
所謂的噪點漸層 (Grainy Gradients),在顏色漸變時不是使用平滑過渡色彩,而是使用顆粒由多至少漸變,這樣的方式能夠製造出磨砂的質感,例如 Arc 瀏覽器的背景特效:

本篇同步發表於 我的部落格
我看到一篇文章製作了很酷炫的噪點漸層,
所以本篇文想要來研究一下,如何製作這樣的漸層:
他說道:
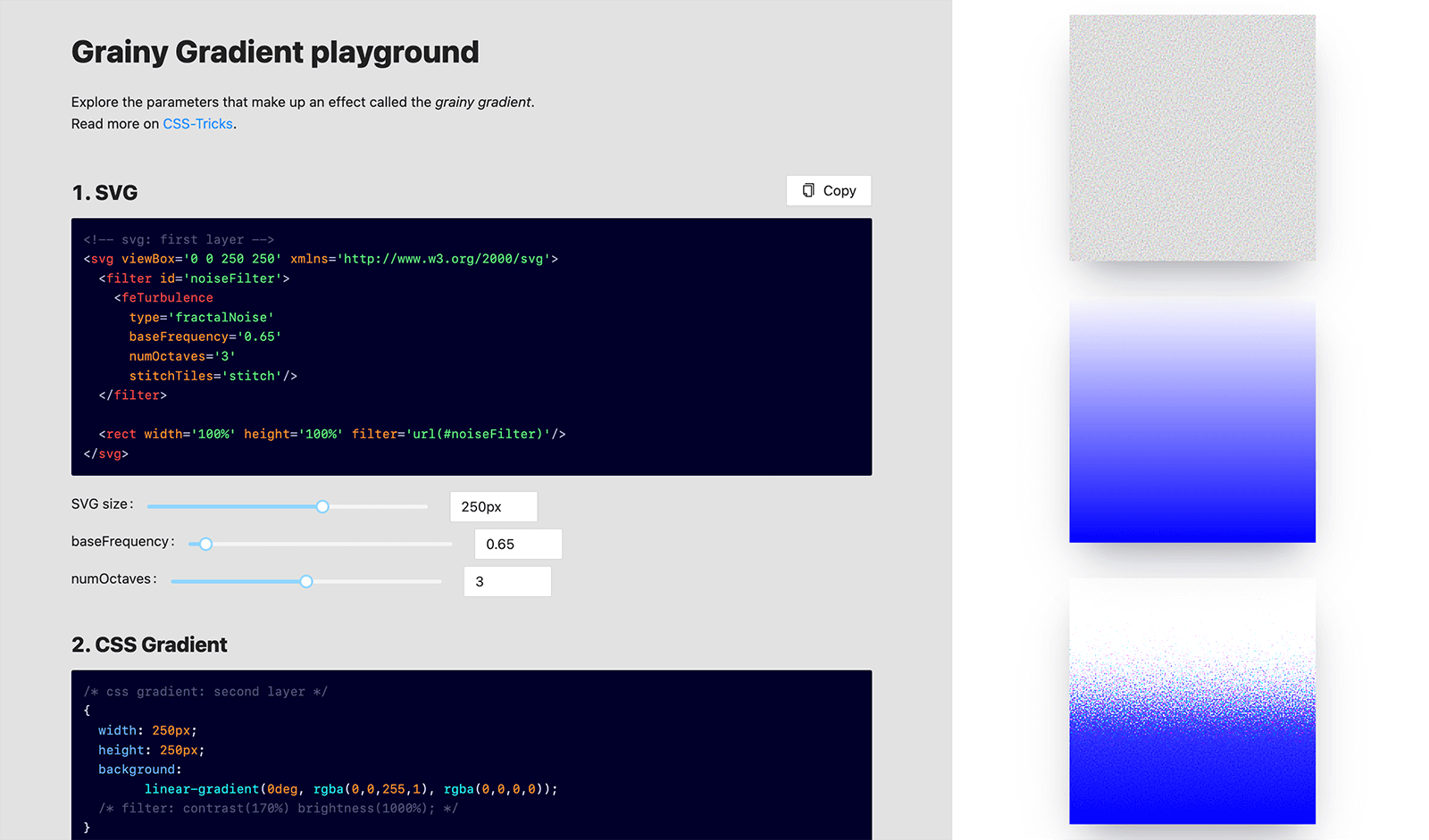
訣竅是使用 SVG 濾鏡創建雜色,然後將該雜色應用為背景。將其置於漸變下方,提高亮度和對比度,僅此而已 - 漸變會逐漸消失。
其中運用前幾篇我們提過的 filter、mix-belnd-mode 的進階運用。
最近重感冒,等我好一些後,會回來這篇文自己寫 DEMO 範例練習看。😵
後來作者還製作了小工具,大家可以先去玩玩看:

這真的很酷炫!有了這樣的技術就能做出很多很猛的效果吧!
