在Todo List專案開發的最後階段,我們將專注於改進應用程式的使用者介面 (UI) 和使用者體驗(UX)。UI和UaX是專案中不可忽視的重要部分,因為它們直接影響到使用者與我們應用程式的互動方式。
一、改進UI:美化介面
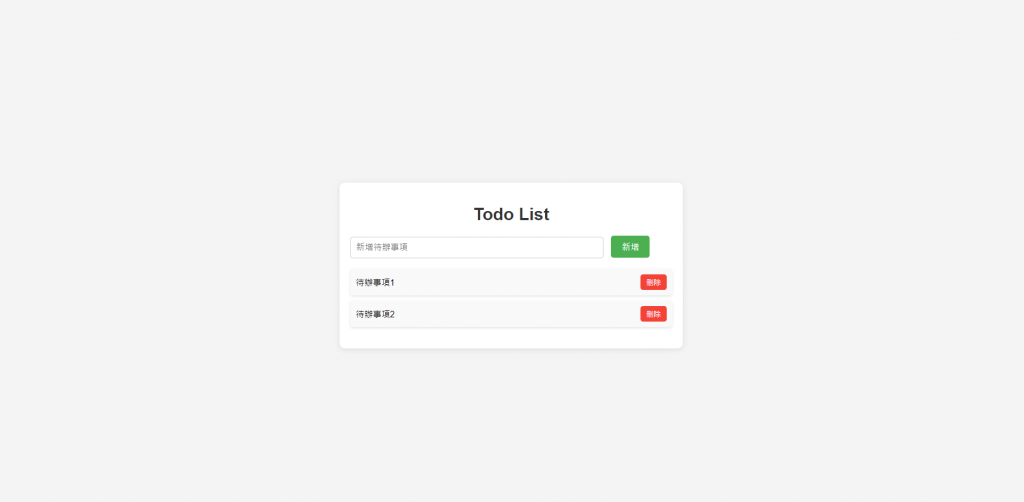
我們可以通過CSS調整排版、顏色和其他視覺元素,讓介面看起來更具吸引力。像是使用柔和的色彩搭配來減少眼部疲勞,增加間距讓列表更清晰,並利用陰影和過渡效果來提升視覺層次感。
.todo-item {
transition: all 0.3s ease;
}
.add-button, .delete-button {
background-color: #4CAF50; /* 綠色背景 */
color: white;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.delete-button {
background-color: #f44336; /* 紅色背景 */
}
.add-button:hover, .delete-button:hover {
opacity: 0.8; /* 增加點擊時的反應 */
}
.todo-list {
display: flex;
flex-direction: column;
gap: 10px;
}
.todo-item {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #f9f9f9;
padding: 10px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
二、提升UX:增加互動性
除了美化介面,我們還可以增加一些互動性,讓使用者的操作更加直觀和流暢。這不僅能增強使用者對應用的投入感,還能提升他們的滿意度。
function addTodo() {
// 新增代辦事項邏輯
document.querySelector('.input-field').value = ''; // 清空輸入框
alert('待辦事項已新增!');
}
function deleteTodo() {
// 刪除代辦事項邏輯
alert('待辦事項已刪除!');
}
function deleteTodo() {
if (confirm("你確定要刪除此待辦事項嗎?")) {
// 執行刪除操作
alert('待辦事項已刪除');
}
}
function addTodo() {
let input = document.querySelector('.input-field').value;
if (input.trim() === '') {
alert('請輸入有效的待辦事項');
return;
}
// 新增待辦事項邏輯
}
三、結果