Backstage 擁有一項非常獨特的功能——TechDocs。這項技術在 Spotify 內部團隊中得到了廣泛的應用,官方網站上對這項功能有詳細介紹。簡而言之,TechDocs 能夠將 Markdown 格式的文件自動轉換並生成網站頁面,並且可以無縫整合到 Backstage 平台中。
以公司的實際情況為例,不同部門和團隊之間的開發習慣差異,導致公司內部的技術文件分散在不同的平台上,缺乏統一管理與一致的規範。這使得在開發過程中,需要找到負責該專案的人員才能得知相關資訊,這樣的情況非常不便也不合理。例如,有些專案的技術文件可能存放在 GitHub、GitBook、Azure DevOps 或純文本文件中,而 API 文件也面臨相同的問題。以下為真實發生的對:“你有這個專案的串接資料嗎?沒有耶,要問某部們的那個誰,但對方今天剛好休假。”
TechDocs 與 Backstage 的結合提供了一個統一且高效的解決方案,通過整合專案資訊和負責人員資訊,使得技術文件的管理和資訊取得變得更加便利。這不僅提升了文件的可用性,也顯著改善了團隊之間的協作效率。
在本篇文章中,將介紹 TechDocs 的基本概念,並演示如何在 Backstage 設定和使用這項功能。
TechDocs 特色介紹 / 圖片來源 - https://backstage.io/
TechDocs 會將 .md 檔案自動轉換為靜態網頁。我們需要將 md 文件上傳到指定的資料庫或存儲位置後,TechDocs 會通過內建的生成引擎,將這些 Markdown 文件轉換為格式化的 HTML 靜態網頁。這些頁面具有清晰的排版和目錄結構,方便用戶瀏覽和搜尋內容。由於是靜態網頁,這些文件能夠快速加載,並且不需要額外的伺服器資源來動態生成內容,非常節省資源。以下為效果演示圖。
TechDocs 特色介紹 / 圖片來源 - https://backstage.io/
可以在官網的部落文章中看到有好幾篇提到 TechDocs,依據他們的說法,這項功能在 Spotify 內部也是個核心的功能。
