與上一篇提到的技術文件類似,Backstage 也支援 API 文件的整合。包含的協議包括 OpenAPI 2 & 3、AsyncAPI、以及 GraphQL。Backstage 能夠輕鬆讀取這些文件並將其展示在一個直觀的介面中,讓開發者能夠快速獲取相關信息。
當 API 文件與技術文件的功能搭配使用時,開發者所需的所有資料都會被整合在 Backstage 中,無需在多個平台之間切換。這不僅能加快開發速度,還能確保文件格式的統一性,提升團隊協作的效率。
與技術文件插件相同,在新版 Backstage 已經內建好此功能,我們可以跳過安裝步驟直接進行實做。與建立專案組件的概念相同,我們一樣要建立實體並指定為 API 類型,不同的地方是,我們需要將 API 資料放置之中。
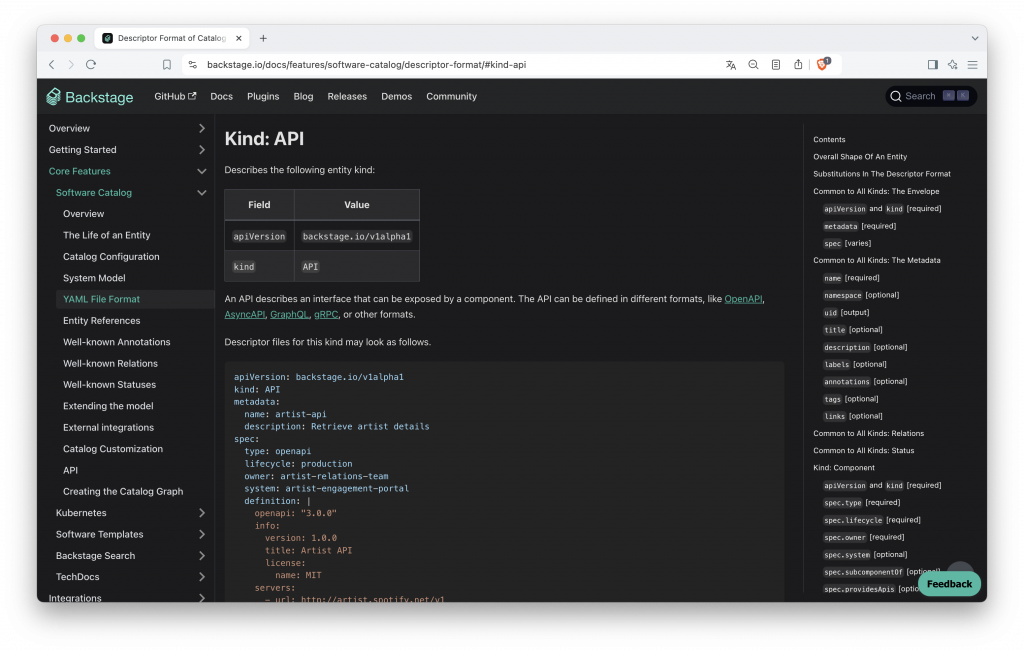
