這邊雜筆一些 Directus 除了資料庫以外可以自訂的項目。
Directus 自帶檔案上傳的功能,如果沒有額外設定的話就是直接存在機器上的資料夾,可以設定為放在雲端服務上,甚至能定義多個存放位置,然後在指定不同檔案的存放位置。
STORAGE_LOCATIONS="local,digitalocean,amazon"
定義媒體存放的位置,這邊是用於自己識別的名稱,可以任意命名,以逗號分開。
而對應各個位置的連線設定如下:
STORAGE_<LOCATION>_DRIVER="local" # 除local 外可選的服務有:s3, gcs, azure, cloudinary, supabase
STORAGE_<LOCATION>_ROOT=""
STORAGE_<LOCATION>_HEALTHCHECK_THRESHOLD="750"
<LOCATION> 對應 STORAGE_LOCATIONS 中的各個項目,然後必須轉為大寫使用,例如 amazon 會像對應到如下:
STORAGE_AMAZON_DRIVER="s3"
另外對應不同服務也會有其他需要設定的內容(例如驗證),詳細參考官方文件。
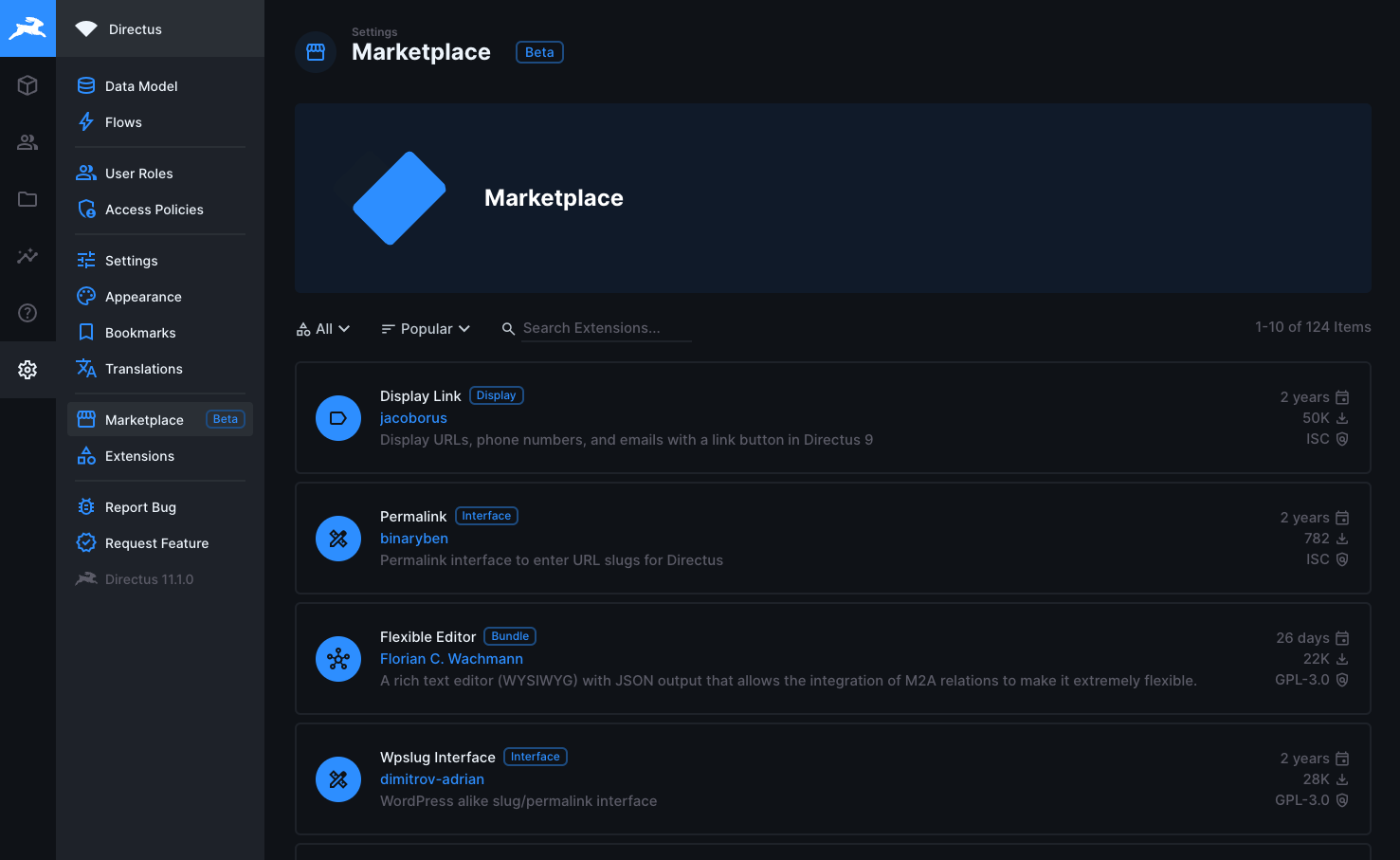
Directus 具有 Extensions 功能,能夠自行開發擴充功能,目前版本(v11.1.0) 也有測試版的 Market Place 可以下載其他開發者提供的套件使用。