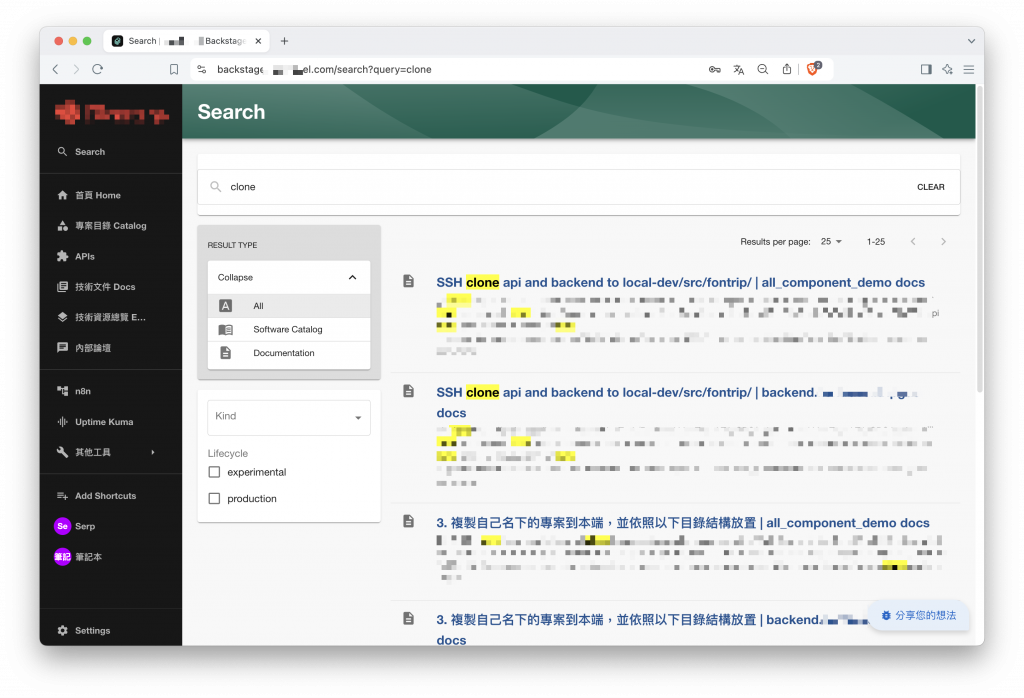
TechDocs 特色介紹 / 圖片來源 - https://backstage.io/
TechDocs 與 Backstage 的結合更是提升了其價值。利用搜尋功能,我們可以快速找到 TechDocs 中的技術文件內容,並與專案資訊結合。這樣一來,前面提到的 “資訊孤島困境” 將不再重演。透過 Backstage,我們可以輕鬆找到所需的專案資訊,清楚地看到負責人員及其聯絡資訊,或是通過關聯找到對應的技術文件。這樣能夠以最快速的方式獲取所需資訊,顯著減少溝通中的時間障礙。
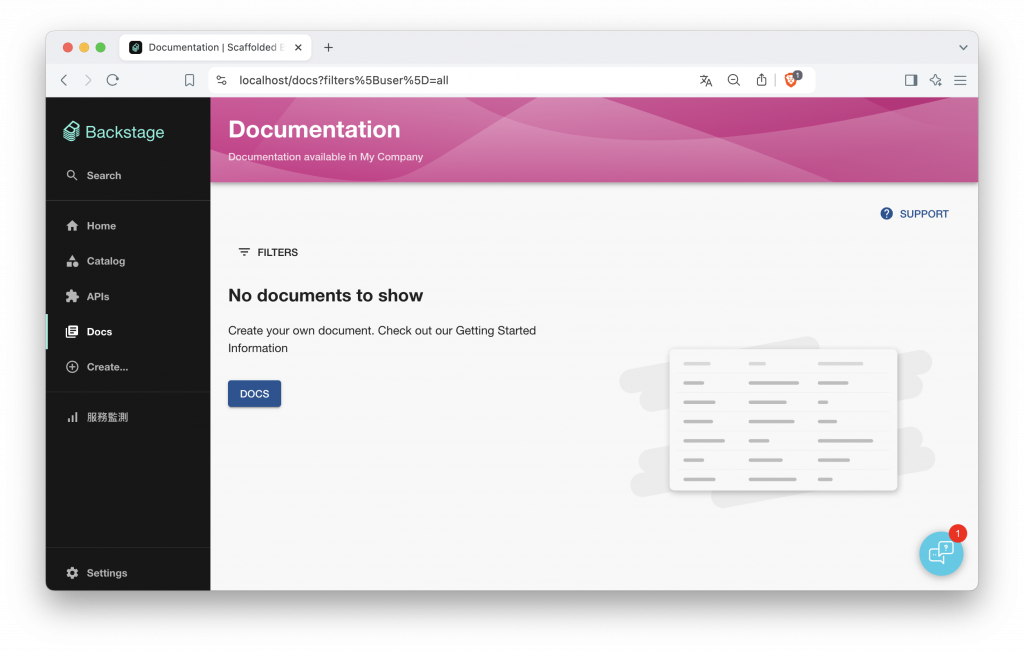
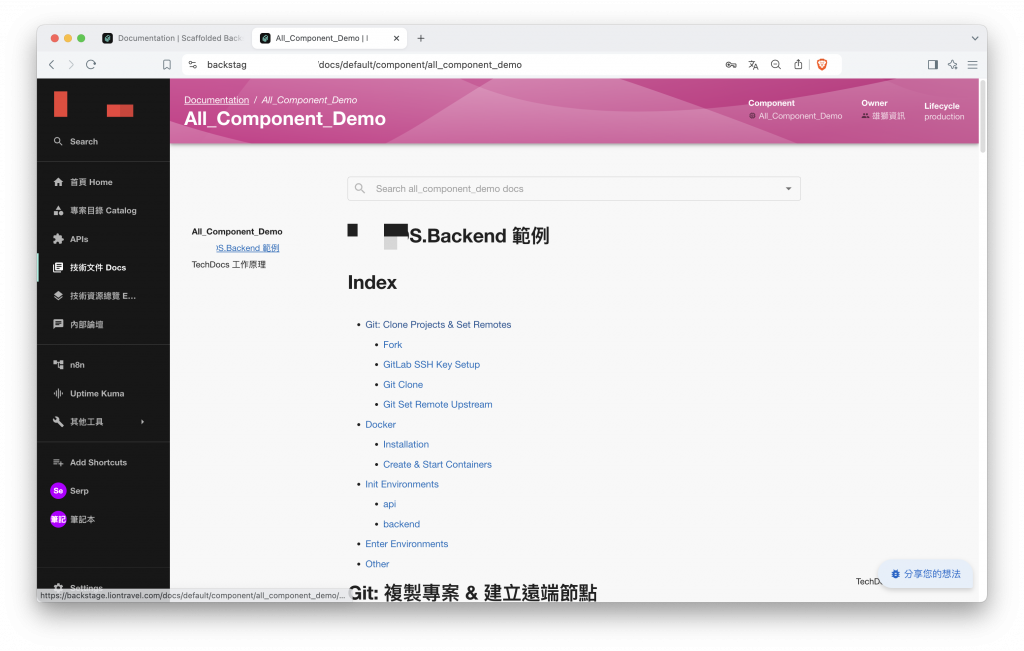
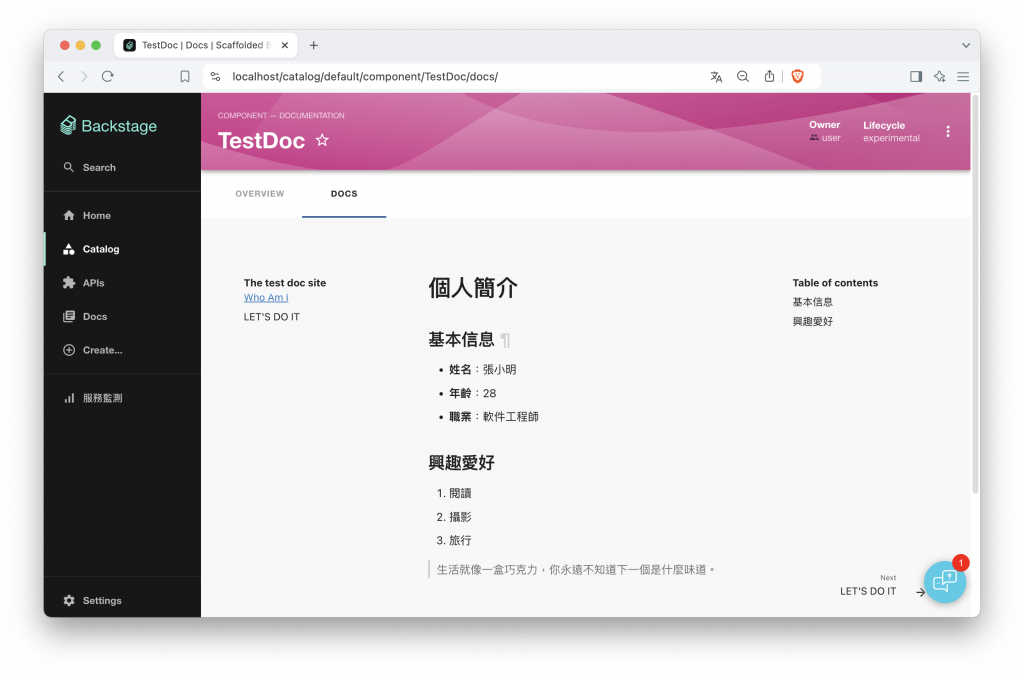
