調整到現在30天已經過一半了
話說我們的畫面好像有點醜
現在比較常用到的就是12等分這種分割畫面的方法
為了這個我們裝一下Bootstrap
npm install bootstrap
然後調整一下angular.json
{
"projects": {
"your-project-name": {
"architect": {
"build": {
"options": {
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
]
}
}
}
}
}
}
調整完記得重啟專案
然後調整一下程式
// form-input.component.html
<div>
{{ pageSetting.title }}
<div [formGroup]="pageSetting.form!" *ngIf="pageSetting.form" class="row">
<div *ngFor="let fieldSetting of pageSetting.fieldSettings" class="col-6">
<app-field-template [fieldSetting]="fieldSetting" [control]="getControl(fieldSetting.name)">
</app-field-template>
<!-- {{ getControl(fieldSetting.name).value }} -->
</div>
</div>
</div>
在ngFor的div增加class="col-6" 外層增加 class="row"
我們預設輸入框是兩列並排所以會是col-6
// main.component.html
<div class="container">
<app-form-input [pageSetting]="pageSettings[page]"> </app-form-input>
<button (click)="pagePrev()">上一頁</button>
<button (click)="pageNext()">下一頁</button>
</div>
在外層再加上container

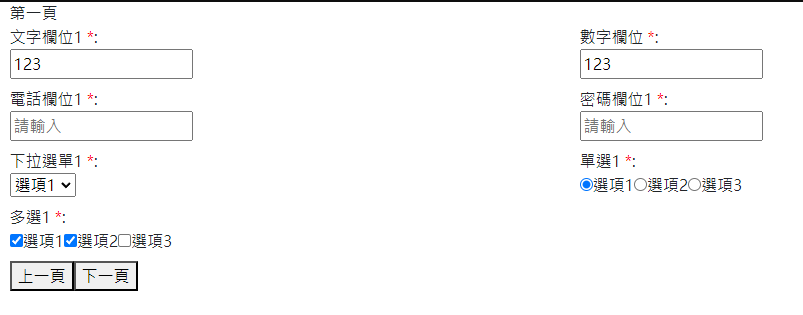
調整完的頁面會是這樣
好像還是怪怪的 輸入框好像滿版比較好看
要改動一下scss檔案
不過為了之後調整css方便 我們再套入tailwind
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
這會在專案中生成一個 tailwind.config.js 檔案
重啟後我們在styles.scss裡面增加
input[type="text"] {
@apply w-full;
}
input[type="tel"] {
@apply w-full;
}
input[type="number"] {
@apply w-full;
}
input[type="password"] {
@apply w-full;
}
select {
@apply w-full;
}
原本針對input調整w-full
不過checkbox跟radio會跑版 所以加上有調整的type
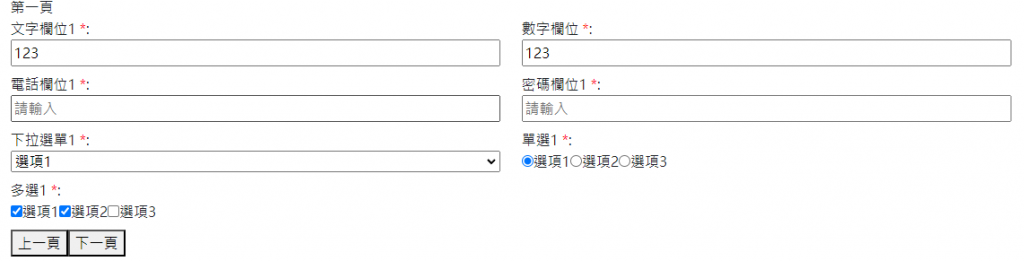
畫面變得稍微合理些
基本處理大概就這樣
因為之後我們可能會有些輸入元件會是組合的
這樣會需要有些元件會是col-12
這樣我們也要思考一下這個二等分或者有可能會三等份或更多的
需不需要另外再寫邏輯 這個我們再想想
如果之後有要調整在來異動
今日程式:day16
