這一篇是接續前一篇的 《零基礎快速入門:GenAI 搭配 Google Apps Script 的工作自動化寶典》Chapter 4-6 自動監測 YouBike 站 基礎,繼續完善功能。
前一篇我們已經做到可以抓取 YouBIke 的即時數據了,
這一篇要繼續加上這兩個功能
1. 只針對關注的站點做紀錄,免得資料爆炸多
2. 定時執行,每五分鐘就自動抓取一次數據並紀錄下來
因為每次從 YouBike 即時資訊 抓回來的資訊都有將近 1500 個站點,
大部份都是我沒興趣關注的。
那要怎麼篩選出我有興趣的站點,
並且僅記錄這些站點的資訊就好呢?
這時候有兩種思路:
1. 先把資料全部記錄下來來,再用 Google Sheets 上的篩選功能來篩選。
2. 抓到資料後,只把有興趣的站點資訊留下來,其餘站點直接丟棄不用。
然而第一種方式有一個明顯的缺點,
就是每五分鐘都會產生近 1500 筆資料,
很快就會把 Google Sheets 塞爆。
(補充個小知識:Google Sheets 的資料上限不是用 row 來計算,
而是用 row X column 來計算。行數乘以列數,不能超過一千萬格。)
所以我們決定使用第二種方式:
每五分鐘抓到一大包資料時,只存下有興趣的部份,其餘丟棄。
我們可以這樣向 ChatGPT 提問:
我有一個Google Apps Script程式,每五分鐘會抓一次資料,並存到 Google Sheets ,覆蓋舊資料。
我希望改成每次抓資料時,只留下「站點名稱」是「YouBike2.0_松仁路121巷口」和「YouBike2.0_捷運象山站(2號出口)」的資料,並且不要覆蓋舊資料,而是逐筆向下新增紀錄。
請幫我修改以下程式碼:
(在此貼上我們前一篇的最終程式碼)
這是一個簡單的需求,
而且我們描述得非常具體又清楚!
所以 ChatGPT 一次就幫我們完成了正確的程式,
最終程式版本如下:
function fetchYouBikeData() {
// 設定 YouBike 2.0 API URL(台北市)
var apiUrl = "https://tcgbusfs.blob.core.windows.net/dotapp/youbike/v2/youbike_immediate.json";
try {
// 透過 UrlFetchApp 抓取 API 數據
var response = UrlFetchApp.fetch(apiUrl);
var jsonData = JSON.parse(response.getContentText());
// 取得當前試算表的第一個工作表
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getActiveSheet();
// 設定要保留的站點名稱
var targetStations = ["YouBike2.0_松仁路121巷口", "YouBike2.0_捷運象山站(2號出口)"];
// 遍歷所有站點資料,並只寫入符合條件的資料
jsonData.forEach(function(station) {
if (targetStations.includes(station.sna)) { // 僅保留符合的站點資料
var rowData = [
station.sno, // 站點編號
station.sna, // 站點名稱
station.sarea, // 區域
station.ar, // 地址
station.available_rent_bikes, // 可借車數量
station.available_return_bikes, // 可還車位數量
station.total, // 總停車位
station.mday, // 更新時間
station.longitude, // 經度
station.latitude // 緯度
];
// 將符合條件的站點資料寫入試算表的最後一行
sheet.appendRow(rowData);
}
});
Logger.log("YouBike 2.0 站點數據已成功寫入試算表。");
} catch (error) {
Logger.log("錯誤:" + error.message);
}
}
保留特定站點資料:
targetStations 陣列來定義要保留的站點名稱(「YouBike2.0_松仁路121巷口」和「YouBike2.0_捷運象山站(2號出口)」)。if (targetStations.includes(station.sna)) 來過濾資料,只保留符合條件的站點。逐筆新增資料:
sheet.clear(),避免刪除現有資料。sheet.appendRow(rowData); 來新增每一筆符合條件的資料到試算表的最後一行。移除重新設定標題行:
因為不會清除現有資料,因此不需要每次都重新設定標題行。如果你需要確認標題行,只需在建立工作表時手動設置即可。
這個程式你可以直接複製回去,
只要改 targetStations 裡面的站點名稱,
你就可以有自己專屬的 YouBike 紀錄器囉!
目前這個程式還是手動執行的版本,
待會我們才要加上定時執行的功能。
因為要先在手動測試,
確認一下呈現的效果符合預期。
不然要是先設定好了定時器,
但是程式還在修正中,
我們的半成品程式就會每五分鐘在你的 Sheet 上搗亂一次。
我們先用手動點擊執行(Run)模擬一下
看起來還不錯,
每點擊一次,Sheet 上就多了兩個站點的各一筆紀錄。
符合預期!