在新版的 Backstage 中,TechDocs 插件預設已經安裝好了,我們不需要再經過安裝設定,很幸運的少掉一大篇幅。當我們打開文件頁面或是任意一個專案資料的文件頁籤,可以看到 TechDocs 插件中目前還沒有任何內容。
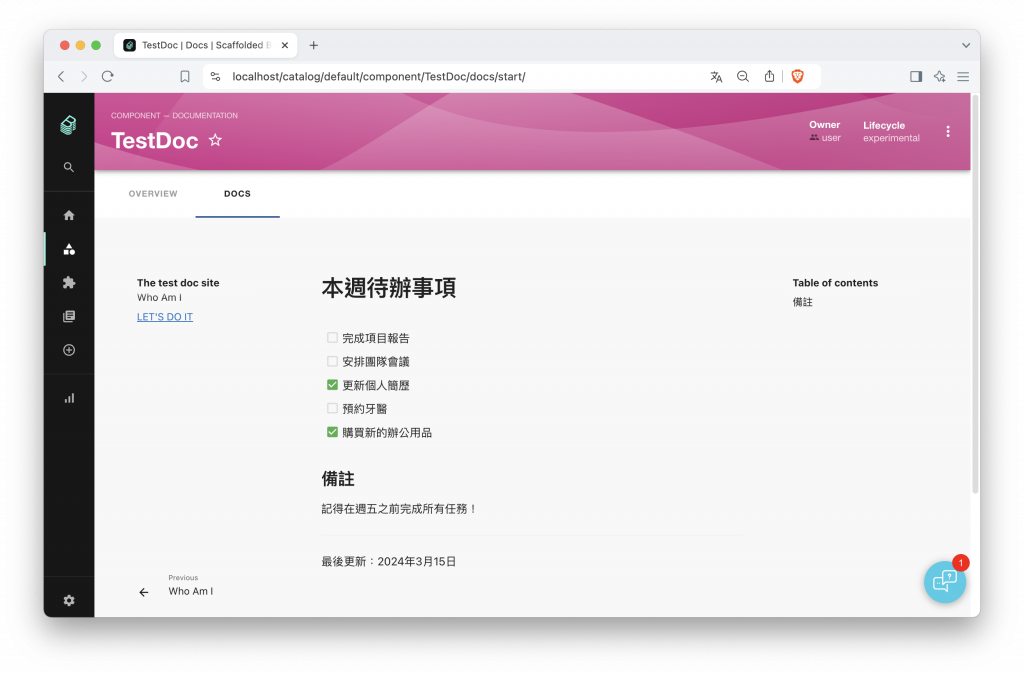
當我們在 TechDocs 中點擊打開文件時,顯示界面會呈現出清晰的文檔結構。文件內容會被轉換為格式化的網頁頁面,並且支持目錄導航,讓使用者可以快速瀏覽整個文檔。每個章節和小節都會以易於閱讀的格式展示,同時提供關鍵字搜尋功能,以便用戶迅速找到所需的資訊。此外,頁面上還會顯示相關的專案資訊和負責人員聯絡方式。

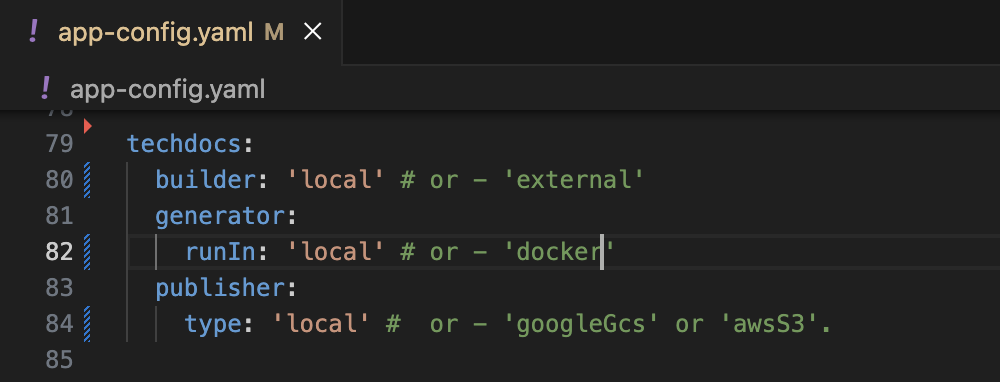
在我們將 md 檔案自動轉成靜態頁面時,有以下設定值需要注意,在 app-config.yaml 中找到 techdocs 的設定值:!