我們可以參考官方文件的實體範本來嘗試實做,可以觀察到範例中將 API 的 Raw 格式直接貼到最下方的 definition 之中,這樣雖然比較直覺方便,但在維護上可能會比較困難。在本篇演示時會將檔案放到網路空間,再以 URL 的方式將資料引入,這樣方式的修改彈性很大,讓我們不必在 API 資料有變動時,還需要手動修改 YAML 實體資料,實務上較為合理。
https://backstage.io/docs/features/software-catalog/descriptor-format/#kind-api
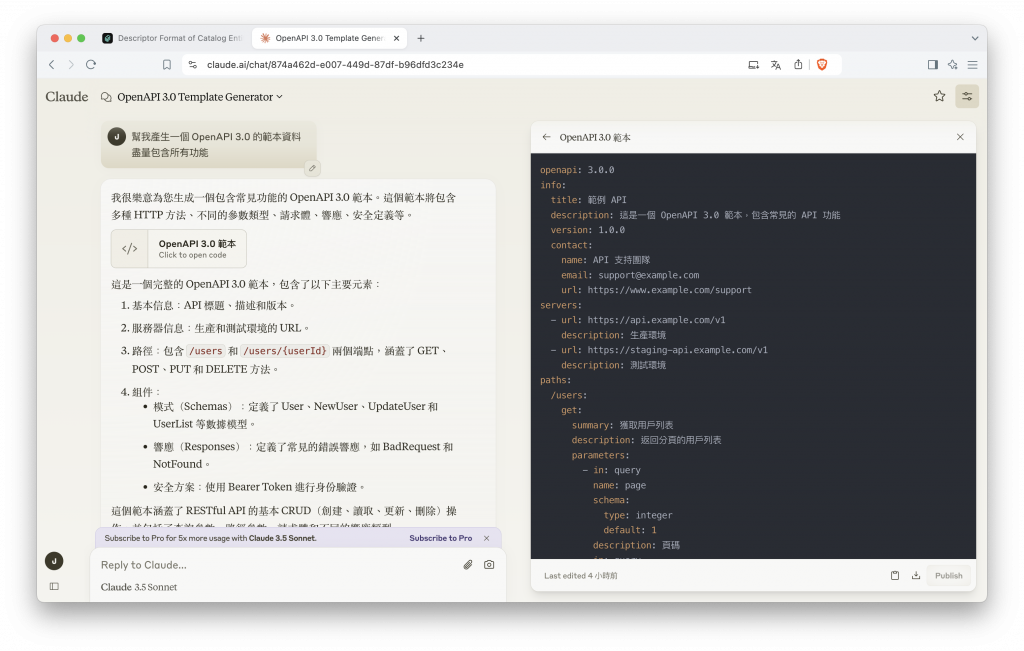
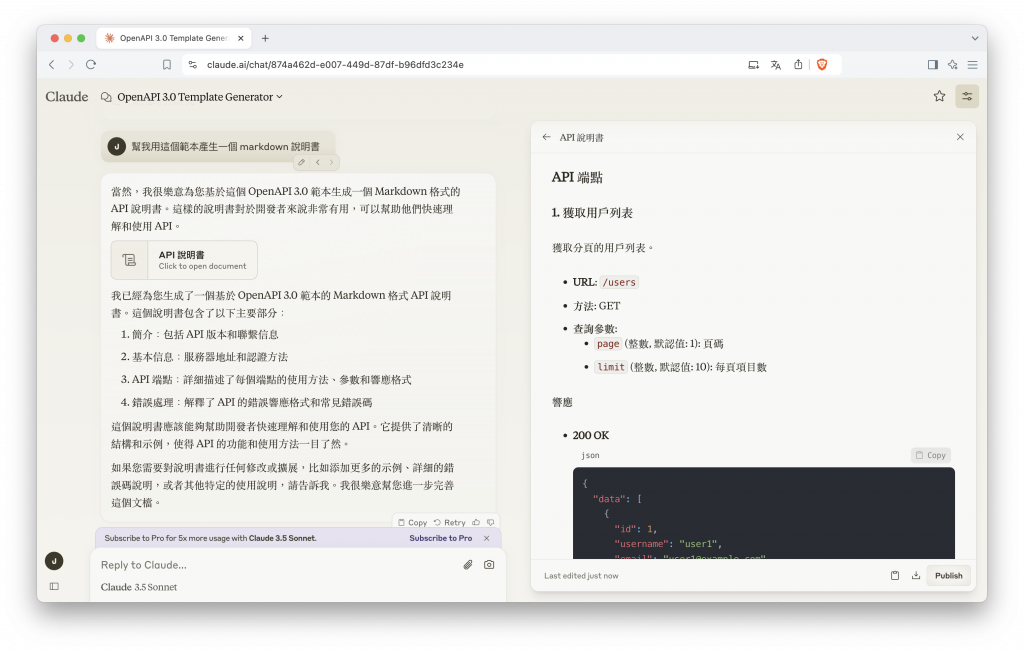
接著借助 AI 的力量,我們產生一個 OpenAPI 3.0 格式的範本資料。
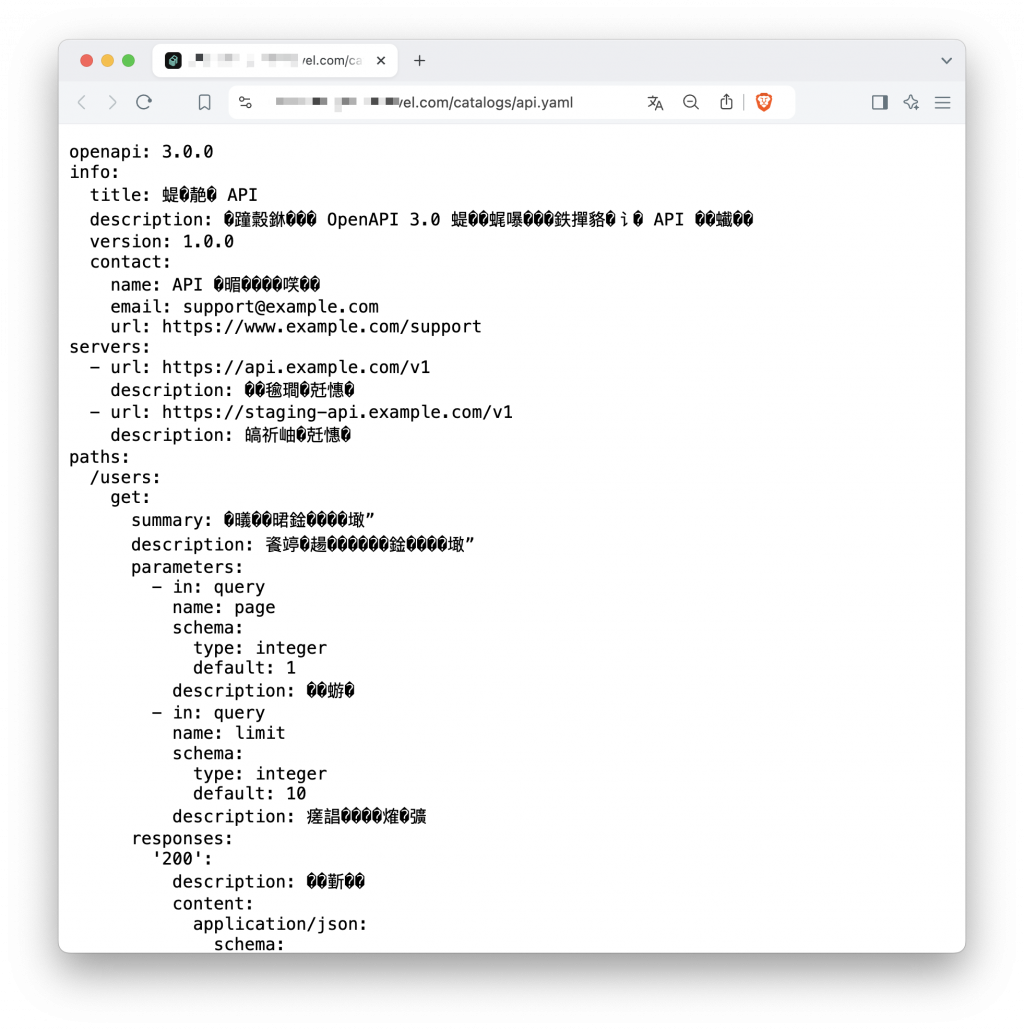