可以自訂的內容有:
Interface:資料欄位的操作元件,像是 Input 那些。
Layout:資料列表的顯示方式,一般是 Table。
Displays:資料欄位的顯示方式,可以把日期轉換成年齡顯示之類的。
Panels:在 Dashboard 上可以用來顯示資料統計的元件。
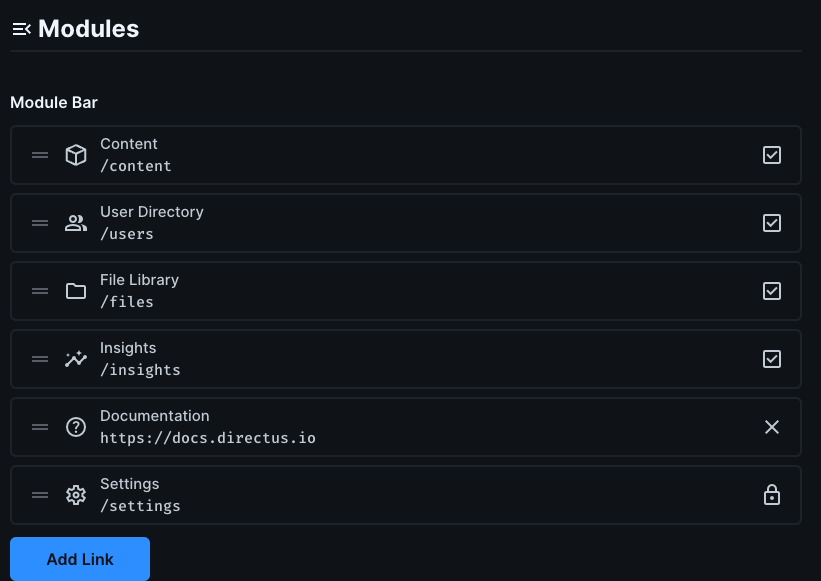
Modules:一整頁自訂功能的頁面,可以添加在左手邊的路徑選單上

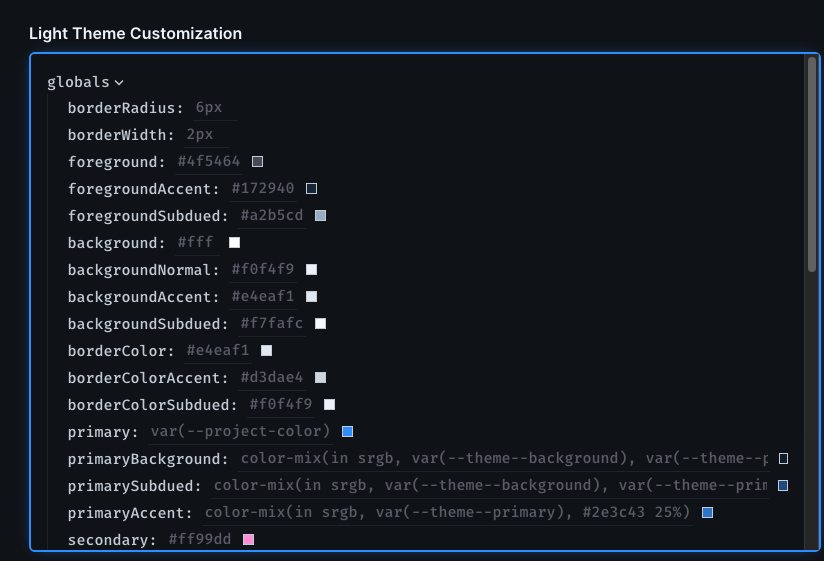
Themes:整改大部分的 CSS 內容,平常也能在後台改

以上畫面類的都是用 Vue 製作。
除畫面外還能改的有
Directus 能夠自訂的範圍蠻廣的,感覺能滿足大部分的需求。