builder: 決定文件的生成方式,可選擇在本地或外部執行。官方推薦使用外部 CI/CD 來處理文件生成,以提升效能並避免占用本地資源。
generator: 用來指定生成器是使用本地環境還是 Docker 來執行。這裡我選擇使用 local 模式,雖然這要求手動在機器上安裝相關套件,但由於我們部署時已經在使用 Docker,若在此配置 Docker,會在部署環境中的 Docker 容器中再執行一個 Docker,這種 "Docker in Docker" 的情況不太理想。
由於我們選擇了 local 模式,因此在發布 Backstage 的 Dockerfile 時,必須新增以下幾行指令來在容器中安裝必要的套件 mkdocs-techdocs-core,它負責生成 mkdocs 文件:
RUN apt-get update && apt-get install -y python3 python3-pip python3-venv
ENV VIRTUAL_ENV=/opt/venv
RUN python3 -m venv $VIRTUAL_ENV
ENV PATH="$VIRTUAL_ENV/bin:$PATH"
RUN pip3 install mkdocs-techdocs-core
publisher: 決定生成的靜態網站文件將存放於本地還是雲端儲存。
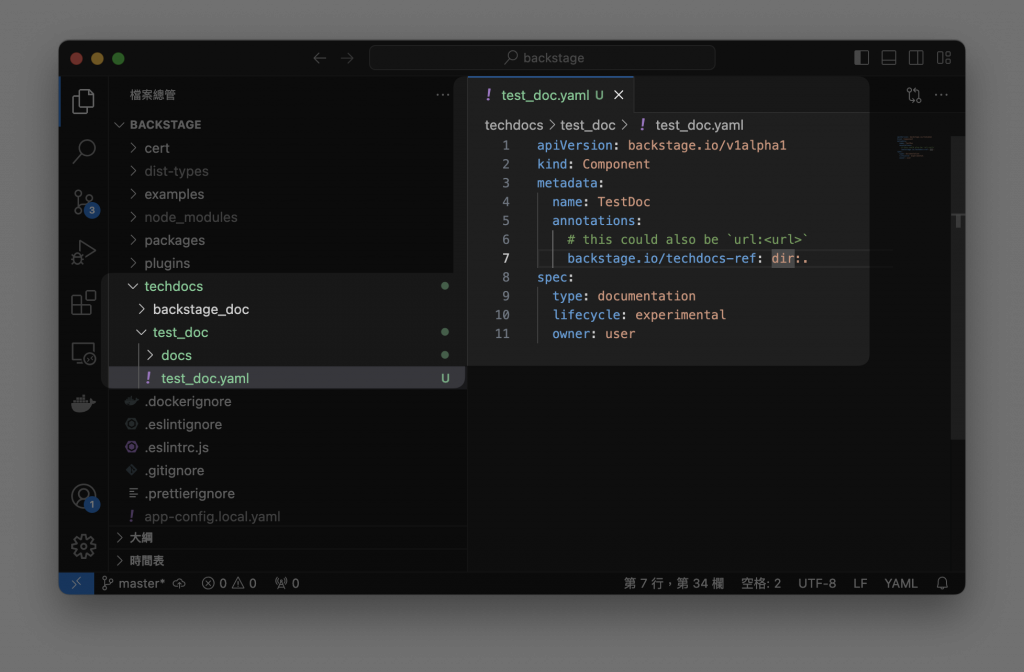
建立元數據文件
為了更清晰地展示目錄結構,我們特別在專案中建立了一個 techdocs 資料夾,並將不同的技術文件分別存放在獨立的子資料夾中。在本篇示範中,我們在測試文件資料夾建立一個元數據文件。這個元數據文件的關鍵部分是 annotations其中的 backstage.io/techdocs-ref 參數,它將用來指定 mkdocs.yml 設定檔的位置,通常位於相同目錄下。
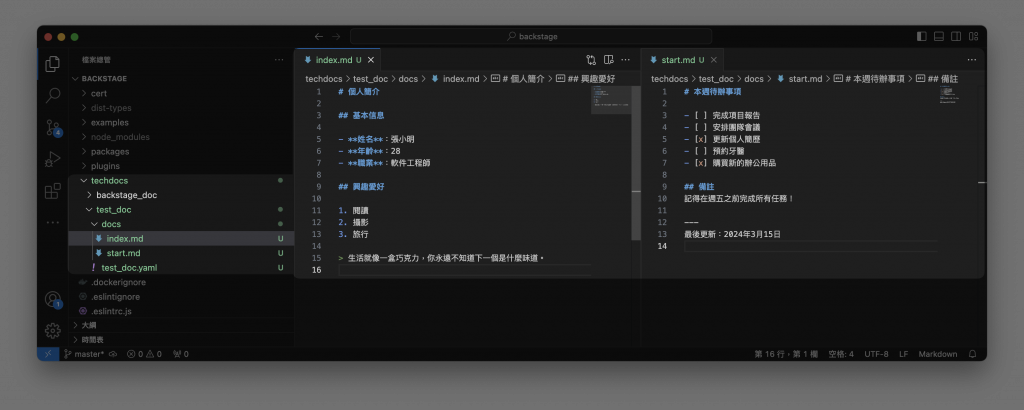
建立 md 檔案
我們可以在 docs 文件夾下建立兩個範例文件,這是 TechDocs 預設的文件存放路徑。除非有特殊需求,否則所有的 Markdown 文件都應該放置在這個目錄下。
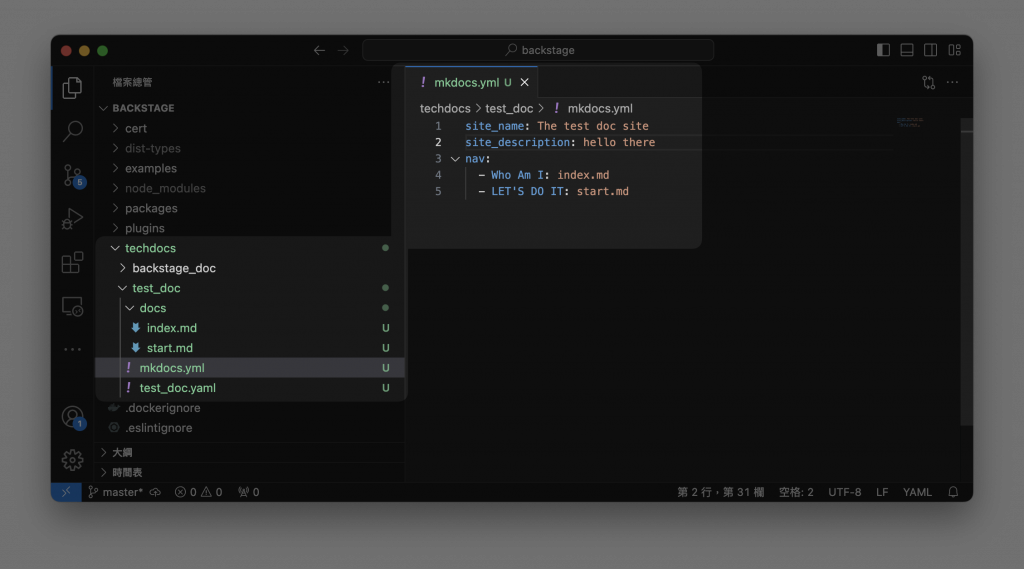
建立 mkdocs 設定檔
下一步需要建立 mkdocs.yml 設定檔來設定文件生成的基本參數。mkdocs.yml 是 MkDocs 的核心配置文件,用來控制文件網站的佈局、主題和插件等屬性。例如我們設定了兩個章節分別對應到剛剛建立的範例資料。
