大家好,今天想和大家分享一個在 API 開發中非常有幫助的工具 —— Swagger。
首先,讓我們談談 API 文件。對於剛接觸後端開發的朋友來說,API 文件可能是個新概念。簡單來說,API 文件就像是使用說明書,它告訴其他開發者(尤其是前端工程師)如何使用你開發的功能。
然而,撰寫和維護 API 文件往往是一項挑戰。在開發過程中,API 可能會經常變動,這意味著文件也需要不斷更新。如果文件更新不及時或不完整,可能會導致團隊合作時的誤解和效率低下。
這就是 Swagger 派上用場的地方。Swagger 是一個能夠幫助我們自動生成 API 文件的工具。它的工作原理是這樣的:我們在寫程式碼的時候,只需要加入一些特定的註解,Swagger 就能根據這些註解自動生成詳細的 API 文件。
Swagger 不僅能生成文件,還提供了一個互動式的介面,讓其他開發者可以直接在上面測試 API。這大大提高了溝通效率,減少了可能的誤解。
我們就來看看如何在 Express 專案中使用 Swagger,讓 API 文件的撰寫變得更加輕鬆和有效率吧。
首先,我們要先安裝兩個超級重要的套件:
swagger-autogen:這個就是我們的文件小精靈,負責自動生成 Swagger 文件。swagger-ui-express:這個則是負責在我們的 Express 應用程式中提供一個漂亮的 Swagger UI 介面。npm install swagger-autogen swagger-ui-express
接下來,我們要在專案的根目錄下建立一個名叫 swagger.js 的文件。這個文件就像是 Swagger 的設定檔,告訴它要怎麼生成我們的 API 文件。
新增 swagger.js 檔案,然後把下面這些內容貼進去:
const swaggerAutogen = require("swagger-autogen")();
const dotenv = require("dotenv");
dotenv.config({ path: "./config.env" });
const doc = {
info: {
version: "1.0.0",
title: "parrot api",
description: "鸚鸚食堂 api",
},
// * 開發
host: "localhost:3000",
schemes: ["http", "https"],
// * 部署
// host: "parrot-api.2fishs.com",
// schemes: ["https"],
basePath: "/",
tags: [
{
name: "Parrot",
description: "鸚鸚",
},
{
name: "Info",
description: "資訊",
},
{
name: "Food",
description: "食物",
},
{
name: "Parrot",
description: "鸚鸚",
},
{
name: "Feedback",
description: "回饋",
},
],
};
const outputFile = "./swagger_output.json"; // 輸出的文件名稱
const endpointsFiles = ["./app.js"]; // 要指向的 API,通常使用 Express 直接指向到 app.js 就可以
swaggerAutogen(outputFile, endpointsFiles, doc); // swaggerAutogen 的方法
這個檔案看起來有點複雜,但別怕,讓我來解釋一下:
info 部分:這就是你的 API 的基本資料,像是版本號、標題和描述。host 和 schemes:這是告訴 Swagger 你的 API 住在哪裡,用什麼協議(http 或 https)。basePath:如果你的所有 API 都有共同的前綴,就可以寫在這裡。tags:這個超好用!你可以用它來幫你的 API 分類,讓文件看起來更有條理。小技巧:如果你的專案有開發環境和正式環境,記得要切換 host 和 schemes 喔!我在這裡用註解的方式標記出來了,你可以根據需要自己調整。
現在,我們要讓 Express 知道我們要用 Swagger 了。打開你的 app.js 檔案,然後加入以下程式碼:
const swaggerUi = require("swagger-ui-express");
const swaggerFile = require("./swagger_output.json");
// ... (其他的 Express 設定)
app.use("/api-docs", swaggerUi.serve, swaggerUi.setup(swaggerFile));
這幾行程式碼的意思是:我們要把 Swagger UI 掛在 /api-docs 這個路徑上。等一下當你的 Express 伺服器跑起來後,只要在瀏覽器輸入 http://localhost:3000/api-docs,就可以看到超酷的 API 文件了!
