Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
今天我們要來說到事件,什麼是事件呢?或是說甚麼時候會發生事件?其實當我們載入頁面時,就有事件發生,或是例如說我們按下畫面中的按鈕,那也會發生,移動滑鼠也發生事件,所以當我們打開瀏覽器,就會有許多事件發生。
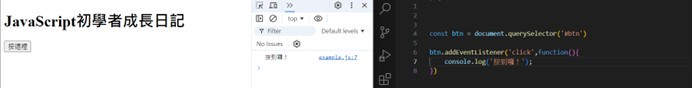
要如何知道事件發生呢?就需要事件監聽器(Event Listener),就像收音機會接收頻道一樣,事件監聽器會接收特定事件的發生,舉個例子:
在這例子中,頁面上有一個按鈕,我們在JavaScript終將這顆按鈕加上監聽器,監聽’click’事件,當按鈕發生點擊事件時,就印出「按到囉!」,當然我們可以用事件監聽器來做其他更多的事,在這裡只是一個簡單的例子。
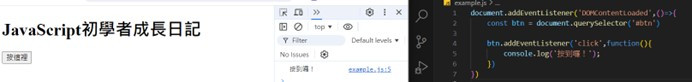
再來說到一個常見的事件監聽器,在我們執行JavaScript時,若是我們的HTML還沒被解析完,那就可能造成抓不到DOM元素的結果,這種狀況可能會發生在我們將JavaScript寫在HTML的head時,所以需要加上一個監聽器,如下:
加上這個監聽器,能確保所有DOM元素都載入後,再去抓btn,才不會抓不到。
那關於事件我們就些介紹到這!明天來說一下昨天說的HTMLCollection跟NodeList!那我們明天見囉!掰!
