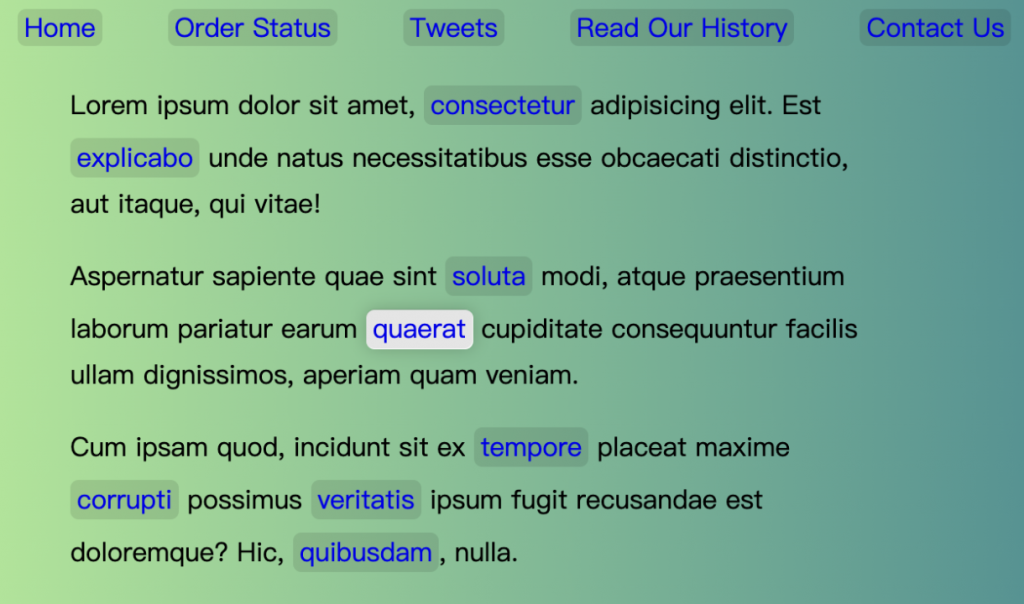
這次的效果覺得有點像是css hover的加強版,當你移動到特定的文字身上時,會出現一個底色,強調的概念。當滑鼠從一個文字移動到另一個文字上,他會有位移的變化,看起來很酷。

個人codepen
| 事件 | 說明 | 細節! |
|---|---|---|
| mouseEnter | 滑鼠游標移入到元素內 | 沒有bubble冒泡 |
| mouseLeave | 滑鼠游標從元素內移出 | 沒有bubble冒泡 |
| mouseOver | 滑鼠游標移入到元素內 | 有bubble冒泡 |
| mouseOut | 滑鼠游標從元素內移出 | 有bubble冒泡 |
| mouseMove | 滑鼠游標移入到元素內後,一直在元素上移動的行為 | 只要鼠標一直在元素移動,事件就會瘋狂觸發 |
<div>
<p>test</p>
</div>
<nav>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Order Status</a></li>
<li><a href="#">Tweets</a></li>
<li><a href="#">Read Our History</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
// 上述的結構中,a標籤會是事件觸發後,要取得offsetLeft、offsetTop的對象,他的祖先上層元素都沒有設定position,所以offsetParent會指向body。
// 你可以試著在我codepen中將ul元素設定定位,你會發現這個highlight的效果位置跑掉了.
滿簡單好操作的效果,也從新去認識一次不同mouse event的差別在哪裡,連css的在同樣效果的操作上,有何不同,也一併釐清。希望以後忘記的時候可以回來看看自己的文章~
