前幾天才接觸過Web Speech API,這次也是。不過,這次是將輸入好的文字,轉換成語音。並且可以選擇發音的方式,英語、日語、法語、德語之類。只要瀏覽器有支援的發音都可以。

個人codepen
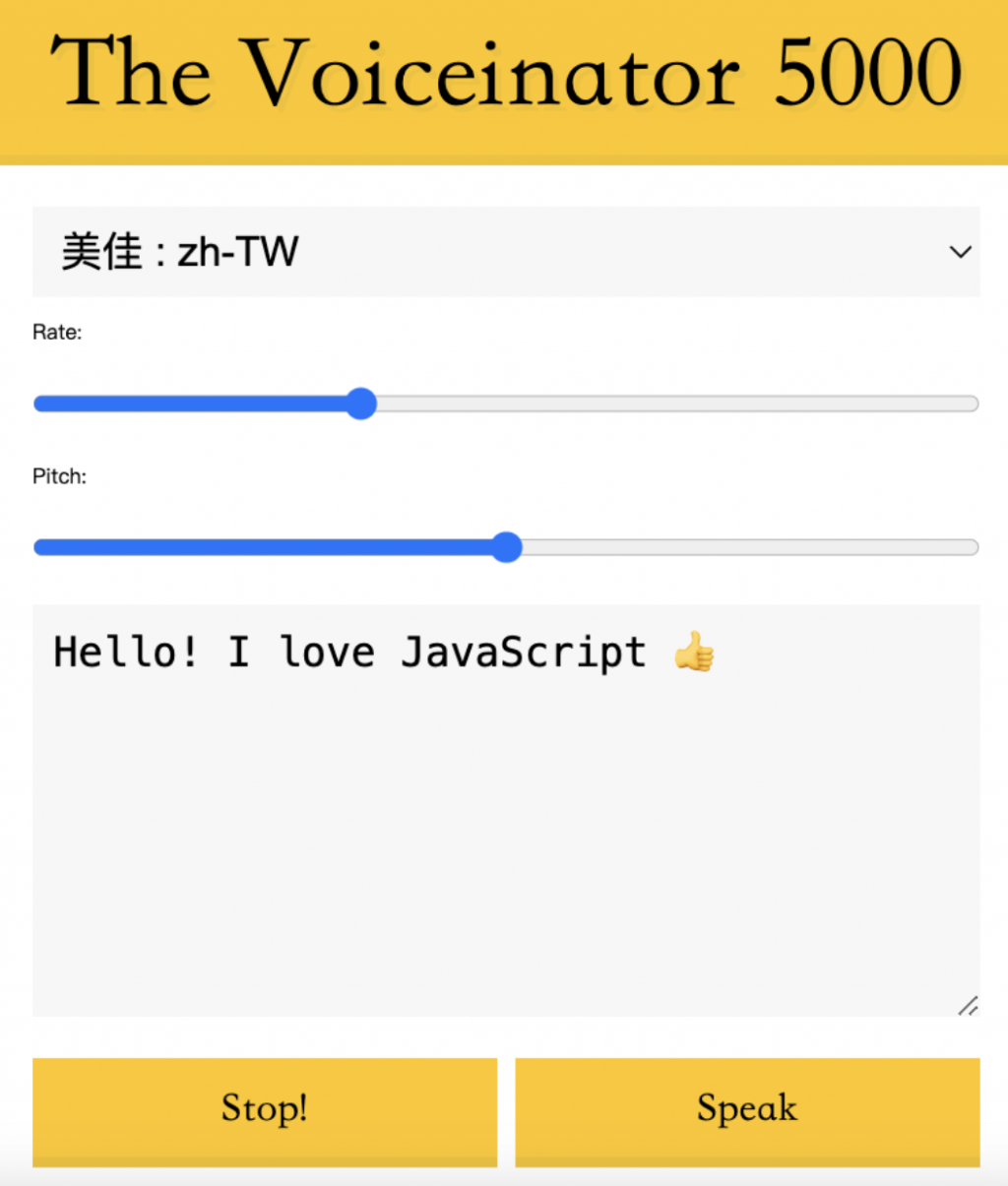
一個控制語音服務的功能,底下會紀錄,如何產生語音功能。
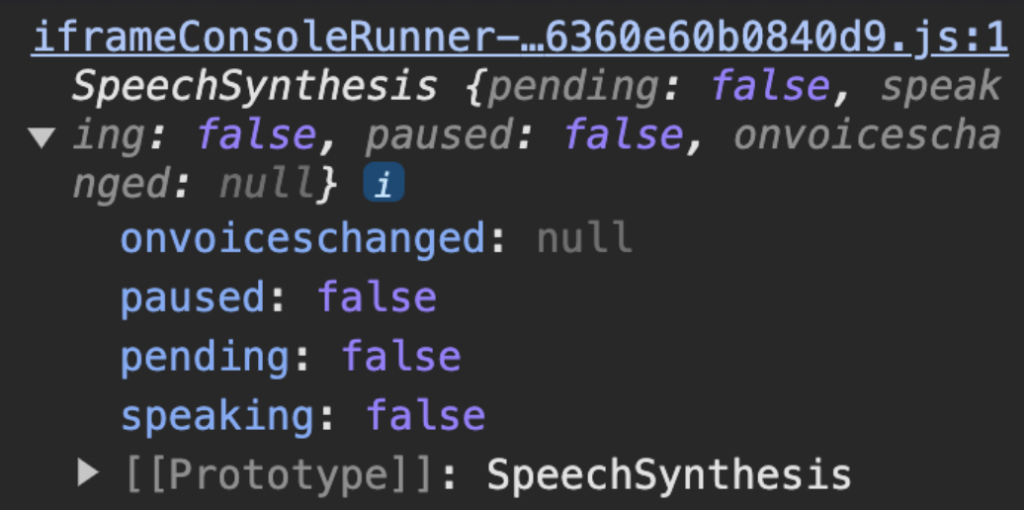
const synth = window.speechSynthesis;

onvoiceschanged: 當瀏覽器加載完成後,會檢索可用的語音數據,並完成語音列表的加載。等下會利用這個事件,去做監聽,並取得語音列表。
paused: 表示語音服務是否暫停。
pending: 是否有還未處理的語音任務。
speaking: 是否語音服務正在發聲。
// 存放語音清單,等等會用到
let voices = [];
function loadVoices() {