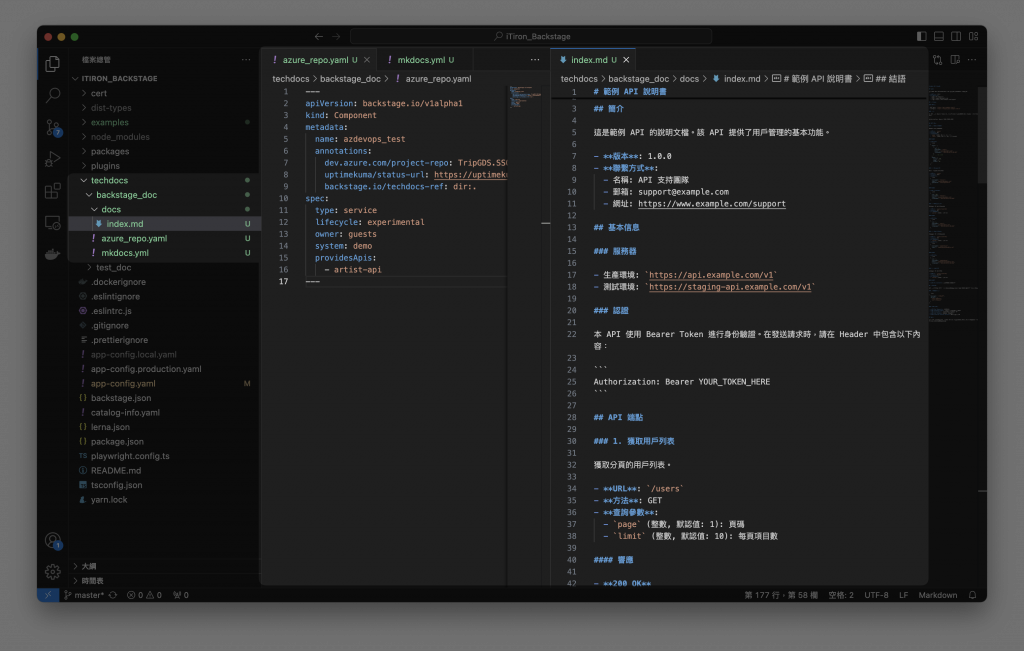
接著我將這個範本做成 yaml 格式檔案,並放到一個網路空間上,模擬資料是由外部引入 Backstage,所以我們會取得一個 API 資料的網址,並且網址中直接回傳 API 原始資料。如果你的案例是將程式碼與 API 文件都整合在 Github 之中,在更新程式碼時也順帶上傳了 API 文件,那就更方便了。
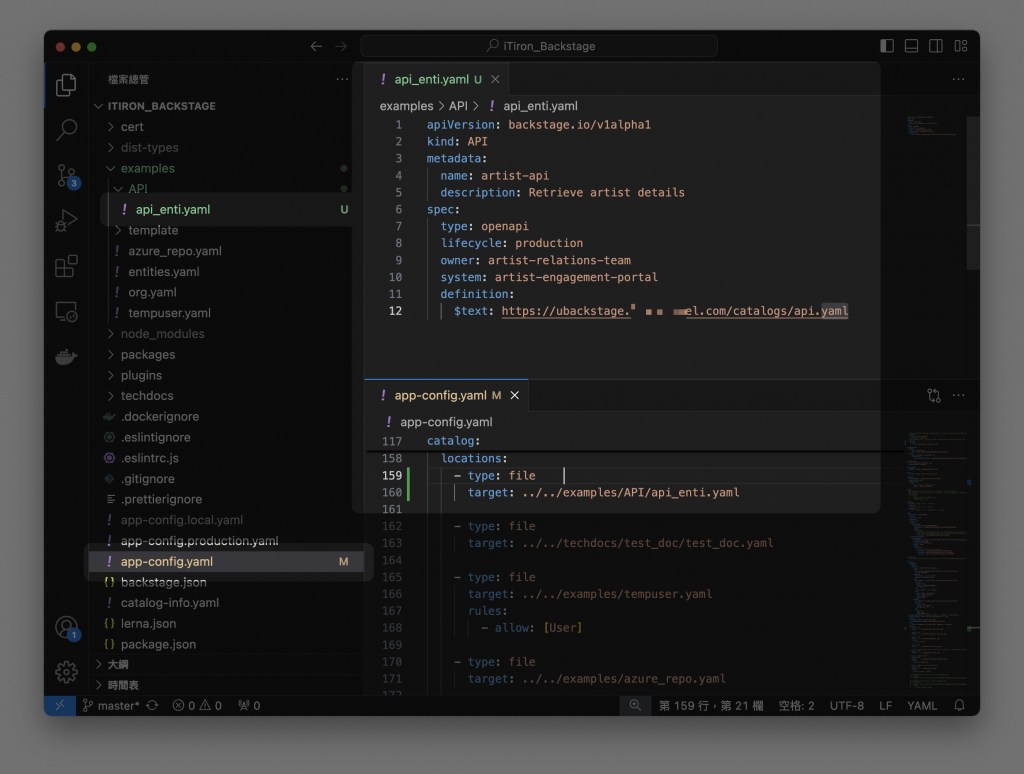
在專案中分別先建立 API 組件的元數據資料,修改一下範本中的definition 設定,我們使用$text 搭配網址的方式,將網路空間中的 yaml 檔案以純文字的方式讀進 Bacsktage,這概念就像範本中的純文字 API 資料相同,但我們如果對網路空間中的 API 文件修改,這個 API 實體的資料將會自動更新。最後記得將實體引入。