接下來是最重要的一步!我們要教 Swagger 怎麼認識我們的 API。這就需要我們在每個 API 端點上加一些特殊的註解。
舉個例子,我們來看看 routes/feedback.js 裡面的新增回饋功能。我們可以這樣加註解:
// 新增 feedback
router.post(
"/",
handleErrorAsync(async (req, res, next) => {
const { contactPerson, phone, email, feedback } = req.body;
// 必填欄位驗證
if (!contactPerson || !email || !feedback) {
// 使用 appError 函式創建錯誤物件
// 狀態碼為 400,錯誤訊息為 "姓名、信箱、內容為必填欄位"
return next(appError(400, "姓名、信箱、內容為必填欄位"));
}
const newFeedback = await Feedback.create({
contactPerson,
phone,
email,
feedback,
});
// 使用 handleSuccess 函式處理成功回應
// 狀態碼為 201,回應中包含新創建的 feedback 資料和成功訊息
handleSuccess(res, newFeedback, "新增成功", 201);
})
/* #swagger.tags = ['Feedback']
#swagger.summary = '新增回饋'
#swagger.description = '新增回饋'
#swagger.parameters['body'] = {
in: 'body',
required: true,
schema:{
$contactPerson:'姓名',
$phone:'電話',
$email: '信箱',
$feedback: '內容',
$source: '從哪裡得知此網站',
}
}
*/
);
這些註解看起來有點像魔法咒語,但其實很容易理解:
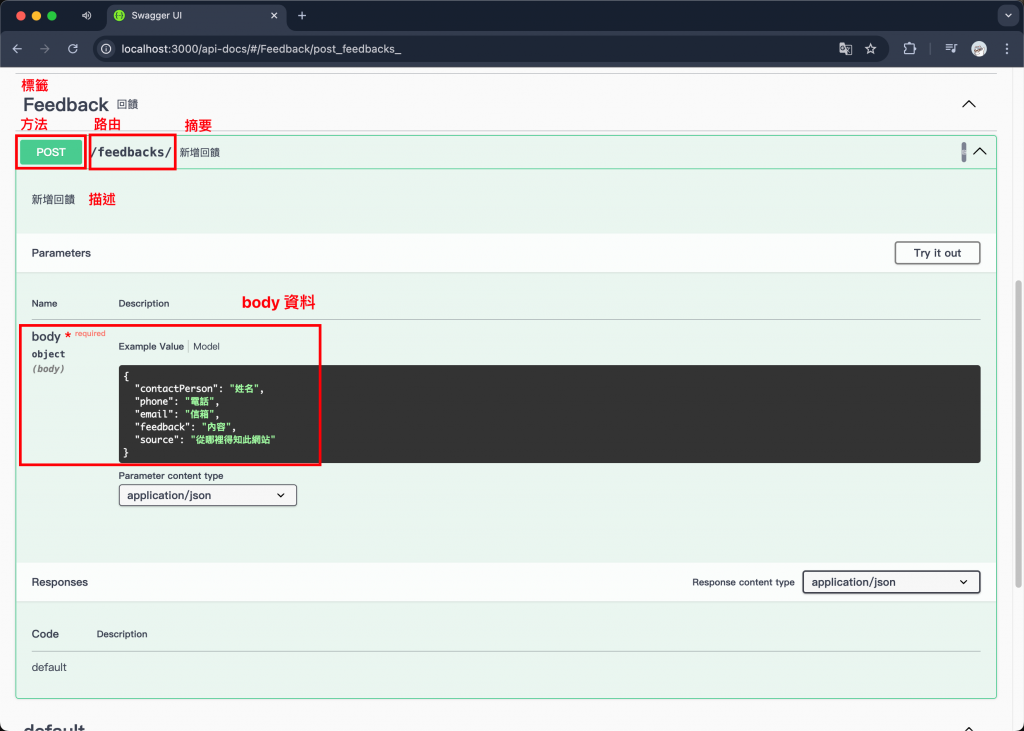
tags:告訴 Swagger 這個 API 屬於哪個分類。summary 和 description:簡單描述一下這個 API 是做什麼的。parameters:這裡列出了這個 API 需要的所有參數,包括它們的名稱、類型、是否必填等資訊。小提醒:這些註解可以放在函式內的任何地方,只要確保它們被正確解析就可以了。多試幾次,你就會找到最適合的位置!
好了,現在我們已經準備好所有東西了,是時候讓 Swagger 發揮魔力了!打開終端機,輸入以下指令:
node ./swagger.js
噹噹!這個指令會執行我們剛剛寫的 swagger.js,然後根據我們的設定和 API 註解,生成一個叫 swagger_output.json 的檔案。
💡 小技巧:如果你覺得每次都要輸入
node ./swagger.js很麻煩,我有一個好主意!我們可以在package.json裡加一個自訂指令:
打開 package.json,添加以下程式碼
"scripts": {
"swagger": "node ./swagger.js"
}
這樣以後你只要輸入 npm run swagger 就可以了,超方便的!
