很多人都知道Google Apps Script 可以做到工作自動化,
但少有人知道他可以拿來做前端介面。
今天開始進入系列文的第 5 章,
上一章主要是示範一些繁瑣工作的自動化,屬於後端程式。
而這一章的案例將會展示一些 Google Apps Script 的前端功能。
「前端」的意思就是會有操作介面、有畫面、像一個互動網頁一樣。
而不只是一個默默在黑盒子裡執行的程式而已。
今天要帶給大家的案例,
也是我因應生活上的需要,而隨手做出來的小功能。
起因於我想跟小孩解釋「為什麼即使在敏感性高達95%的檢驗中得到陽性反應,實際得病的機率可能還不到一半」
這是一個有點違反直覺,需要深入思考的問題。
如果有一個模擬計算機,就有助我們在快速反覆測試中得到一些對數字的感覺。
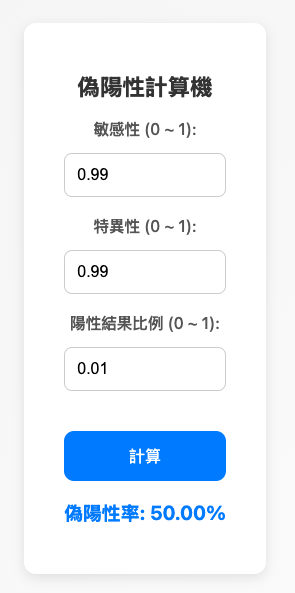
所以我就用 Google Apps Script 做了一個計算機。
請參考此頁面:https://script.google.com/macros/s/AKfycbwwg5Q-ZObphqSLNnyTp9WBXPziK8Fnw2qH_lt_a7tl-QiSYwFjkymnGxVlf_HQwgrnbA/exec
這不是我們傳統意義上的工作自動化,
但的確也是一種自動化:把繁複重複的計算過程自動化!
本文重點不在探討統計學,
貝氏統計的原理可參見:醫療檢測的準確度:「偽陰性」、「偽陽性」到底是什麼意思?如何計算準確度?
請幫我用Google Apps Script做一個偽陽性計算機,
要有前端畫面供使用者輸入包含「敏感性」(sensitivity) 、「特異性」(specificity)以及其它必要參數,