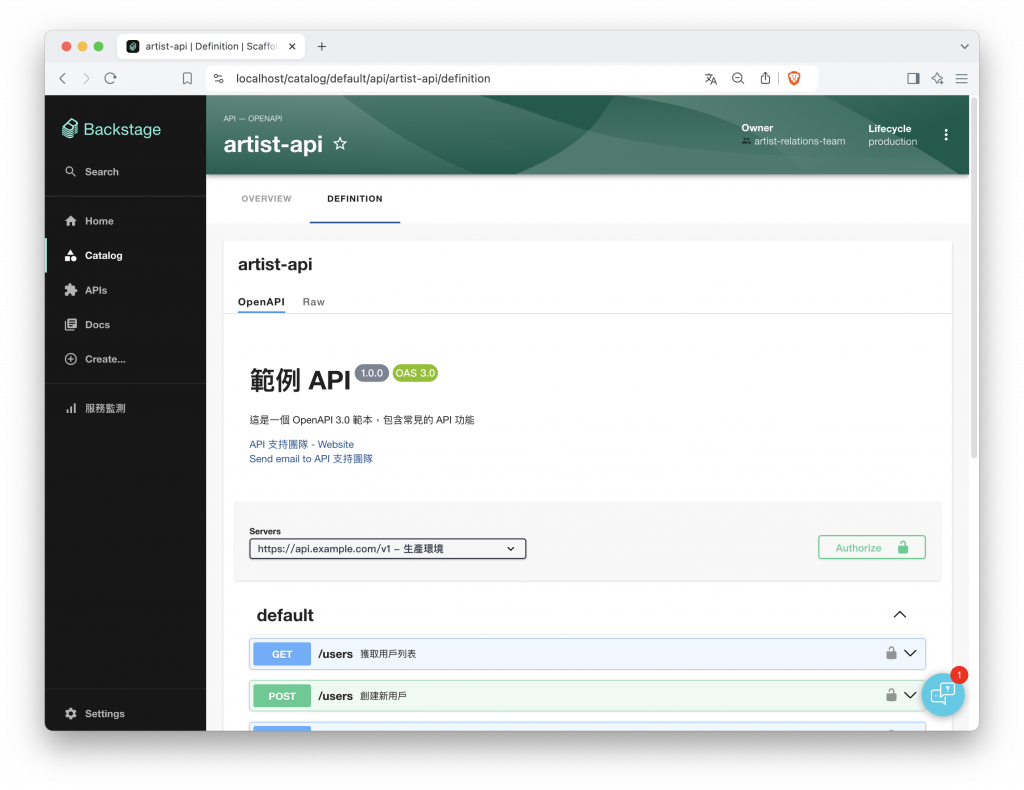
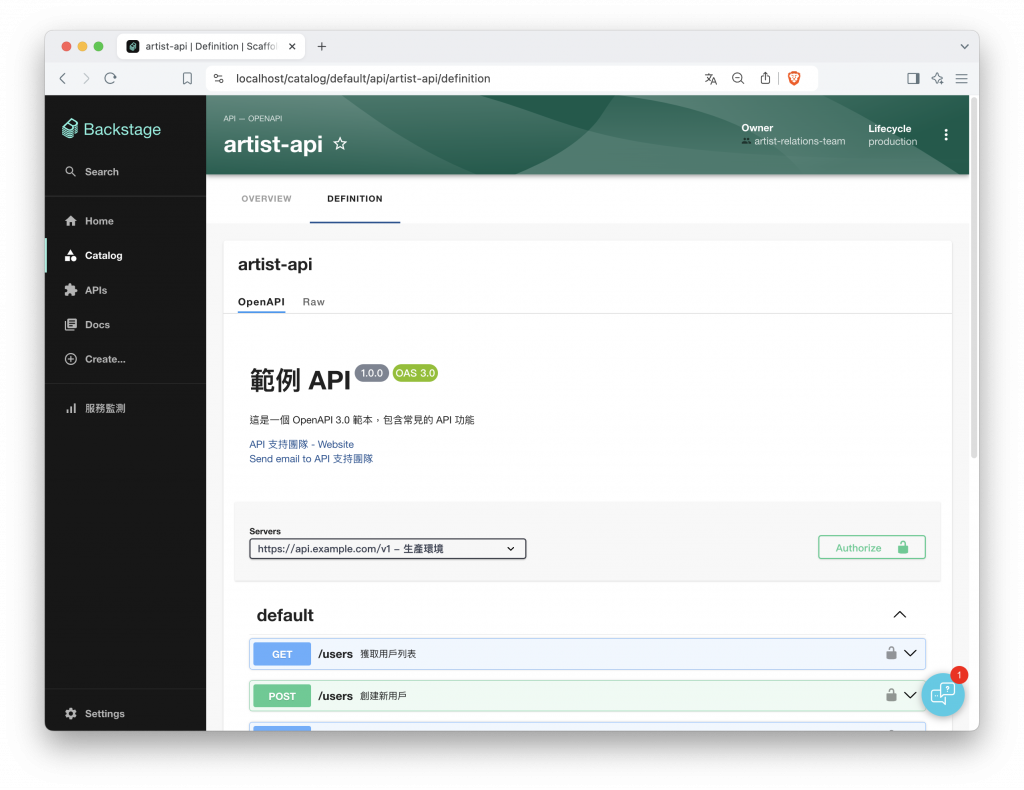
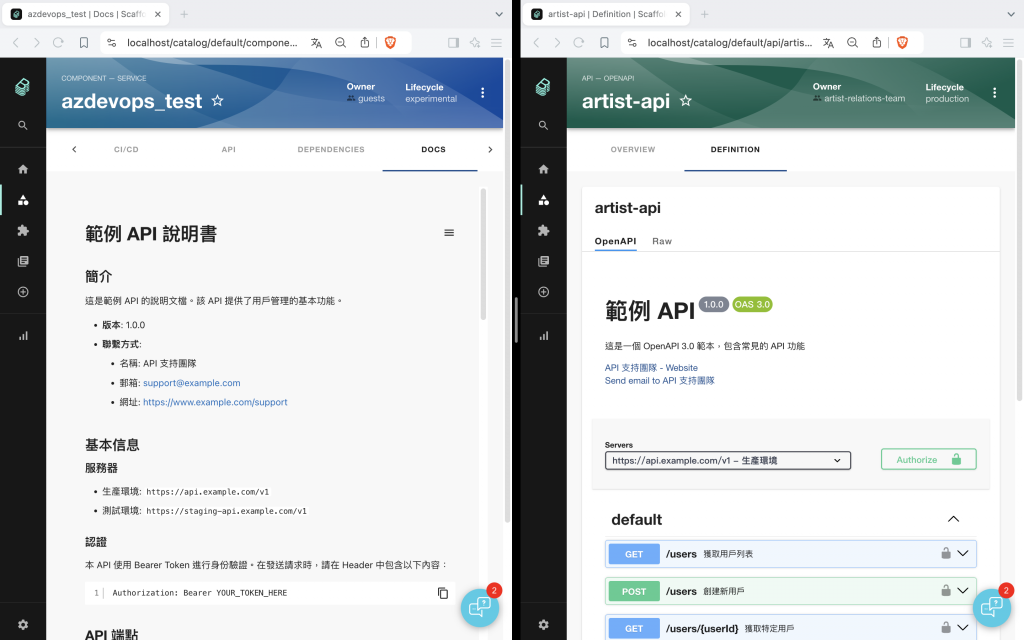
我們再次打開 Backstage,可以看到軟體目錄多了一個組件,這個 API 類型的組件,可以在分頁籤中的 Definition 看到 API 文件的呈現,效果非常完美,現在我們可以在 Bacsktage 中直接查看並使用 API 文件了。
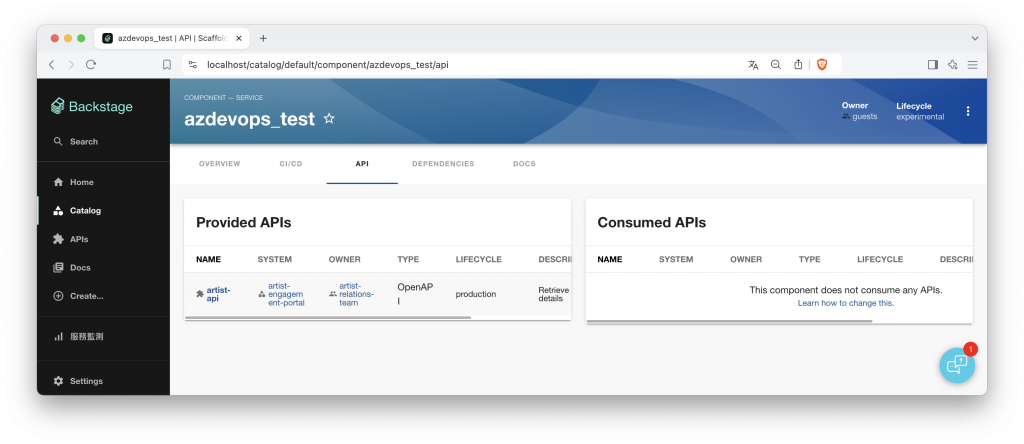
若此 API 文件隸屬於某個專案底下,為了讓開發者可以方便查看資訊,我們可以將 API 實體與專案實體建立起關聯,讓我們可以透過專案頁面得知 API 的存在,並可以點擊轉跳到該頁面使用,非常方便。