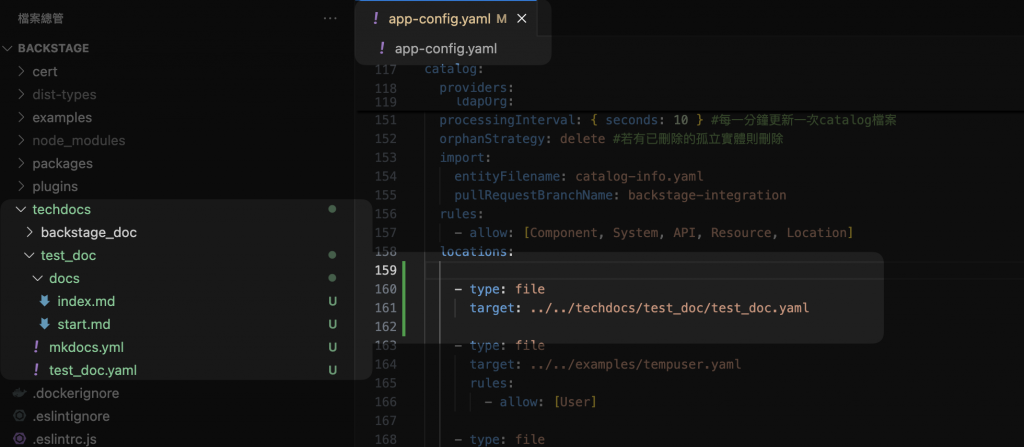
註冊實體組建
最後一步記得將我們的實體組件註冊到 Backstage 中。
經過一系列的前置作業,現在我們已經完成對於自動產生技術文件的設定,但是在驗收成果之前,還記得我們選擇使用本地生成嗎?為此,我們必須在本機系統加裝 mkdocs-techdocs-core 套件。
apt install python3-pip
pip3 install mkdocs-techdocs-core
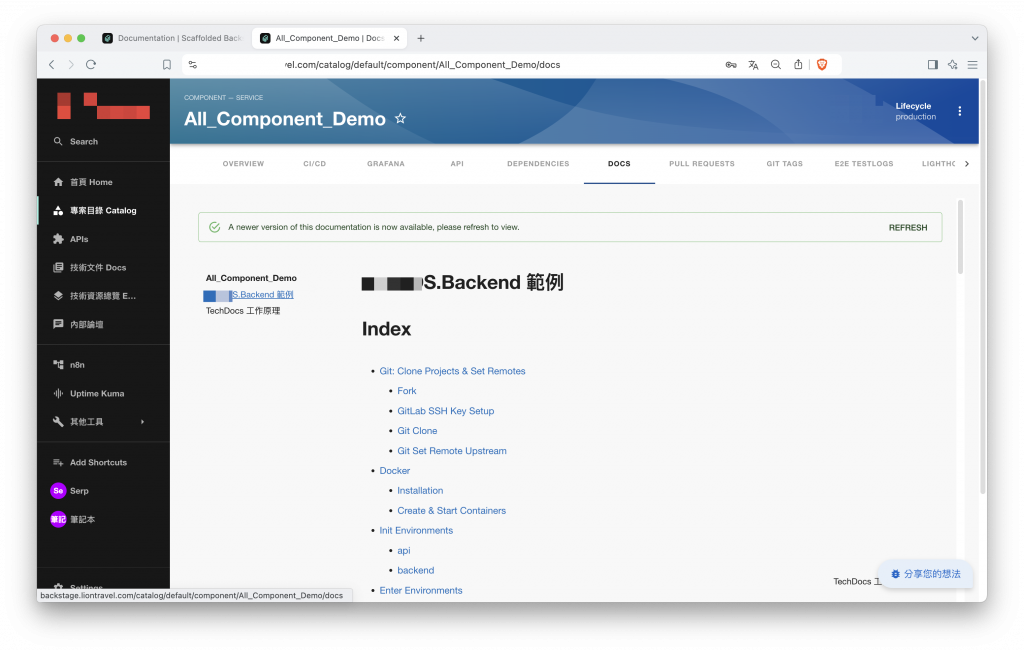
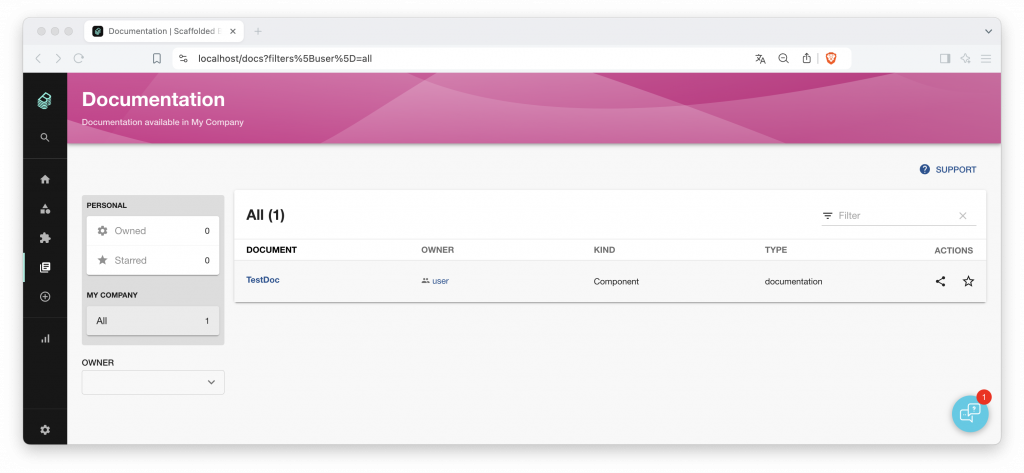
我們再回到 Backstage 查看成果,可以看到文件目錄多了一個剛剛建立的組件。
點擊進入專案後,切換到 Docs 頁籤,我們可以看到剛才的 Markdown 文件已成功被轉換為靜態頁面,並完美結合在 Backstage 介面中。這使得技術文件不再只是簡單的文字檔案,而是結合了專案資訊、搜索功能及負責人聯繫方式的整合展示,我們可以很輕鬆的取得需要的資訊或尋求支援。

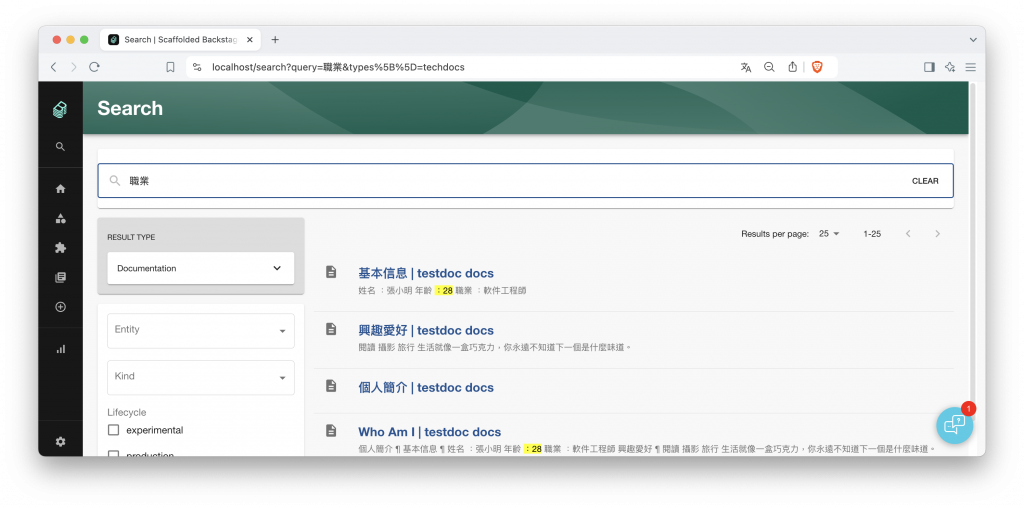
技術文件被收錄到 Backstage 的搜尋內容之中。
Backstage 的 TechDocs 功能能夠將分散的技術文件整合到一個統一的平台上,並透過強大的搜尋功能,讓我們在數百份文件中迅速找到所需資訊。這種集中管理和高效查詢的方式,大大提升了技術文件的使用便利性。
此外,Backstage 還提供 API Doc 文件的插件功能,能將支援的 API 文件格式以網站頁面的形式展示,類似於 Swagger 的呈現方式。雖然我們已經將以上功能整合到 Backstage 中,並與專案緊密關聯,使得資訊查詢更加方便,但這兩個功能在使用體驗上仍有提升空間。
若能採用現成的解決方案,如 Mintify,它能將技術文件和 API 文件進一步整合,並支援自動摘要,這類的概念若成功實施於 Backstage 之中,將會是一個非常有價值的進步。通過技術文件、API 文件及生成式模型的綜合應用,這個平台的潛力將會得到更大程度的發揮。
https://backstage.io/docs/features/techdocs/
https://www.youtube.com/watch?v=mOLCgdPw1iA
https://roadie.io/blog/how-techdocs-works/
https://backstage.io/blog/2020/09/08/announcing-tech-docs/
