昨天簡單展示了 Inspect 介面所包含的內容,今天將接續介紹 plugins 外掛/插件這部分。
如 Figma 介紹所說
Keep work connected
Stop jumping between your design libraries, codebase, and project management tools with workflow plugins from popular dev tools.
工程師可善用熱門開發工具的工作流程外掛,就不需要在設計庫、代碼庫和專案管理工具之間來回切換。
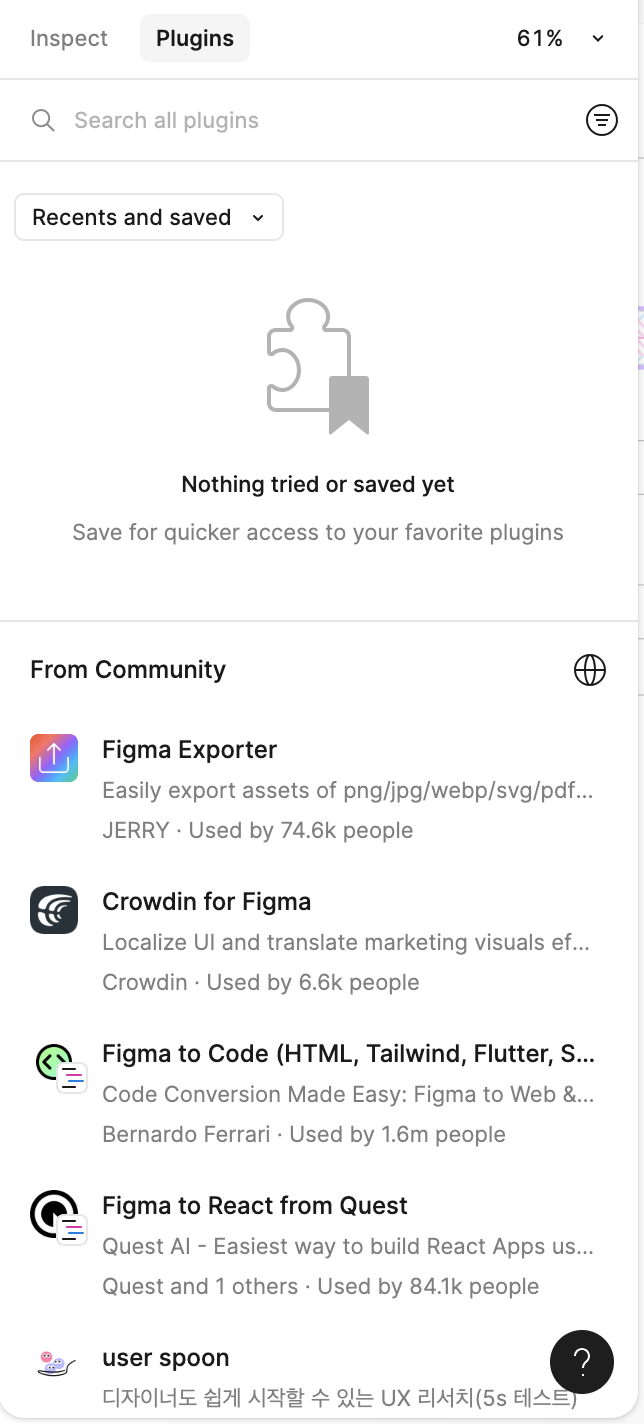
在開發模式下的管理 plugins 包含以下區塊:

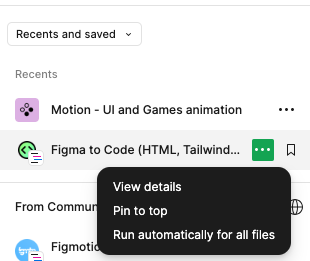
Recents and saved:使用過的外掛會出現在這裡,也有管理置頂、儲存和查看細節等功能。
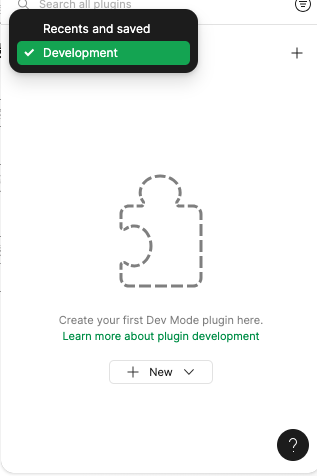
Development:由 Recents and saved 切換至 Development 便進入外掛開發者管理介面,可自行創建新外掛或由外部匯入外掛程式。
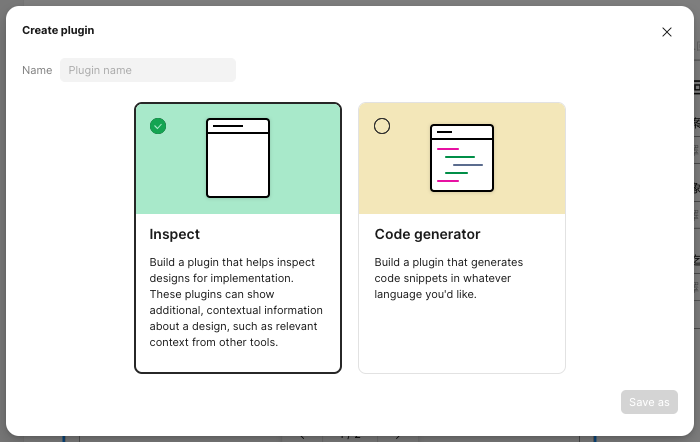
點選 New Plugins 選擇外掛類型,有 inspect 和 code generator 兩種。
From Community:顯示線上熱門的外掛程式,若點擊選項則可檢視相關資訊,點選 Run 便會直接運行外掛。透過右上角的地球 icon 與最下方的 Browse more in Community 可進入 Figma 社群閱覽更多內容。