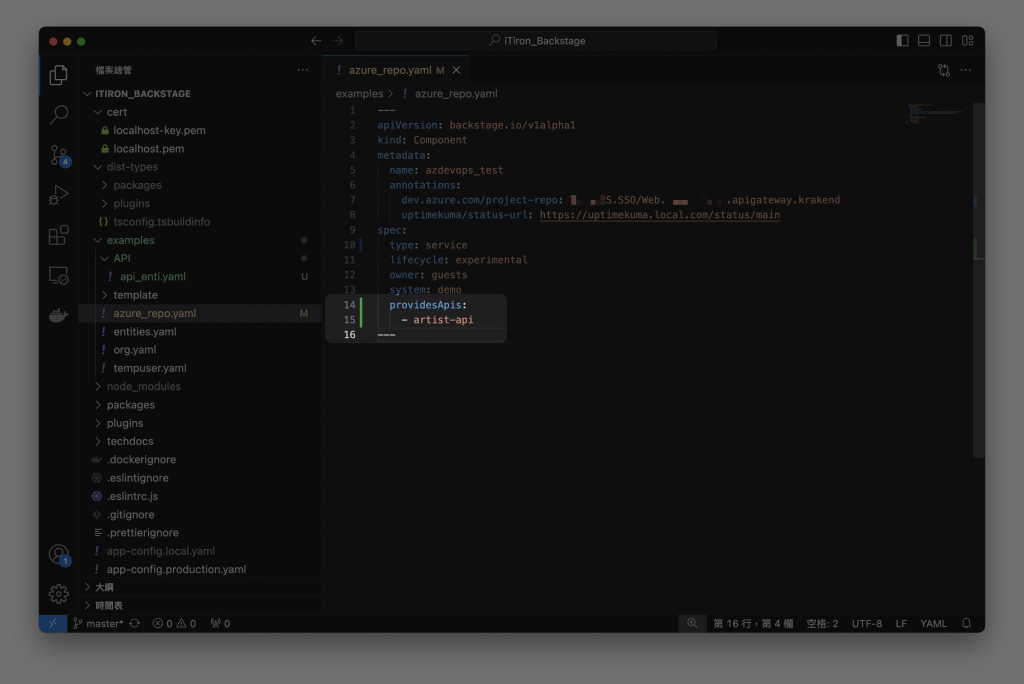
關聯的方式很簡單,我們嘗試編輯之前測試的專案元數據文件,並且新增 providesApis 參數,說明他這個專案或服務提供了哪些 API 功能,假設今天有開發需求,我們就可以透過這個關聯快速找到資料,方便進行實做。並且以 URL 的方式加入,還可以確保文件處於最新版本。
在開發上其實很容易會需要搭配兩個功能一起,你可能在架設場景時需要技術文件教學來引導你,在架設過程中會需要 API 文件來測試使用等等。透過整合到 Backstage 的兩個功能我們做得到,複習一下上一篇的技術文件,我們也為該專案建立一個 API 技術文件的範例。一樣我們請出 AI 在幫忙產生專屬於 API 的技術文件。
為了更好整理,我稍微移動了一下檔案位置,這邊操作方式與上一篇相同。
現在我們可以在專案查案 API 的技術文件說明書,並且搭配 API 的文件一起使用,太棒了。
「程式碼即文件」的便利性概念來自於前一篇的技術文件,透過 Markdown 格式,Backstage 能夠自動生成對應的靜態網頁,並且允許我們自定義頁面的樣式。在本篇中,API 文件的整合同樣實現了類似效果。隨著程式碼的更新,Backstage 會自動讀取並顯示最新的 API 文件,確保平台上的資訊始終保持最新和正確。在範例中,我們也能夠輕鬆找到與某專案相關的 API 文件與技術文件,大幅提升尋找資訊的效率。
將技術文件與 API 文件兩大功能整合到 Backstage 中,可以讓開發過程變得更加方便、流暢。然而,由於這兩者功能分別來自於不同時期的插件,儘管它們現在已整合到最新版的 Backstage,我們省下了不少設定時間,但在實際操作時,兩個功能的使用邏輯稍顯分散,設定方式也有所不同。這讓我們不禁思考,有沒有好的整合方式,能夠進一步簡化操作流程?
