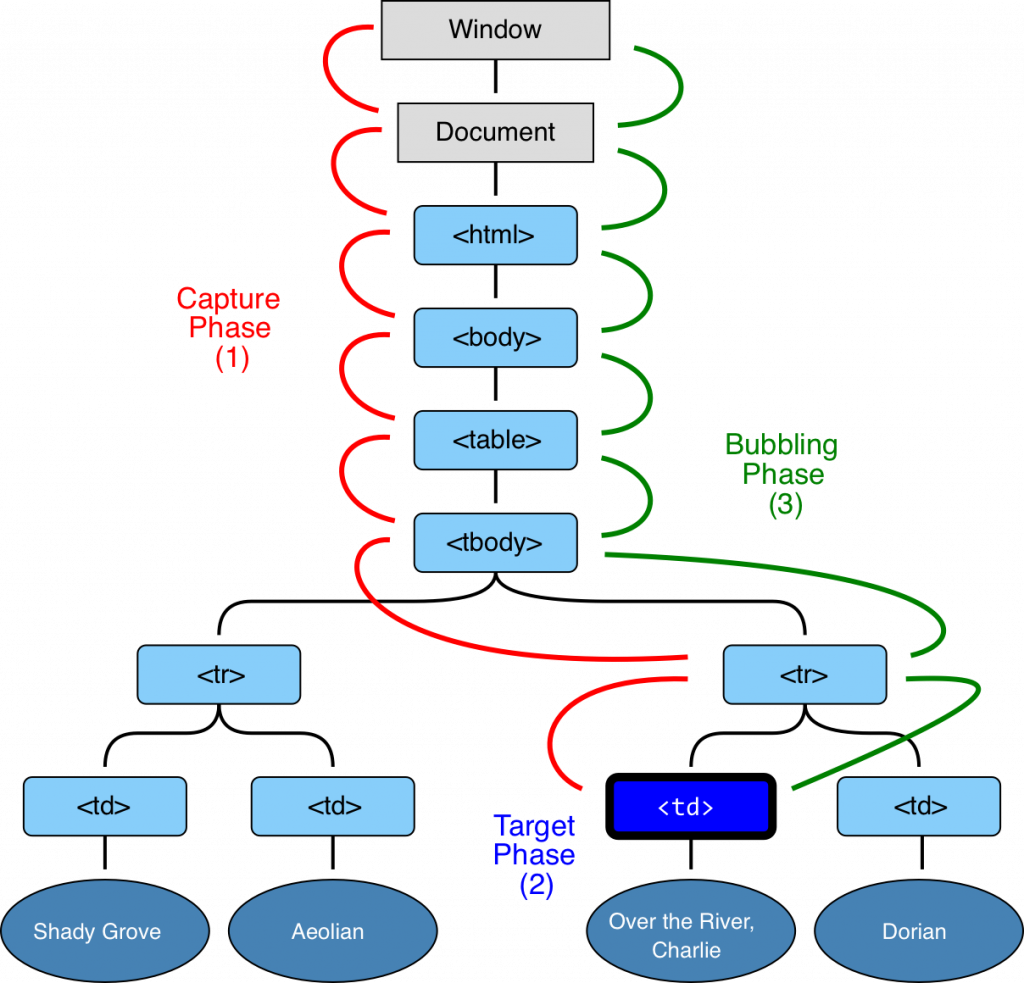
事件傳遞有個階段,分別是 : 捕獲階段( Capture Phase)、目標階段( Target Phase)、冒泡階段( Bubbing Phase),W3C有圖片介紹 :
捕獲階段( Capture Phase) : 在捕獲階段時,DOM事件會從window下去尋找目標的階段
目標階段( Target Phase) : 找到目標的階段
冒泡階段( Bubbing Phase) : 與捕獲階段( Capture Phase)相反,從目標回去window的階段
口訣是先捕獲再冒泡,剛好講的就是整個流程
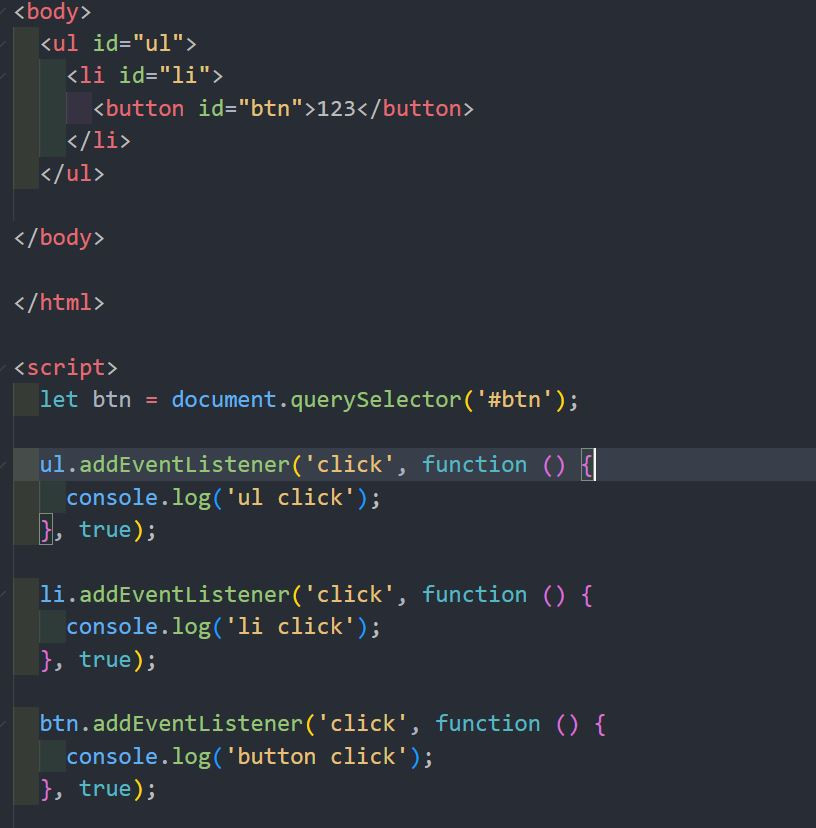
昨天有提到事件監聽器有三個參數,而第三個參數可以決定監聽要在捕獲階段( Capture Phase)還是冒泡階段( Bubbing Phase)觸發,true就是捕獲階段( Capture Phase)、false是冒泡階段( Bubbing Phase),預設是false,用例子示範一下 :