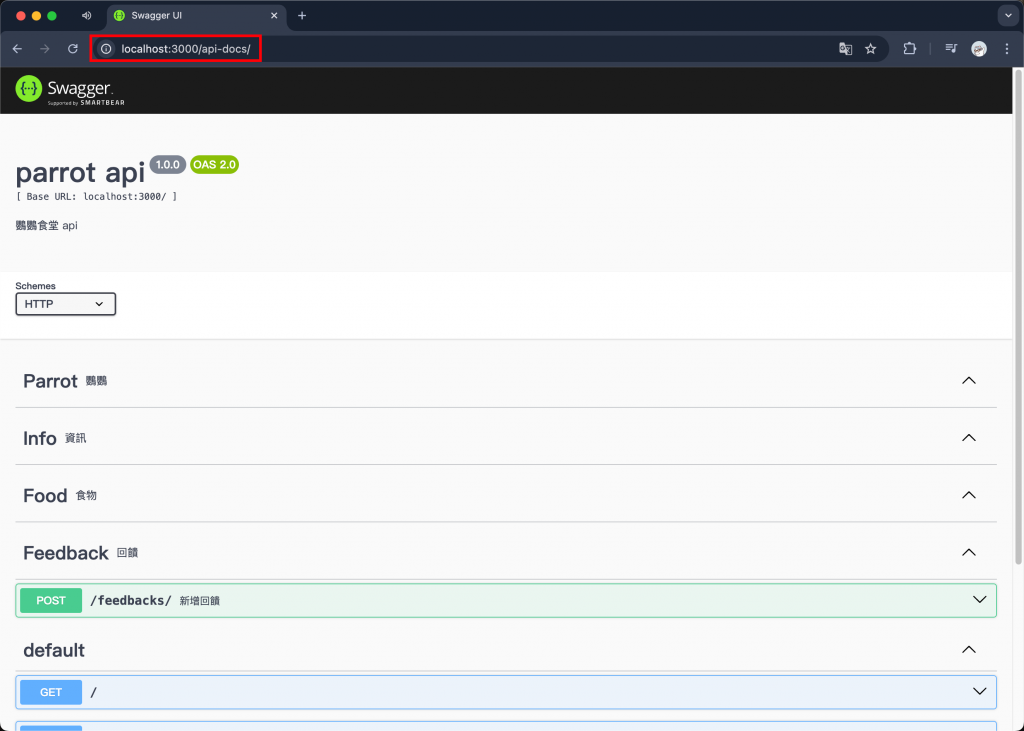
最後一步啦!啟動你的 Express 應用程式,然後在瀏覽器中輸入 http://localhost:3000/api-docs。哇!是不是看到一個超級炫炮的頁面了?沒錯,這就是 Swagger UI,你的 API 文件已經誕生了!

在這個頁面上,你可以瀏覽所有的 API 資訊,甚至可以直接在上面測試 API!超酷的吧?
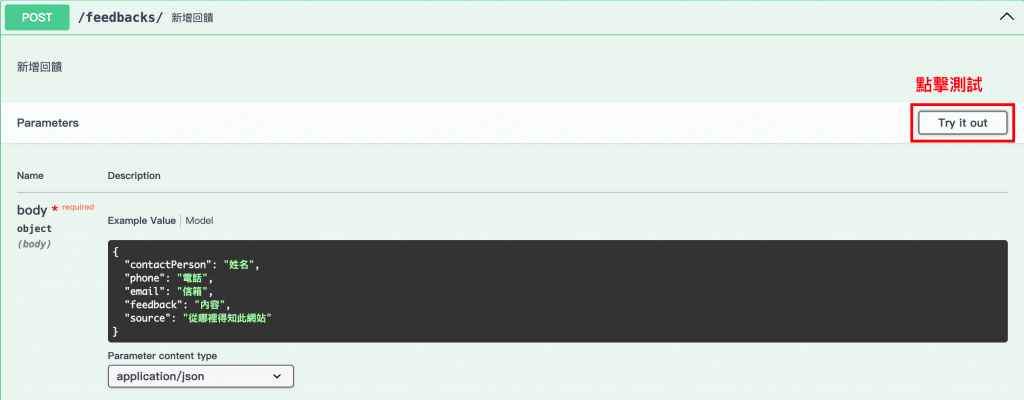
