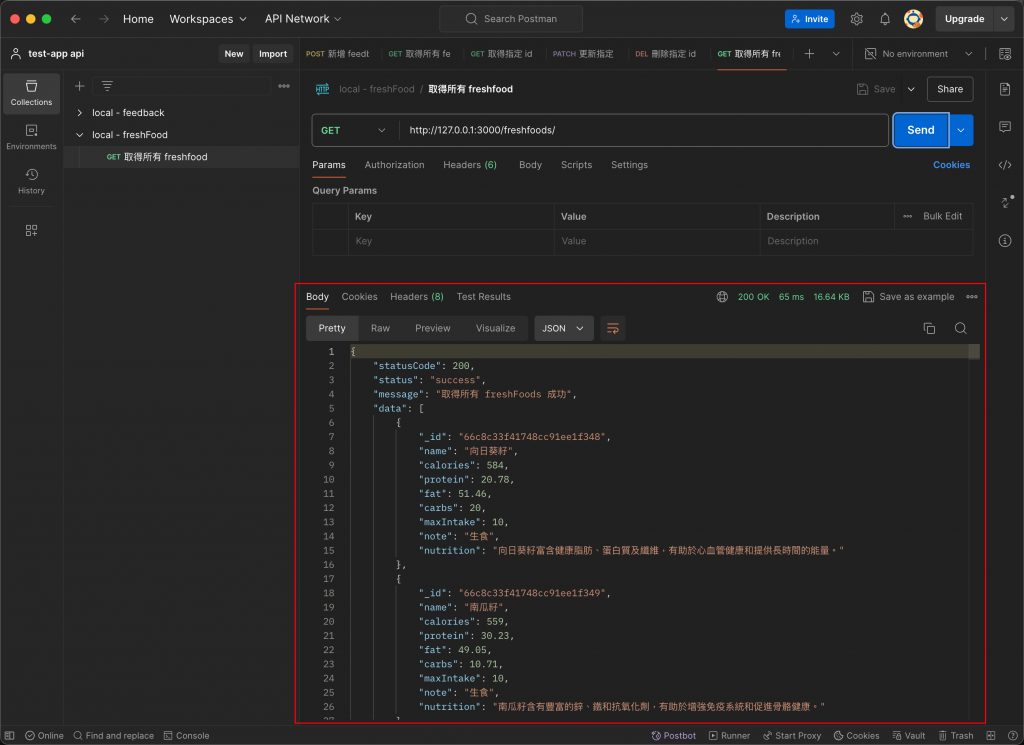
回到 Postman,再次發送 GET 請求到 http://127.0.0.1:3000/freshfoods/。
這次,你應該能看到剛剛匯入的鮮食資料了:
看到了嗎?我們的 API 已經可以正常工作了!
哇,我們今天完成了好多事情啊!我們定義了鮮食 Model,建立了取得鮮食的 API,還學會了如何匯入資料到 MongoDB,以及如何用 Postman 測試 API。
我相信,通過今天的學習,大家對如何在 Express 專案中建立 API,以及如何與 MongoDB 互動,已經有了一個基本的了解。這些都是作為一個後端工程師必備的技能哦!
當然,我們今天只是完成了一小部分。在下一篇文章中,我們會繼續探索如何建立計算每日應攝取量的 API,以及如何讓前端和後端協同工作。
大家有沒有想要更詳細補充的部分呢?歡迎在下方留言分享喔!我們一起學習、一起成長。明天見啦,掰掰~
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