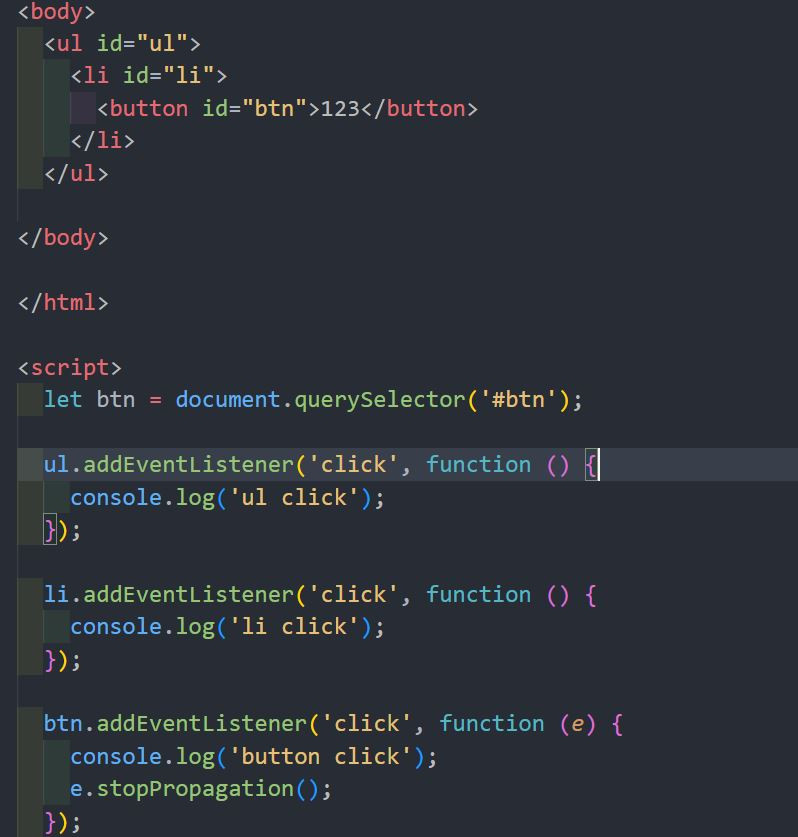
button標籤包在li、ul標籤裡面,在點擊button標籤時,li、ul其實也會被點擊到,第三個參數設true,所以會監聽到捕獲階段,順序分別是ul > li > button
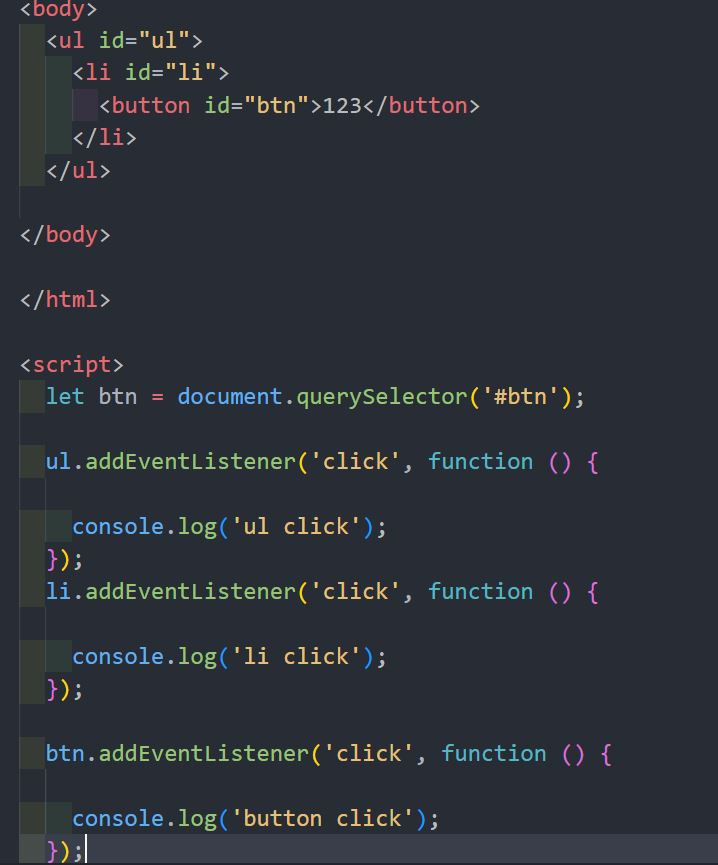
如果第三個參數不寫,便會監聽冒泡階段,順序跟上面相反,分別是button > li >ul

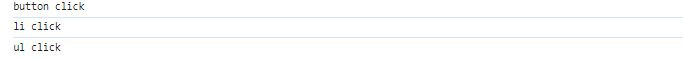
如果我只要想觸發button就好,底下不要觸發,可以用在button身上的監聽器執行函式用e.stopPropagation(),這樣就不會繼續往下囉
打印結果只會出現button監聽器執行函式