開發模式的介紹也差不多告一段落了,接下來將小小總結一下對於前端工程師比較常用的操作快速鍵。
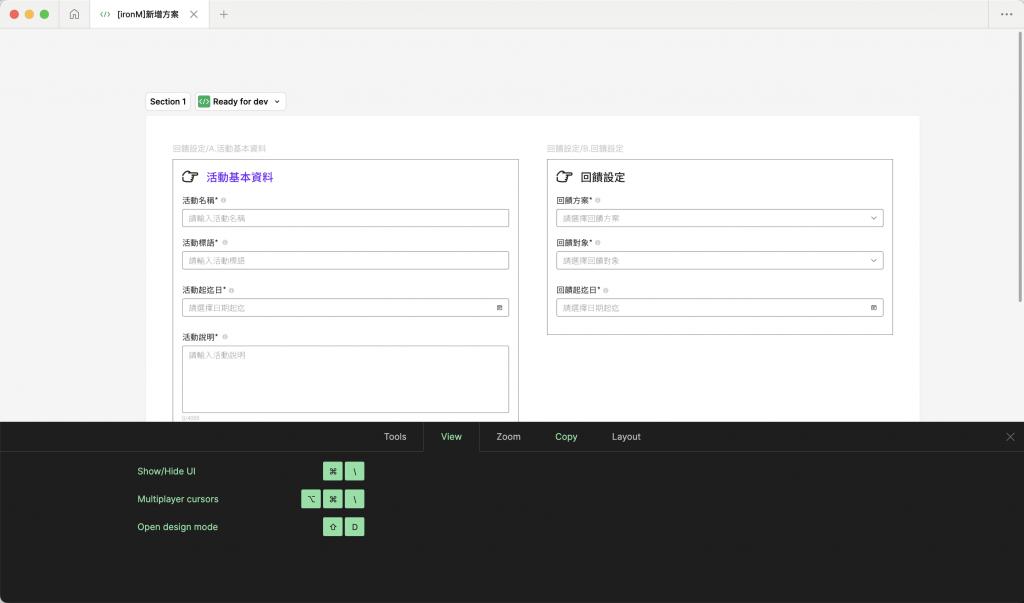
Figma 在幫助資源中有提供快速鍵面板 keyboard shortcuts 讓使用者們能夠看到所有快速鍵項目,總共有兩個方式可以呼叫快速鍵面板:
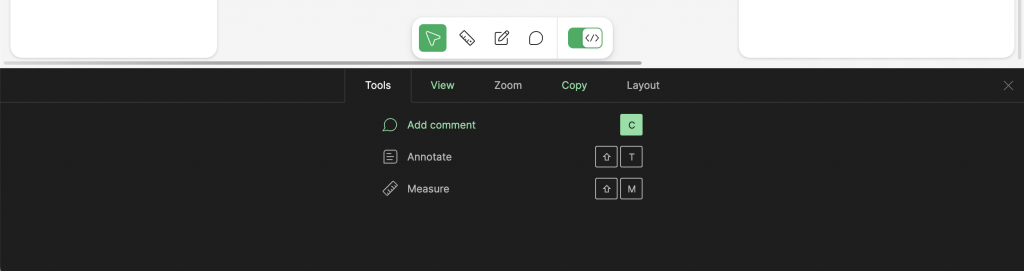
Figma 會在操作介面底部打開快速鍵面板,使用面板頂部的分頁來瀏覽與各類操作相關的快捷鍵。
小提醒: Figma 會根據你的設備顯示對應的快捷鍵。在某些設備上,可能會看到按鍵符號而不是完整名稱。將游標停在符號上即可查看該按鍵的名稱。


一般在專案開發時,其他的專案成員其實不太需要像設計師一樣的使用到這麼多工具和功能,而開發模式的快速鍵其實可以看作為設計模式的精簡版,相信對於前端工程師來說也會比較好記、好上手!
