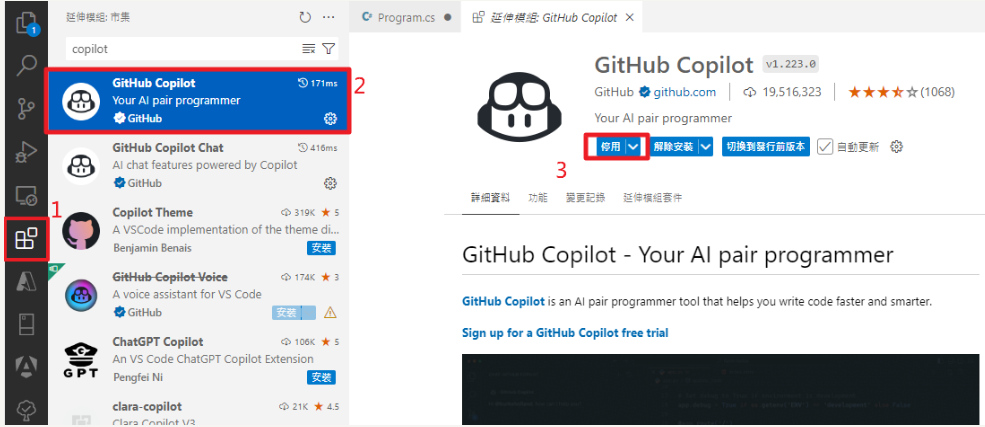
首先,當然要先知道如何啟用、停用與管理GitHub Copilot。與其他 Extension 相同,你能在 Visual Stuido Code 左邊功能列 > 延伸模組 > 搜尋 Copilot,在畫面上設定是否啟用。

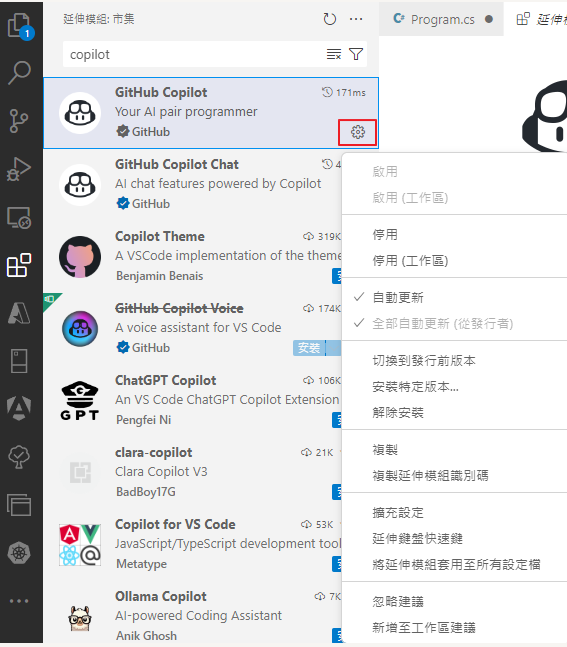
如果想要管理 GitHub Copilot,你能點選擴充套擴充套件旁小齒輪,除了可以設定啟用/停用,也能找到有更多關於延伸模組設定。
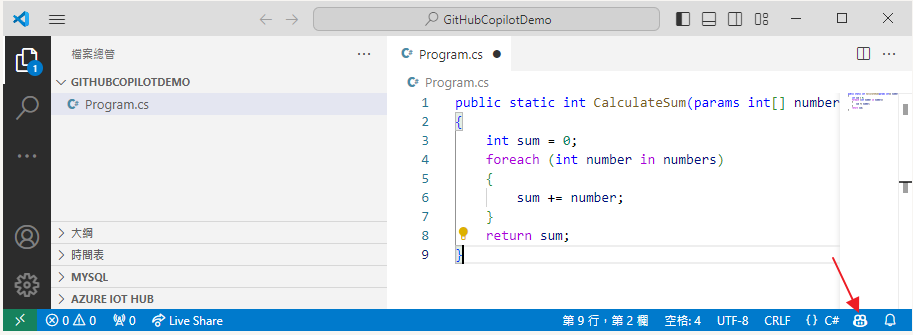
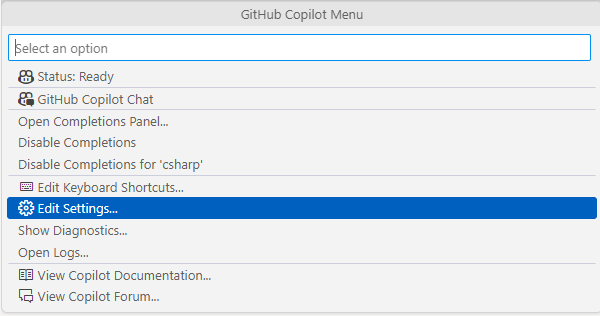
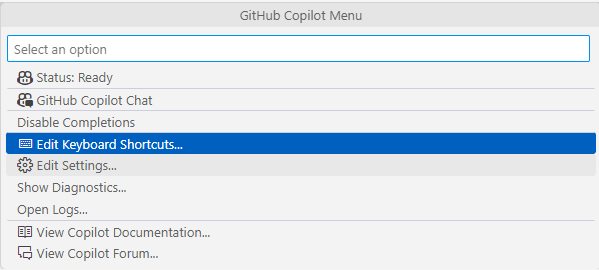
另一個進入 GitHub Copilot 管理選單的方式即是點選狀態列上的 GitHub Copilot icon。
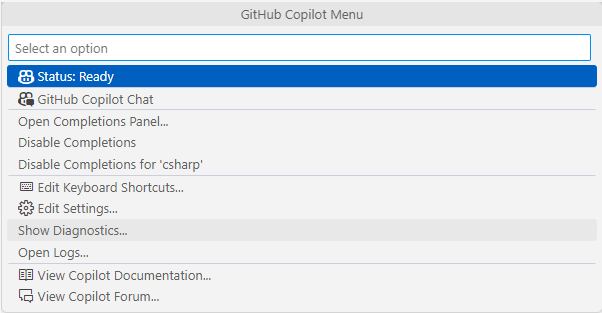
會於上方命令提示區出現選單,對 GitHub Copilot 做完整設定。
截至本篇文章撰寫時,在 Visual Studio Code 關於 GitHub Copilot 設定約有 16 項,我們會挑選其中幾項進行說明。你可以點選狀態列 Copilot 圖示 > Edit Settings 找到設定內容。在官方文件中是建議詳細瀏覽一下相關設定,如果是第一次的使用者,不妨花點時間看看。
注意: 在設定側欄出現兩個 Copilot,第一個為 GitHub Copilot,第二個則是 GitHub Copilot Chat
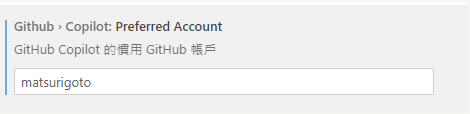
GitHub Copilot 慣用 GitHub 帳戶:如果你有多個帳戶 (如:個人、組織與企業),你可以設定慣用帳戶
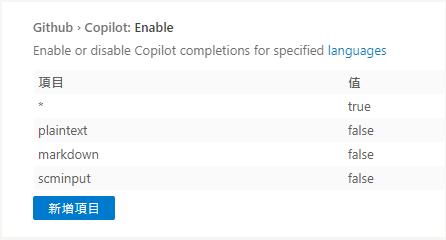
語言設定:GitHub Copilot 支援多種程式語言自動完成功能,預設為全部啟用 (如下圖 * 設定)。理所當然,你也能指定啟用特定語言。
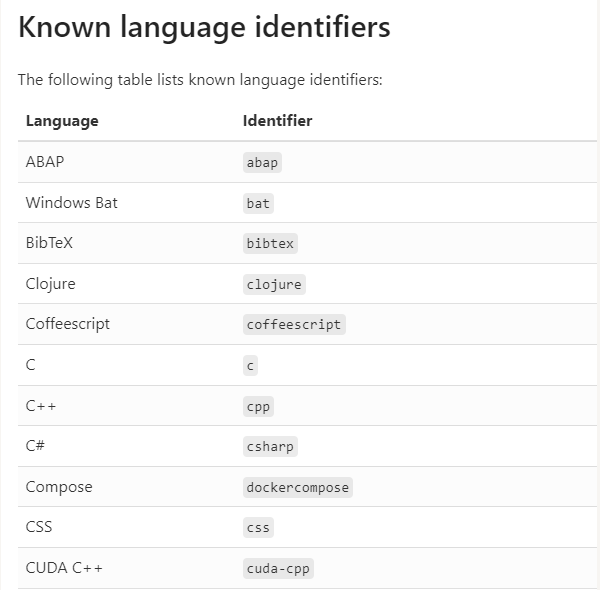
你可以參考 Visual Studio Code - Language Identifiers (https://code.visualstudio.com/docs/languages/identifiers) 找到對應的語言識別並進行設定。(雖然我目前還不知道有什麼情境下要關閉部分語言支援)
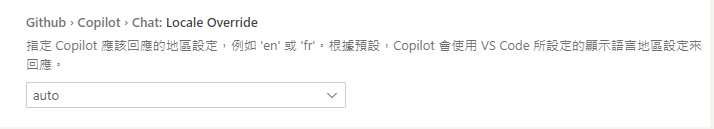
在組織或企業可能會有區域合規問題,您能在此找到地區設定
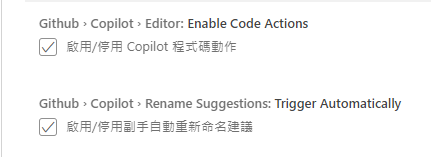
最後則是程式碼運作與重新命名建議,預設為啟用
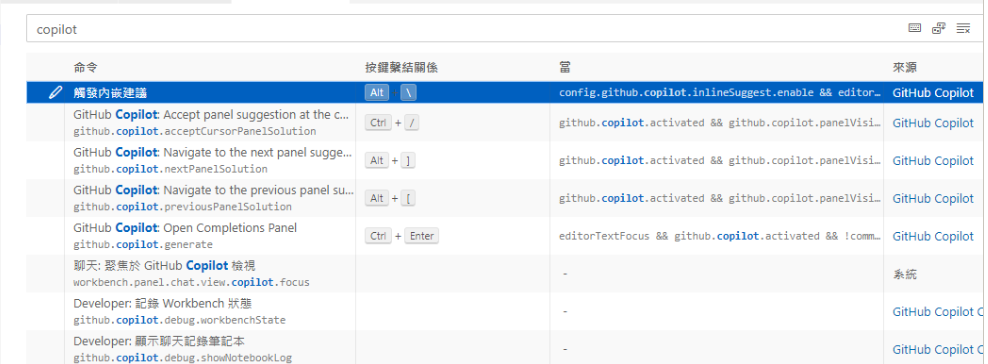
另一個比較讓使用者在意的是快捷鍵設定。使用者在開發過程中透過快捷鍵可以有效增加效率,設定自己習慣的快捷鍵很重要,理所當然,初學者也能透過此設定了解 GitHub Copilot 預設快捷鍵,慢慢熟悉它

基本上,比起整個 Visual Studio Code 設定,GitHub Copilot 在 Visual Studio Code 上的設定並不複雜。GitHub Copilot 設定會與使用者需求有關,除了方便自己使用 Copilot,也能理解其他開發人員的使用情境。
