之前在處理專案的 i18n 時往往都是用 excel 在管理,不僅難以維護,也容易搞不清楚每個翻譯鍵用在哪裡,應該是什麼意思,還要手動打包。
這時候找到了 Tolgee ,解決了上述大部分的問題,它提供了一個簡潔的管理畫面方便查詢現有的翻譯資料,並提供網頁插件讓人可以直接從應用畫面上編輯翻譯,甚至可以做截圖紀錄該翻譯鍵用在哪些位置上,讓後來參與翻譯的人也能直接瞭解該翻譯鍵的用途。
另外還能串接翻譯工具加速翻譯工作,還有自動打包發布的功能。
之後再一一實操這些方便的功能,首先起服務。
# docker-compose.yml
version: '3'
services:
app:
image: tolgee/tolgee
volumes:
- ./data:/data
ports:
- '25432:25432' # if you would like to access the DB
- '8085:8080'
networks:
- awesome-ironman
env_file:
- .env
networks:
awesome-ironman:
name: awesome-ironman
external: true
#.env
TOLGEE_AUTHENTICATION_ENABLED=true
TOLGEE_AUTHENTICATION_INITIAL_PASSWORD=admin
TOLGEE_AUTHENTICATION_INITIAL_USERNAME=admin
TOLGEE_AUTHENTICATION_JWT_SECRET=my_jwt_secret
my_jwt_secret 記得換成足夠長的密鑰,可以用 openssl rand -base64 32 生成。
服務啟動後就能在 localhost:8085 打開 Tolgee 的管理畫面,先用上面創建服務時的帳號密碼登入。

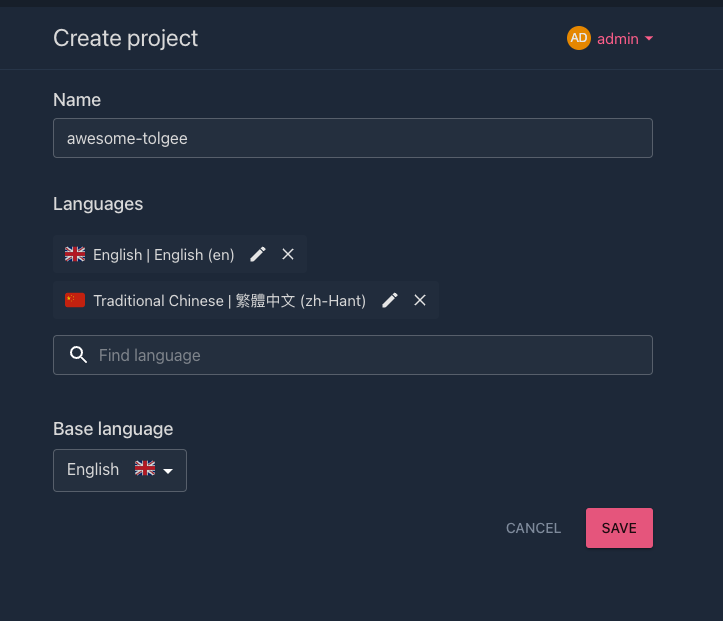
再來創建翻譯專案,可以選用預計會用到的語言。
可以修改每個語言的代碼,比如將 zh—Hant 改為 zh-TW,在配合一些現行專案的時候很有用。

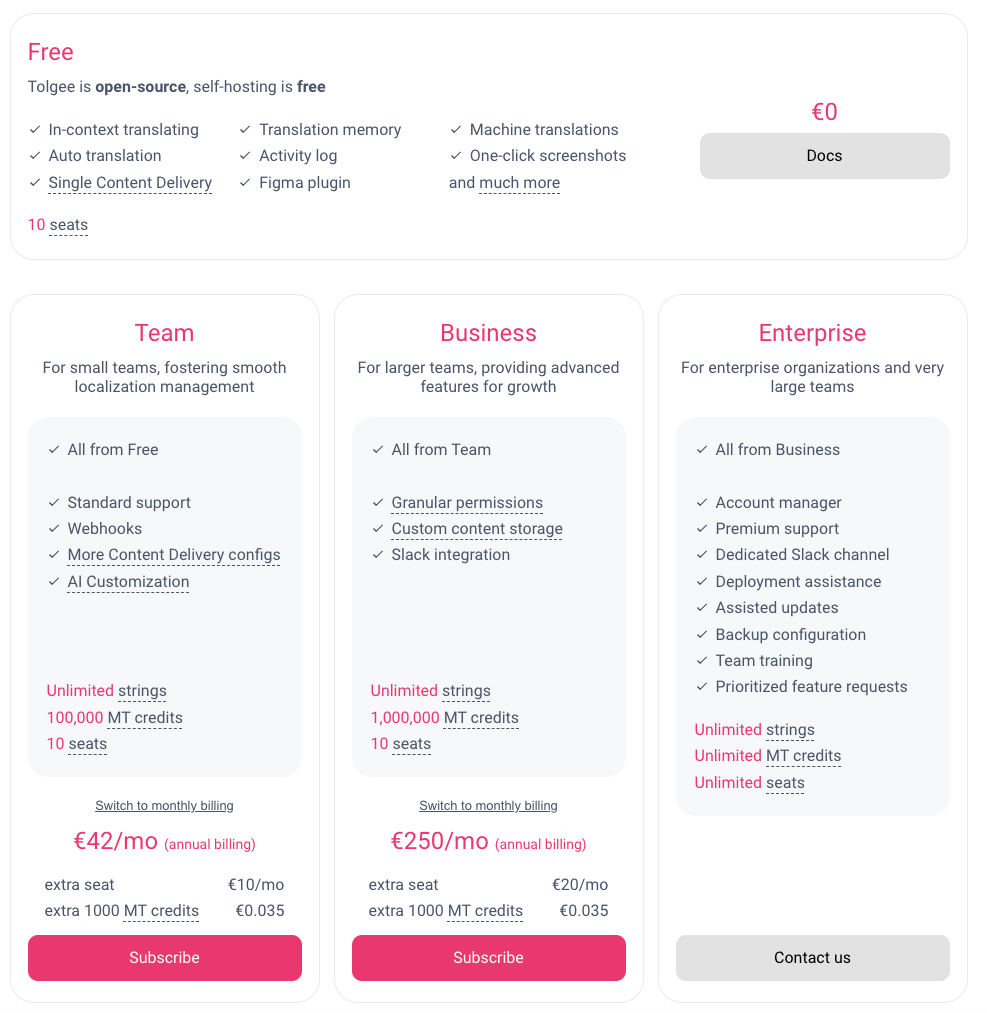
創好專案後就能開始設定如何跟應用串接,這個明天弄,先說一下 Tolgee 自架的一些限制。

首先大部分翻譯直接相關的功能都能用,有限制的部分主要在一些進階功能,人員數量,跟發布數量得限制。
目前使用上覺得限制比較有感的是 More Content Delivery configs 這項,免費方案一個專案只能同時有一組翻譯資料的發布,也就是 dev 跟 prod 環境必須共用同一組翻譯資料,有時候在功能調整的時候會出一些語意問題。雖然能靠增殖翻譯鍵來避免一些狀況,但就是比較麻煩。