可以來設定時器囉!
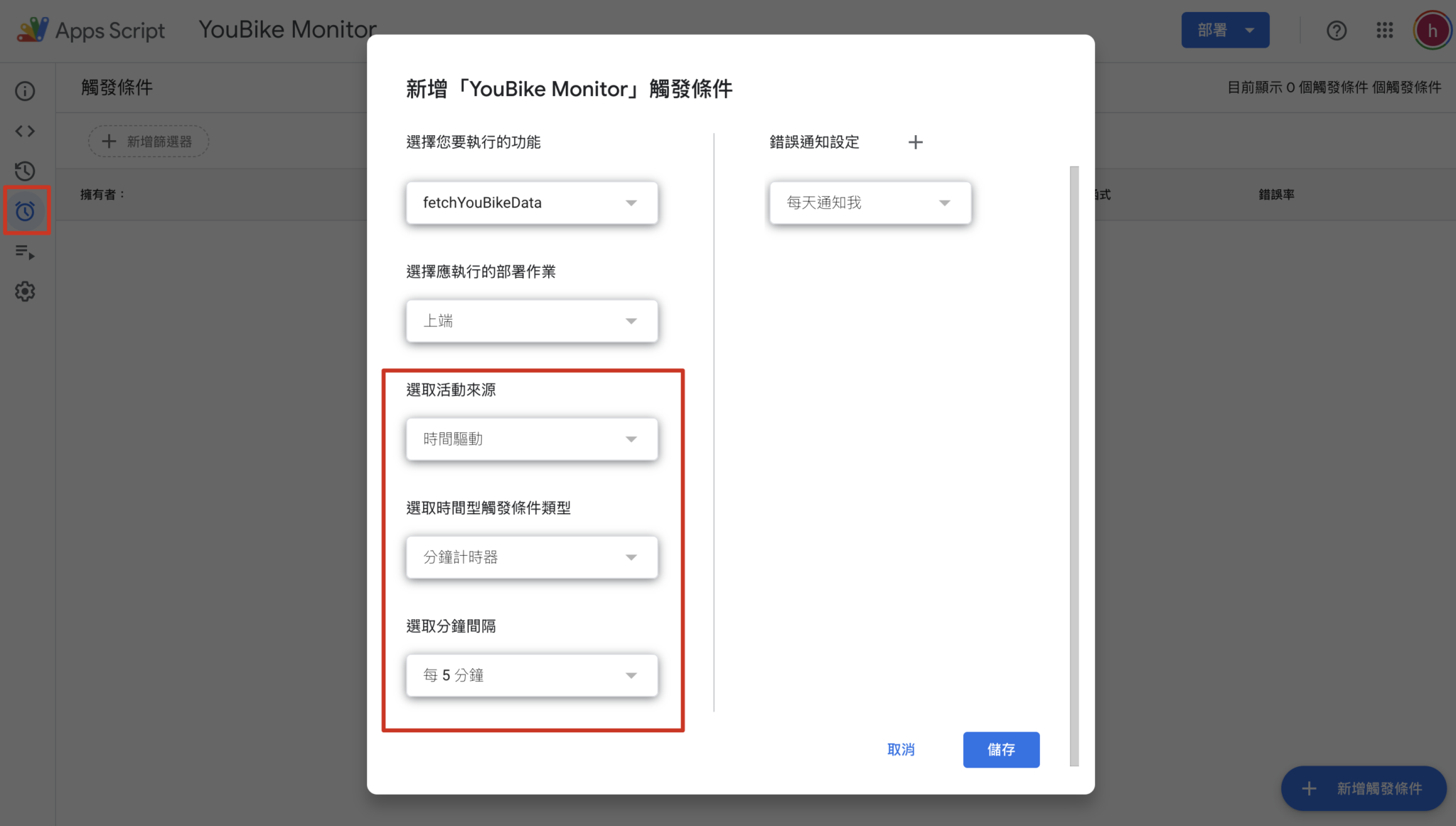
定時執行的部份很簡單,不需要寫程式。
而是參考下圖去介面上去設定觸發器(Trigger)即可。
因為我們是要每5分鐘觸發一次,
所以活動來源要選時間驅動
選取時間型觸發條件類型選擇分鐘計時器
選取分鐘間隔每 5 分鐘
(關於觸發器的詳細介紹,後面會另有一篇專文)
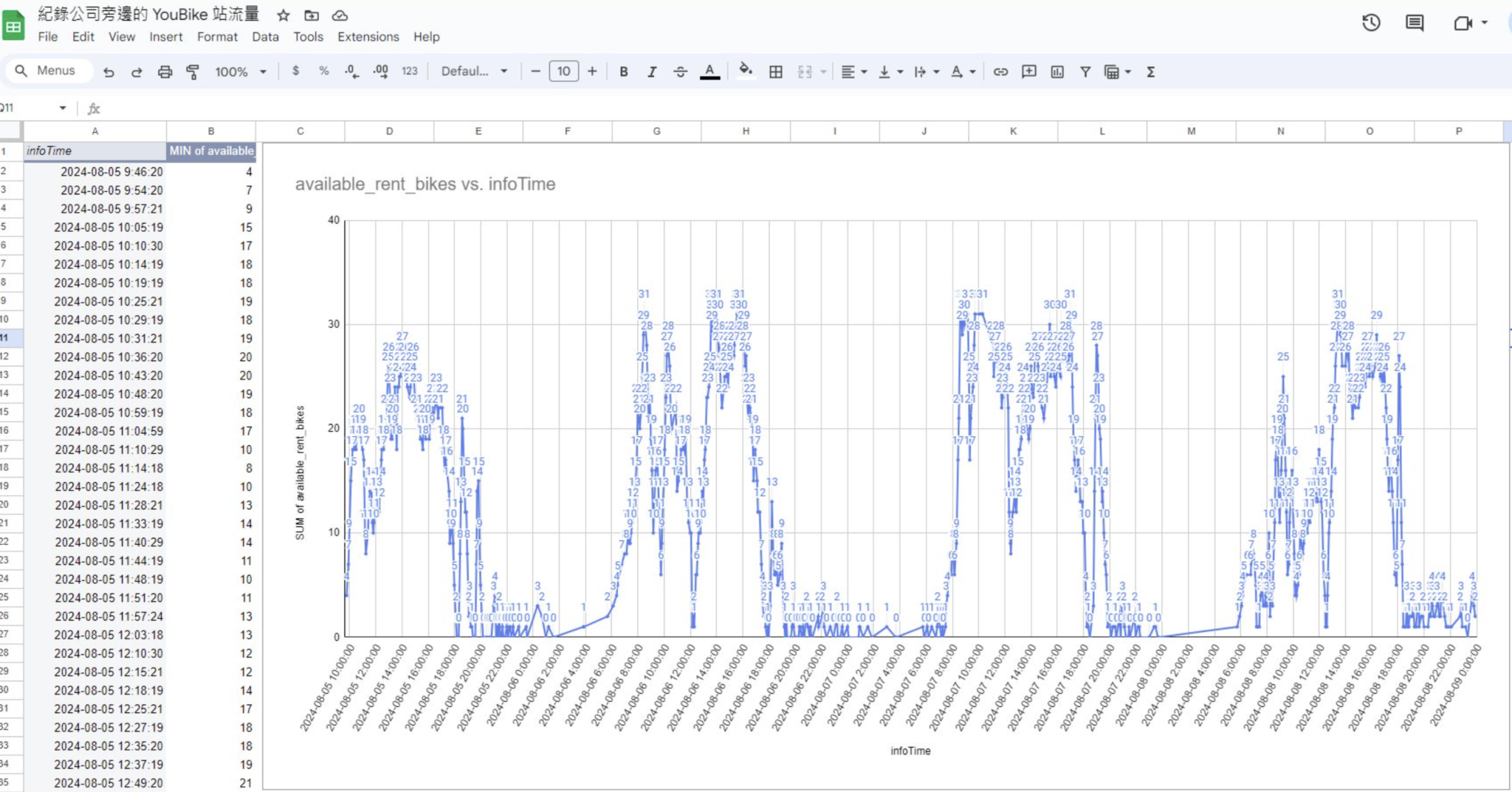
洞見來自資訊,資訊來自數據。
現在有了這些數據,再把他畫成圖表。
我就能一目了然什麼時候會滿車、什麼時候會沒車,
以及工作人員通常在什麼時間點會來釋位補車。
至於把數據畫成圖表的技巧,
不屬於本系列文的重點。
若有興趣,
歡迎參考亨利羊的 Excel 相關課程😆
就這樣完成了,是不是很簡單呢!
這個功能確實不難,
重點是透過這兩篇 YouBike 的這個案例,
我們見識了 Google Apps Script 向外抓取資料的能力,
以及篩選資料後儲存在 Google Sheets 的方式。
當我們知道 Google Apps Script 能做到這些動作,
你就可以發揮創意、自由運用。
以後再看到新的類似需求,
你就能夠很有信心地說「這個我會做!」