點擊 "Try it out" 按鈕:
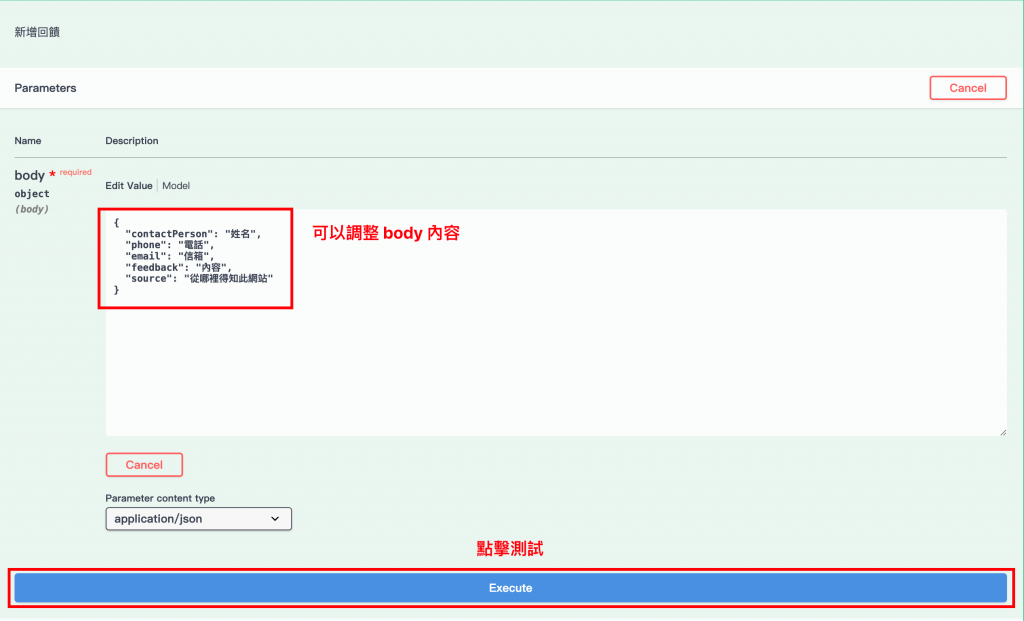
調整要測試的 body 內容,然後點擊 "Execute" 送出測試請求:
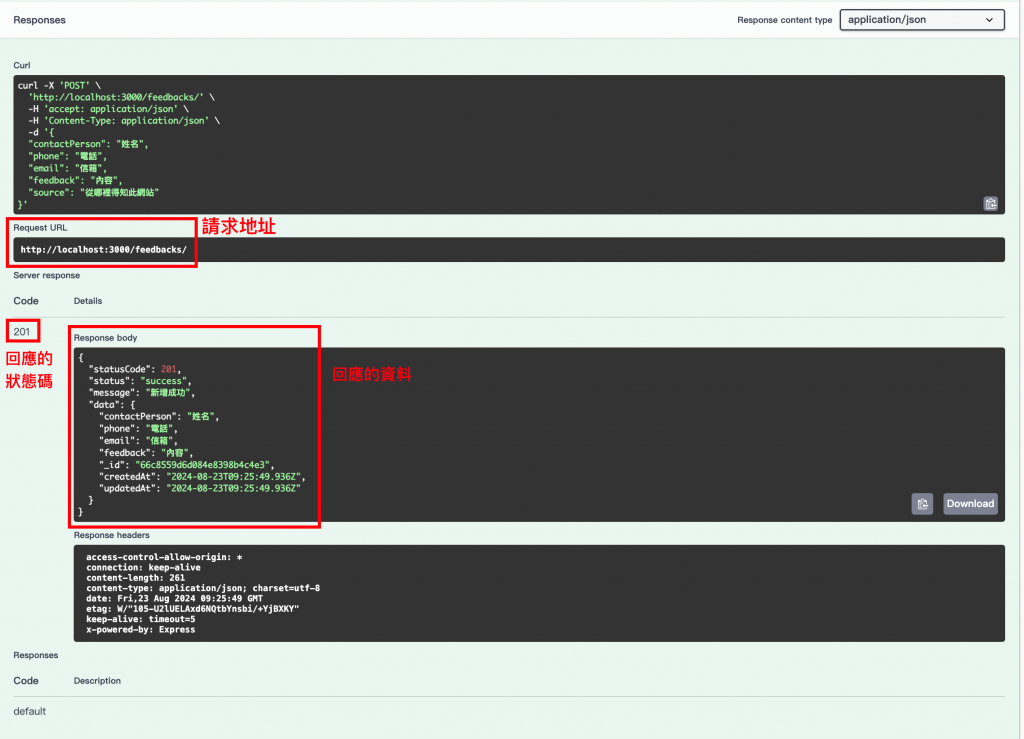
查看回應內容:
是不是超級方便?有了這個工具,前端工程師們再也不用跑來問你 API 怎麼用了!
哇,我們終於完成了!回顧一下我們做了什麼:
