今天要做的定義是按鈕及圖示(圖標),開始吧。
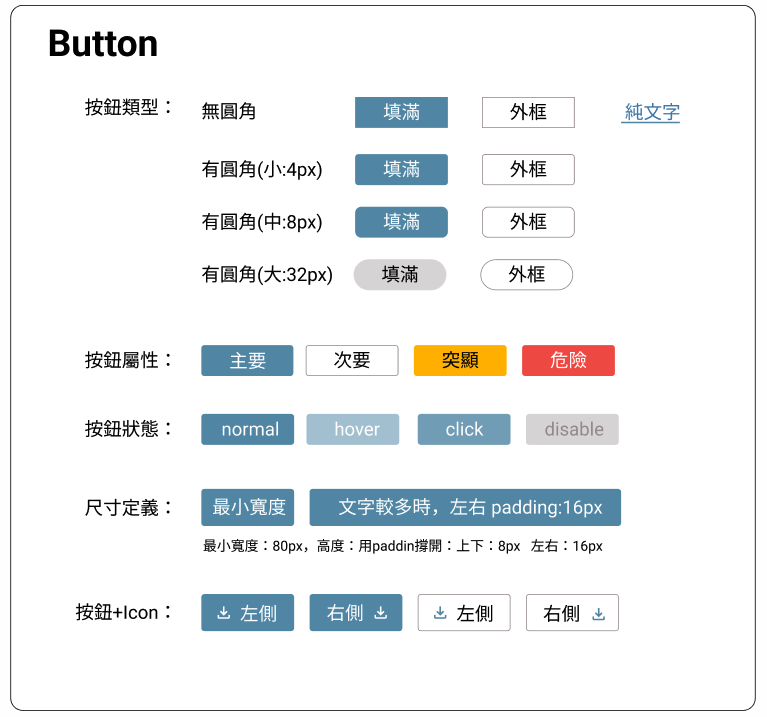
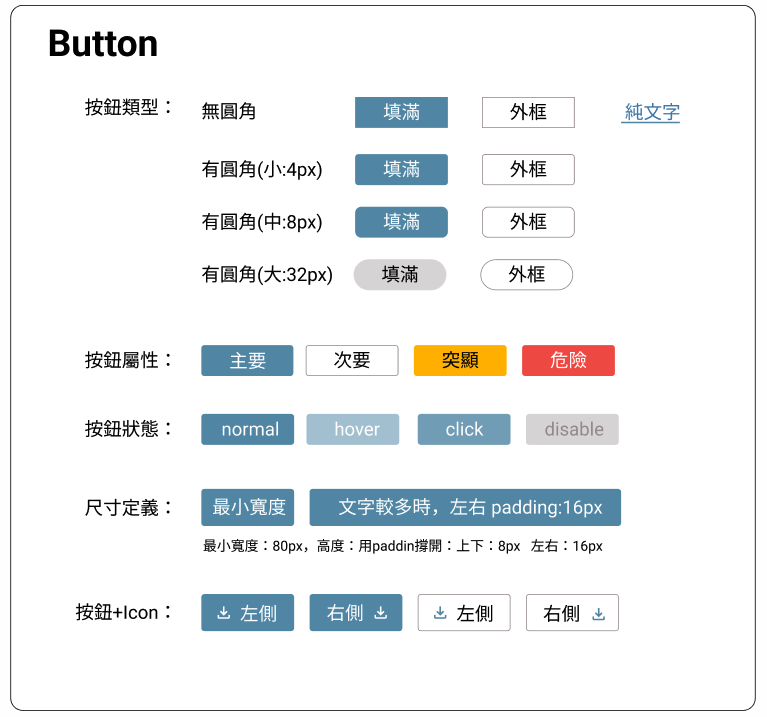
按鈕(Button):
-
類型:
圓角按鈕:圓角尺寸有四個級距(0 ~ 32px),4px 為預設值。
填滿按鈕:底色填滿,文字為白色。
外框按鈕:底色白色,文字以 typography 設定為主。
文字按鈕:以超連結為主,文字加底線。
-
屬性:
依功能不同而定義。分:提示、警告、成功、錯誤或失敗。
-
狀態:
有四個狀態:normal 、 hover 、 click 、 disable。
-
尺寸:
以內距撐開寬度及高度,上下:8px、左右:16px,最小寬度:80px。
-
按鈕 + icon:
icon 的位置:左側/右側。
icon 的顏色:
- 填色按鈕:同文字顏色。
- 外框按鈕:依按鈕功能屬性而定(功能色)。
完成如下圖:

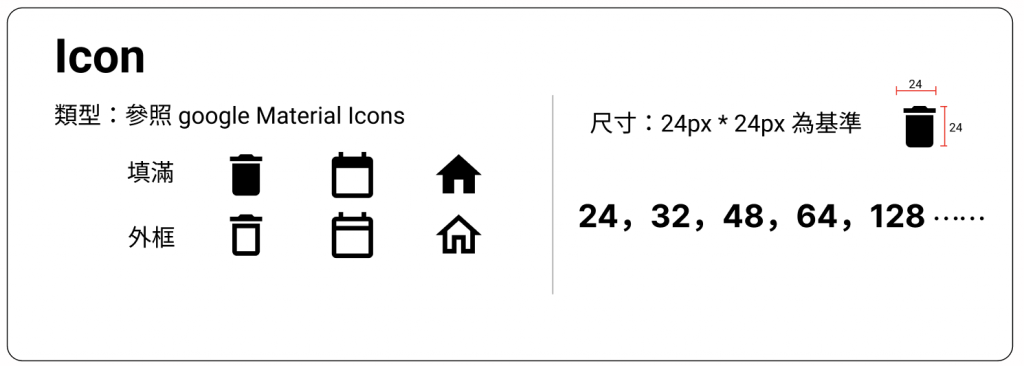
圖示(Icon):
icon 在視覺上比文字更容易聚焦,因為沒有文字,所以也沒有「語系」的問題,不論在哪個國家,都能讓使用者一目了然其表達的意涵,例如:看到「垃圾桶」icon 就知道是刪除的意思。
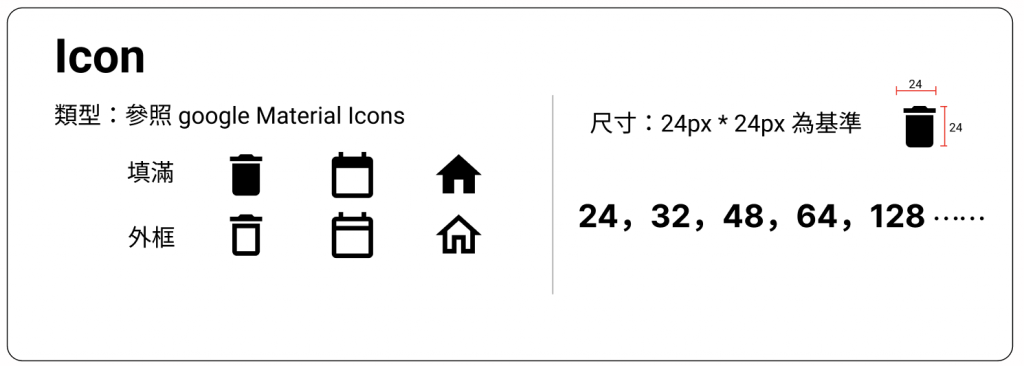
就因為 icon 的高辨識度,所以我們在設計時要能是一般普羅大眾所認知認同、共通性的 icon,否則使用者會一頭霧水,不知道這個 icon 是什麼意思,因此設計師們在 icon 的設計,就不要太有創意,太天馬行空了。我們可以參考一些設計系統的 icon,例如:google Material Icons,是很多設計師會使用的。
-
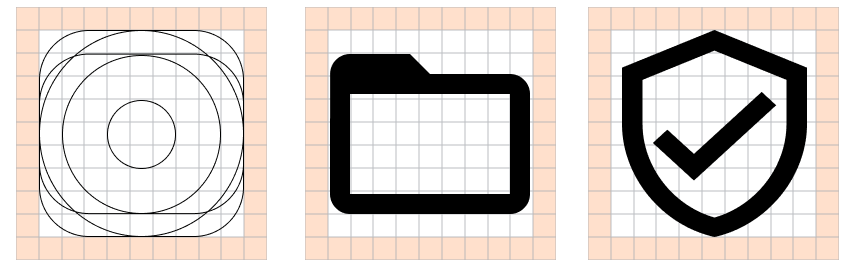
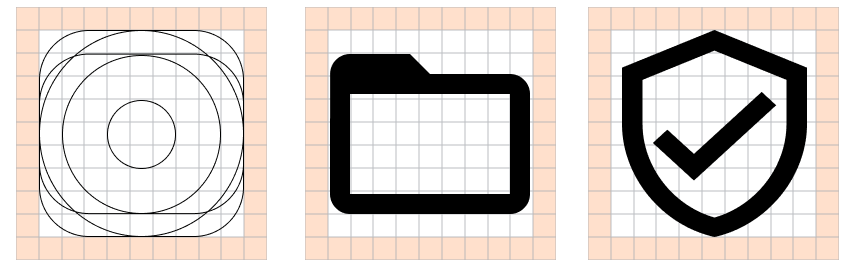
規範:icon 最常使用的尺寸有:12×12、16×16、24×24、32×32、48×48等,我們以 24px 為基本尺寸, icon 的形狀有長有短,有高有矮,有胖有瘦(咦?怎麼好像在形容身材 XDDD),所以設計 icon 時,會套用一個 24 * 24 的透明矩形框,保持 icon 尺寸的一致性,而這也有規範可以遵循。我們以 2px * 2px 做成一個網格, icon 形狀在 24 * 24 的透明矩形框居中,但要保留 2px 的安全距離。

-
類型:我們設計填滿、外框兩種類型。
-
尺寸:以 24px X 24px 基礎(預設),再跟據使用情境以 8 的倍數等比例放大。
-
顏色:以使用情境而決定顏色,例如:嵌在按鈕裡則同按鈕文字。
-
輸出: 一組有系統的 icon ,工程師通常會把它們製作成 icon Font,所以我們會把 icon 輸出成 .svg 的向量圖檔,以方便工程師們製作。

按鈕及圖示的設計與定義已完成,明天將進入表單元件。
表單元件有一些是 html Tag 預設的樣式,有的 CSS 可以改(例:checkbox),有的改不動(例:select / option)那要怎麼辦呢?這個部份就要與工程師協調,是要使用預設?還是要重新刻元件?以設計來講,當然是要符合一致性原則,那在工程端就要願意配合設計端來改 CSS 或重新造輪子,工程端會願意嗎?那就打個架吧!XDDD。 see you !