挑戰已經快到尾聲
我們現在設定檔還是用手動的方式去設定
這樣我們好像可以做一個設定的畫面
既然要做畫面的話
好像可以用我們設計的這個元件
用自己的魔法對付自己
那這邊我們先切個新的頁面setting.component
// setting.component.html
<div>
<app-form-input [pageSetting]="pageSettings[0]"> </app-form-input>
</div>
// setting.component.ts
pageSettings!: PageSetting[];
settings!: any;
constructor(private dataService: DataService,
private fb: FormBuilder
) { }
ngOnInit(): void
{
this.dataService.getSettingData().subscribe(data =>
{
this.pageSettings = data.pageSettings;
this.dataService.getMainData().subscribe(mainData =>
{
this.settings = mainData.pageSettings
let page1Form = this.settings[0].fieldSettings
let settingPage = this.pageSettings[0];
let settingFormArray = settingPage.form?.get(Object.keys(settingPage.form.value)[0]) as FormArray
if (settingFormArray)
{
page1Form.forEach((setting: any) =>
{
settingFormArray.push(this.fb.group(setting));
})
}
})
})
}
另外還有設定檔
{
"pageSettings": [
{
"title": "設定頁面",
"fieldSettings": [
{
"name": "settings",
"cname": "設定頁面",
"inputType": "list",
"groupName": "settings",
"groupType": "listPopup",
"placeholder": "formControlName",
"defaultValue": ""
},
{
"name": "name",
"cname": "id",
"inputType": "text",
"groupName": "settings",
"groupType": "listPopup",
"placeholder": "formControlName",
"defaultValue": ""
},
{
"name": "cname",
"cname": "欄位名稱",
"inputType": "text",
"groupName": "settings",
"groupType": "listPopup",
"placeholder": "欄位名稱"
},
{
"name": "inputType",
"cname": "欄位類型",
"inputType": "select",
"groupName": "settings",
"groupType": "listPopup",
"placeholder": "請選擇類型",
"options": [
{
"label": "text",
"value": "text"
},
{
"label": "tel",
"value": "tel"
},
{
"label": "number",
"value": "number"
},
{
"label": "password",
"value": "password"
},
{
"label": "select",
"value": "select"
},
{
"label": "radio",
"value": "radio"
},
{
"label": "checkbox",
"value": "checkbox"
},
{
"label": "list",
"value": "list"
}
]
},
{
"name": "placeholder",
"cname": "placeholder",
"inputType": "text",
"groupName": "settings",
"groupType": "listPopup",
"placeholder": "placeholder"
},
{
"name": "defaultValue",
"cname": "預設值",
"inputType": "text",
"groupName": "settings",
"groupType": "listPopup",
"placeholder": "預設值"
}
]
}
]
}
有設定檔以後
把main的資料撈出來塞到setting的form裡面
list元件寫法有調整一下
原本的寫法會跑版
<ng-template #displayRow let-fg="inTeplateForm" let-i="index">
<td *ngFor="let key of titleArr">
{{ fg.get(key.name)?.value }}
</td>
<button (click)="openEdit(i)">編輯</button>
<button (click)="delete(i)">刪除</button>
</ng-template>
改成用titleArr去判斷 這樣能確定是固定數量

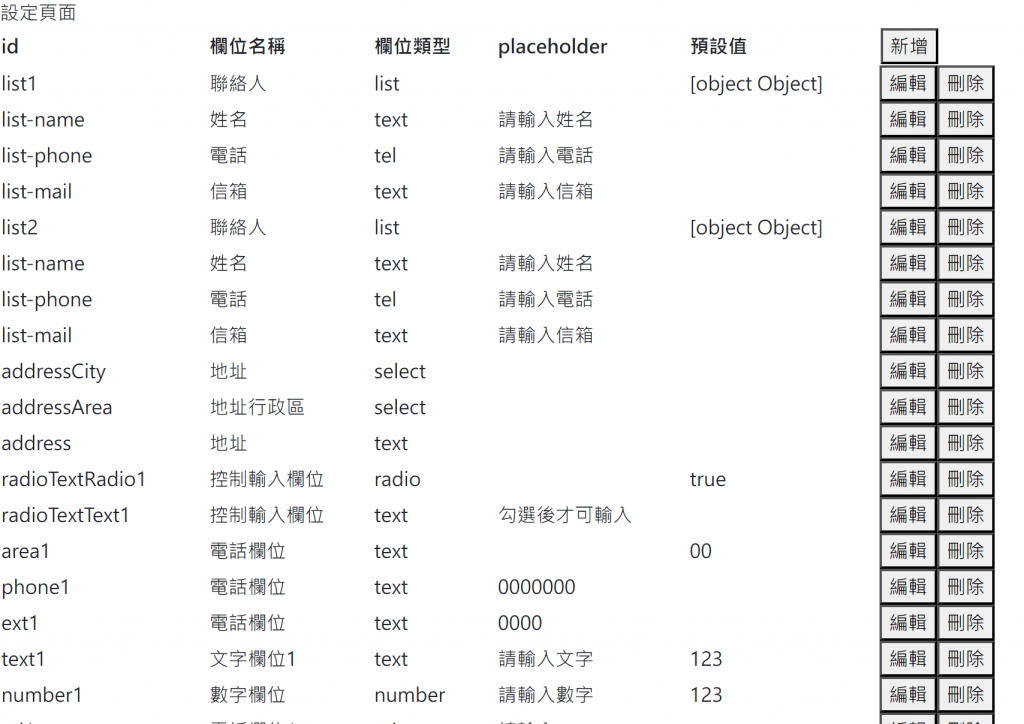
畫面大概會長這樣
不過我們沒有串後端
檔案也是寫死的
所以基本上這邊是可以方便顯示
但不會有調整的功能
至少可以把設定檔變成可視化界面
30天挑戰已經快到尾聲了
這幾天的程式都比想像的複雜很多
寫得有點辛苦
加上工作也比較忙
設定畫面的部分就先做到這邊好了
我們明天繼續
今日程式:day28