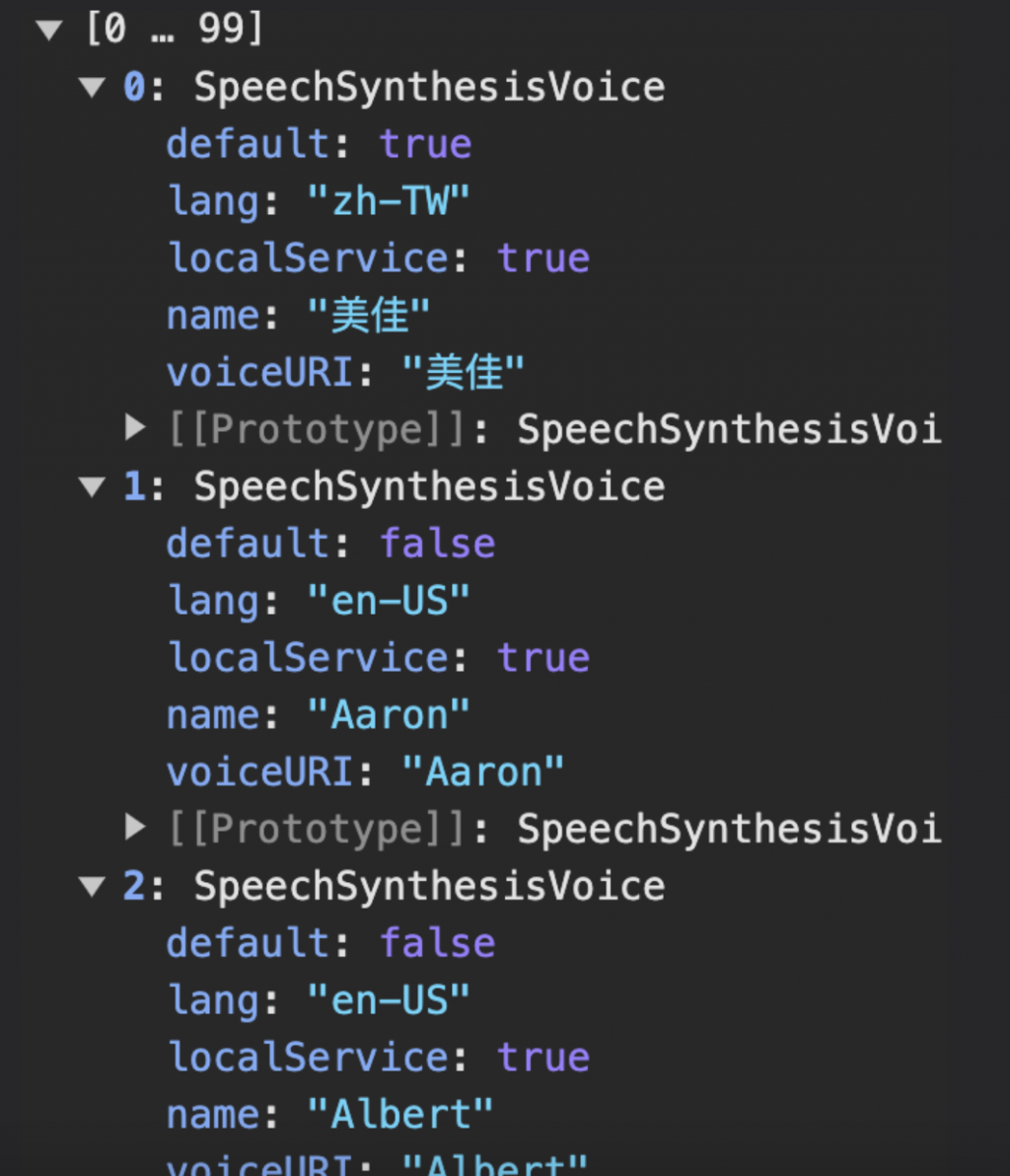
// getVoices(),是內建的方法,會返回一個陣列,裡面包含了目前此裝置能獲取的所有語音。
voices = synth.getVoices();
// 渲染在畫面
voiceSelect.innerHTML = voices
.map(
(voice) =>
`<option value="${voice.name}">${voice.name} : ${voice.lang}</option>`
)
.join("");
}
synth.addEventListener("voiceschanged", loadVoices);

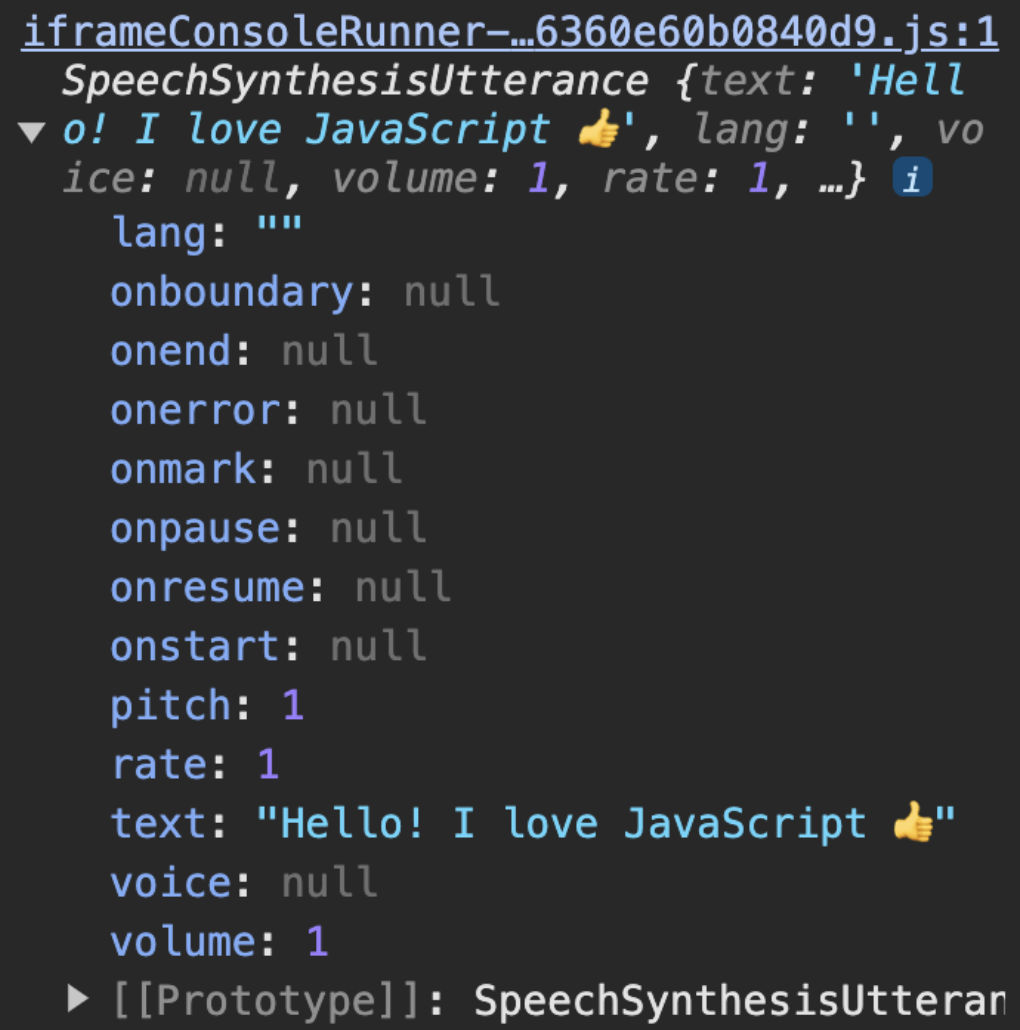
const SpeechSynthesis = new SpeechSynthesisUtterance("Hello! I love JavaScript 👍");

pitch: 聲音的音高,默認值為1,範圍介於0~2之間,值愈高聲音愈高。
rate: 聲音的播放語速。
volume: 聲音的音量。
text: 要發聲出來的文字內容。
voice: 要用什麼發音方式。
synth.speak(SpeechSynthesis);
synth.cancel();
// voices為getVoices()的陣列,然後迴圈去找到目前使用者選擇的那一個物件,並設置。
const obj = voices.find((voice) => voice.name === e.target.value);
SpeechSynthesis.voice = obj;
// 設定播放速度
SpeechSynthesis.rate = 1;
// 設定聲音的高低
SpeechSynthesis.pitch = 1;
看完MDN文件和範例是懂了,但這個要用中文說明好困難。不然裡面的方法或屬性不多,直接new一個實例放入文字,再代入speak(),基本上就可以讓他語音說話了(應該?