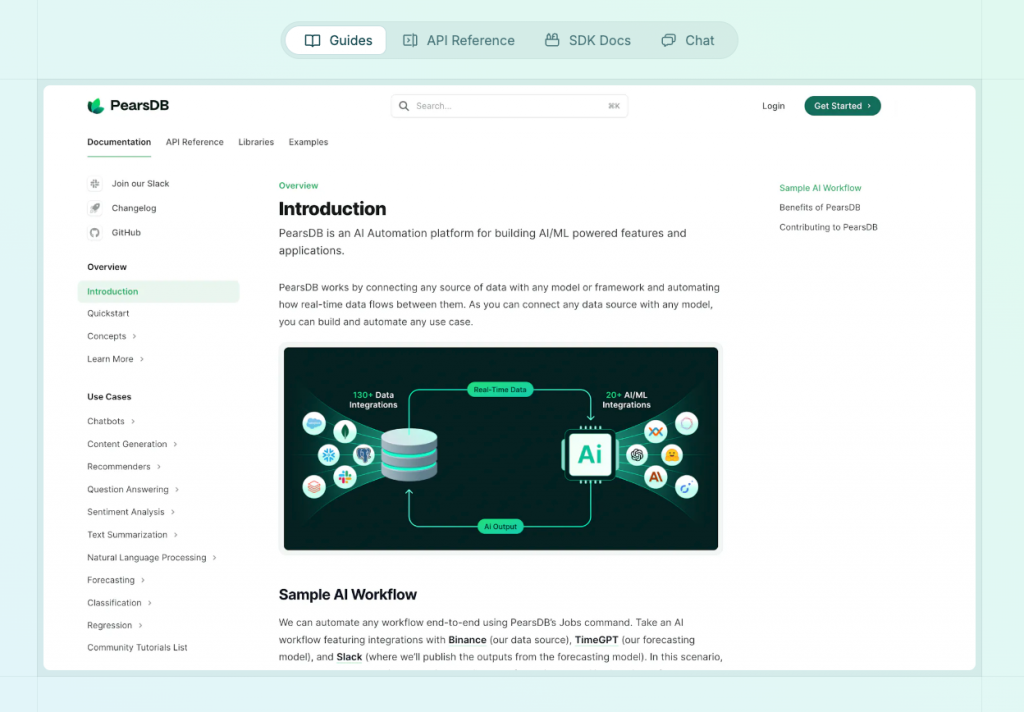
後來發現一個名為 Mintlify 的專案,完美符合我們的需求。Mintlify 加強了「程式碼即文件」的理念,通過撰寫 MDX 檔案格式,它能無縫結合技術文檔與 API 文檔,無需再分別管理兩種不同結構的文件格式。
Mintlify - The modern standard for documentation

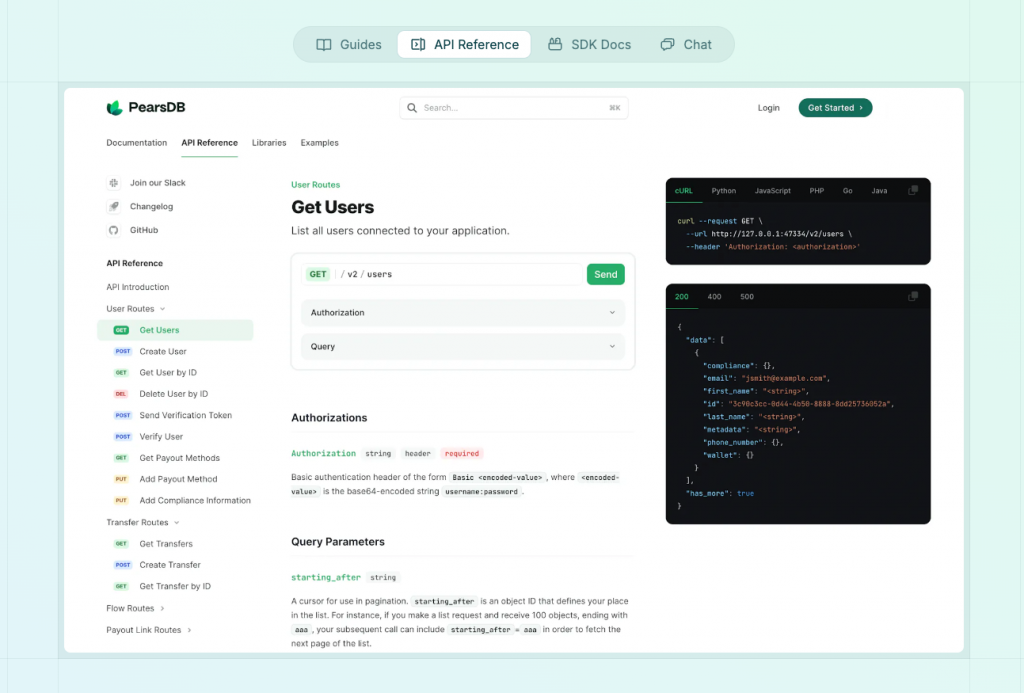
如 Backstage API 文件的插件整合,我們將 API 文件以網址的方式引入,在 Mintlify 也能達到相同的效果,更結合了技術文件的部分。
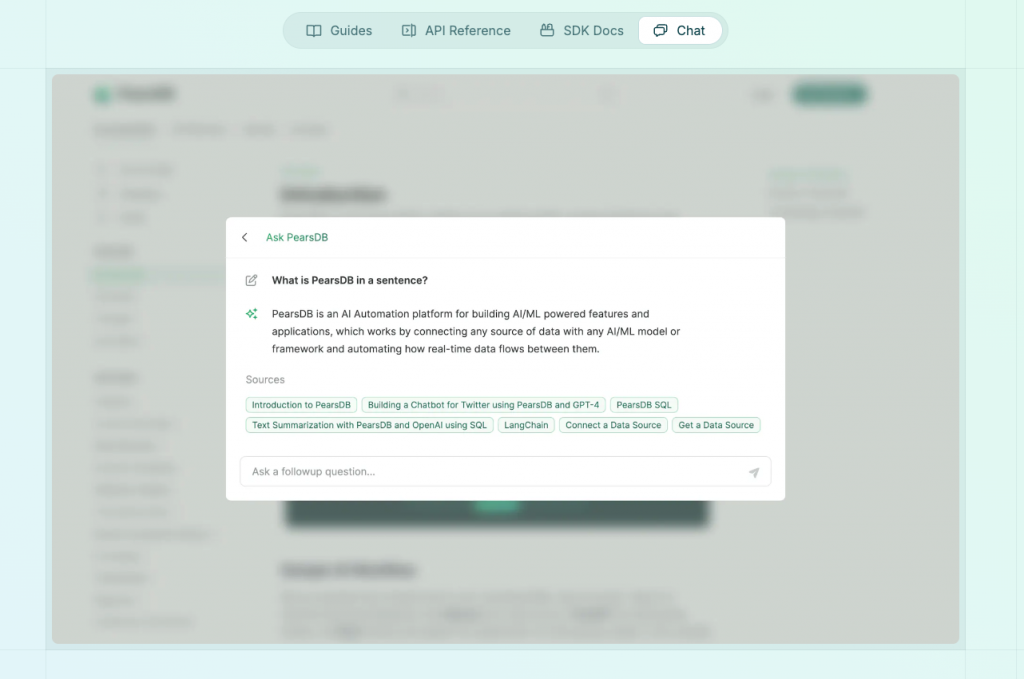
Mintlify 的亮點不僅在於它的一體成型文檔生成功能,更讓我們驚艷的是它內建的 AI 搜尋功能。透過 AI,不僅可以快速搜尋文件中的資訊,還能統整概念並提供範例程式碼,讓開發者在查詢文件和開發應用中更加得心應手。
相比於前面介紹的技術文件與 API 文件的整合,這種應用更加方便且簡單,不僅能在同一頁面完成兩項工作,還提供了預設的現代化、美觀介面,無需額外調整,讓使用體驗更加直觀順暢。加上 AI 搜尋的功能更是提升到更高境界。這部分還處於構想階段,實際如何結合進 Backstage 還需要深入研究,另外也有遇到一些問題,將在後續深入討論。
Swagger Editor — Preview, Edit and Generate Swagger Documentation
https://github.com/backstage/backstage/blob/master/plugins/api-docs/README.md
https://github.com/backstage/backstage/blob/master/plugins/api-docs/README-alpha.md
https://backstage.io/docs/features/software-catalog/descriptor-format#kind-api
https://mintlify.com/
