使用 Wagtail 的 start 命令啟動您的項目會為您提供一個內建的搜索應用。這個內建的搜索應用為您的網站提供了簡單的搜索功能。
然而,你可以自定義您的搜索模板以適應你的作品集網站。要自定義你的搜索模板,請轉到你的 search/templates/search.html 文件並按照以下方式修改它:
{% extends "base.html" %}
{% load static wagtailcore_tags %}
{% block body_class %}template-searchresults{% endblock %}
{% block title %}Search{% endblock %}
{% block content %}
<h1>Search</h1>
<form action="{% url 'search' %}" method="get">
<input type="text" name="query"{% if search_query %} value="{{ search_query }}"{% endif %}>
<input type="submit" value="Search" class="button">
</form>
{% if search_results %}
{# Add this paragraph to display the details of results found: #}
<p>You searched{% if search_query %} for “{{ search_query }}”{% endif %}, {{ search_results.paginator.count }} result{{ search_results.paginator.count|pluralize }} found.</p>
{# Replace the <ul> HTML element with the <ol> html element: #}
<ol>
{% for result in search_results %}
<li>
<h4><a href="{% pageurl result %}">{{ result }}</a></h4>
{% if result.search_description %}
{{ result.search_description }}
{% endif %}
</li>
{% endfor %}
</ol>
{# Improve pagination by adding: #}
{% if search_results.paginator.num_pages > 1 %}
<p>Page {{ search_results.number }} of {{ search_results.paginator.num_pages }}, showing {{ search_results|length }} result{{ search_results|pluralize }} out of {{ search_results.paginator.count }}</p>
{% endif %}
{% if search_results.has_previous %}
<a href="{% url 'search' %}?query={{ search_query|urlencode }}&page={{ search_results.previous_page_number }}">Previous</a>
{% endif %}
{% if search_results.has_next %}
<a href="{% url 'search' %}?query={{ search_query|urlencode }}&page={{ search_results.next_page_number }}">Next</a>
{% endif %}
{% elif search_query %}
No results found
{% endif %}
{% endblock %}
現在,讓我們解釋你在前面模板中所做的自定義:
你使用了 <p>You searched{% if search_query %} for “{{ search_query }}”{% endif %}, {{ search_results.paginator.count }} result{{ search_results.paginator.count|pluralize }} found.</p> 來顯示搜索查詢和找到的結果數量。如果找到多於一個搜索結果,你還用它來顯示“result”的複數形式。
你將 <ul> HTML 元素替換為 <ol> HTML 元素。<ol> HTML 元素包含一個循環,遍歷每個搜索結果並將它們顯示為列表項目。使用 <ol> 可以為你提供編號的搜索結果。
你在模板中改進了分頁。{% if search_results.paginator.num_pages > 1 %} 檢查是否有多於一頁的搜索結果。如果有多於一頁的搜索結果,它將顯示當前頁碼、總頁數、當前頁面上的結果數量,以及總結果數量。{% if search_results.has_previous %} 和 {% if search_results.has_next %} 檢查是否有前一頁和下一頁的搜索結果。如果存在,它將顯示帶有適當分頁 URL 的“Previous”和“Next”鏈接。
現在,你想要在你的網站上顯示你的搜索功能。一種方法是將它添加到你的頭部。轉到你的 mysite/templates/includes/header.html 文件,並按照以下方式修改它:
{% load wagtailcore_tags navigation_tags wagtailuserbar %}
<header>
<a href="#main" class="skip-link">Skip to content</a>
{% get_site_root as site_root %}
<nav>
<p>
<a href="{% pageurl site_root %}">{{ site_root.title }}</a> |
{% for menuitem in site_root.get_children.live.in_menu %}
<a href="{% pageurl menuitem %}">{{ menuitem.title }}</a>{% if not forloop.last %} | {% endif %}
{% endfor %}
{# Display your search by adding this: #}
|<a href="/search/">Search</a>
</p>
</nav>
{% wagtailuserbar "top-right" %}
</header>
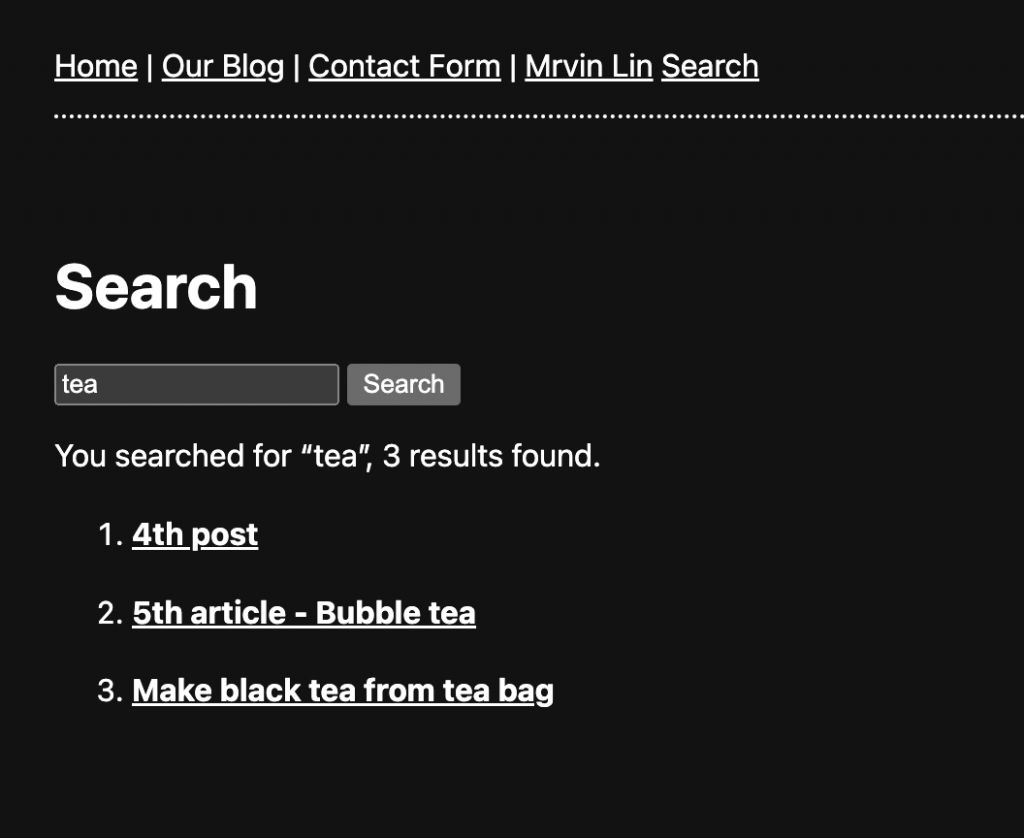
之前的範例文章都是 tea 相關的,試著打個 tea 試試

會出現和 tea 有關的 post