Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
我們都知道JavaScript是可以用來操作頁面的,但到目前為止我們都沒說到如何操作,所以今天就要先來說到DOM(Document Object Model),文件物件模型,先讓維基百科來說明一下:
文件物件模型(英語:Document Object Model,縮寫DOM),是W3C組織推薦的處理可延伸標示語言和超文件標示語言的標準程式介面。
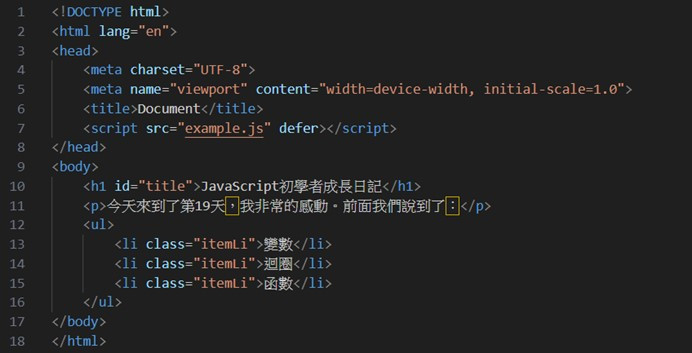
好像還是沒看懂,不過沒關係,我們可以用最淺顯易懂的方式舉個例子,當我們在寫HTML的時候,會有很多的標籤,如下:
可以看到在body裡,有一個h1、一個p、一個ul裡面有三個li,我們可以暫時將DOM暫時當作一個標籤,當我們想用JavaScript來操作HTML時,就需要先抓到這些DOM元素。當瀏覽器在解析時,會將HTML的這些標籤,解析成一個一個的物件,所以我們就可以用JavaScript抓到這些DOM,接著操作。
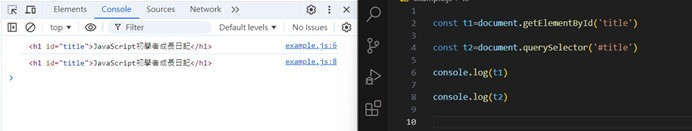
那到底如操作?舉個例子:
在這例子中,我們分別用了document.getElementById('title')以及document.querySelector('#title'),來取得h1,兩種方法都可以取得,但寫法上有點不同,querySelector的寫法比較像CSS的選取器。
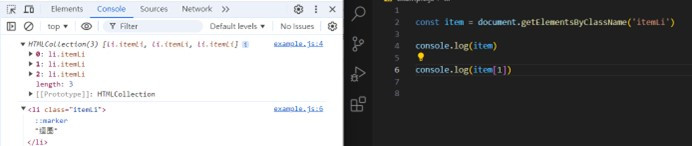
我們也可以利用document.getElementsByClassName('itemLi')
一次取得多個:
若是要取得單一一個,則可以利用取陣列元素的手法,但注意!這裡並不是真正的陣列,所以沒有陣列可以用的那些神奇方法。
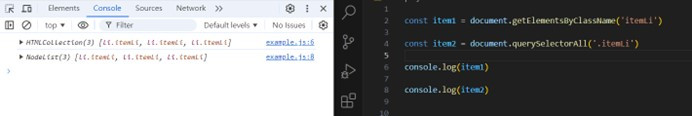
還有另一個一次取得多個的作法,document.querySelectorAll('.itemLi'),這裡也是用CSS選取器的寫法(class用.):
在上圖可以發現兩種方法的結果是不相同的,一個是HTMLCollection,另一個是NodeList,至於兩者有何不同,若是後面有機會再跟大家說!
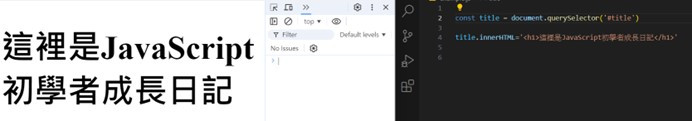
先說我們抓到後可以做什麼?我們就可以操作HTML了,舉個例子:
抓到h1後,將h1標籤更換內容,還有許多操作方法,可以到mdn網站查喔!
那我們今天就先介紹到這!明天要來簡單說一下事件。明天見!掰!