以自動計算出偽陽性的機率。
就會得到可用的程式碼了。
歡迎直接看我的對話紀錄:https://chatgpt.com/share/670154f3-1d5c-800e-90d3-29afb2568de5
相較於前一章的純後端自動化程式,
我們現在要建立前端網頁需要做額外兩件事。
1. 建立 index.html 這個網頁檔案
2. 佈署(Deploy)你的程式到網路上
以下詳述過程。
建立 Google Apps Script 專案
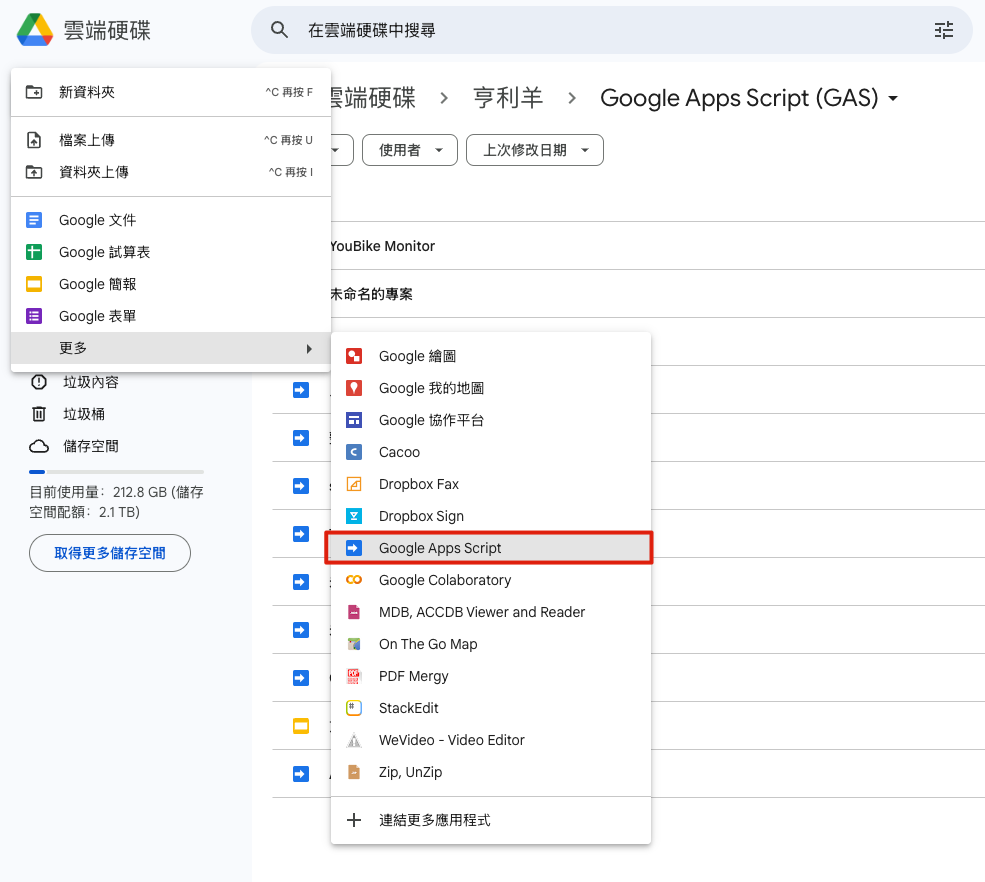
開啟 Google Drive,選擇「新增」>「更多」>「Google Apps Script」來建立新的專案。
專案名稱可以命名為「偽陽性計算機」。
撰寫 HTML 前端介面
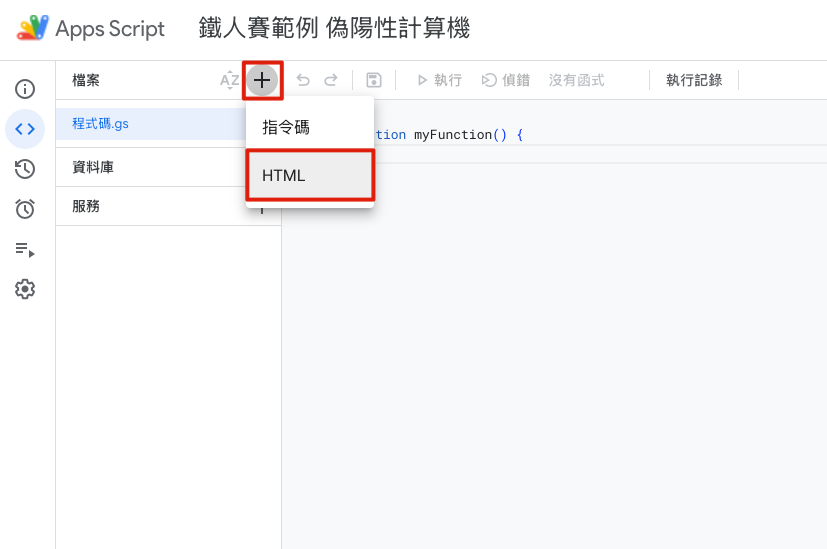
在 Apps Script 專案中,點選「檔案」>「新增」>「HTML」來新增一個 index.html 檔案,作為前端畫面。
(新增時只需要輸入 index,副檔名的 html 它會自動幫你加上)
貼上 ChatGPT 給你的 index.html 程式碼。
撰寫 Google Apps Script 程式碼
在 程式碼.gs或是Code.gs中貼上 ChatGPT 給的程式碼。
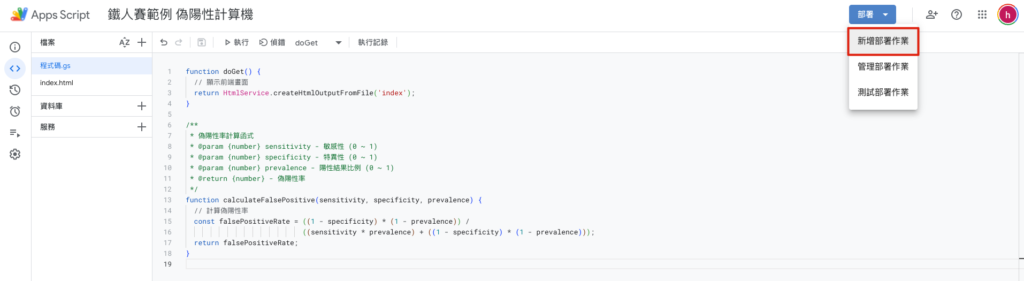
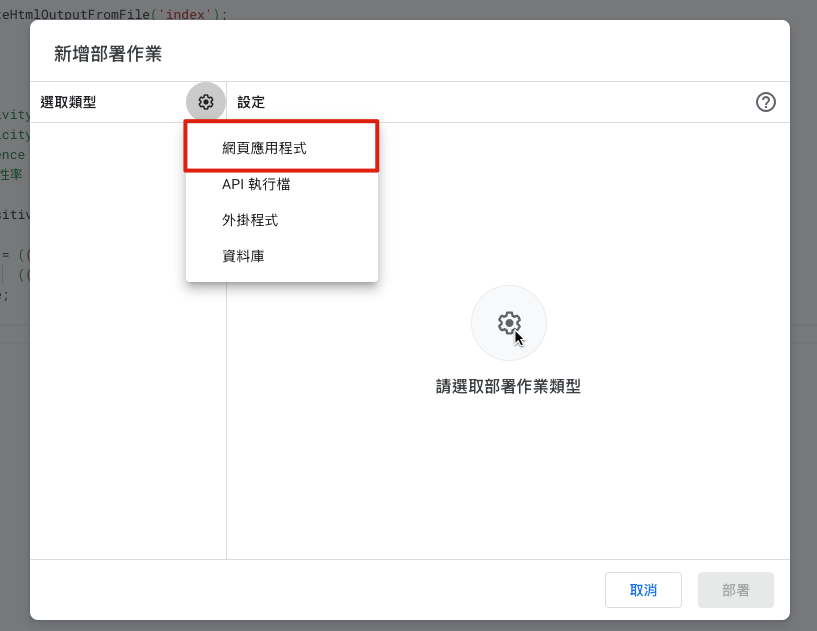
點選專案中的「部署」按鈕,選擇部署為「網頁應用程式」。

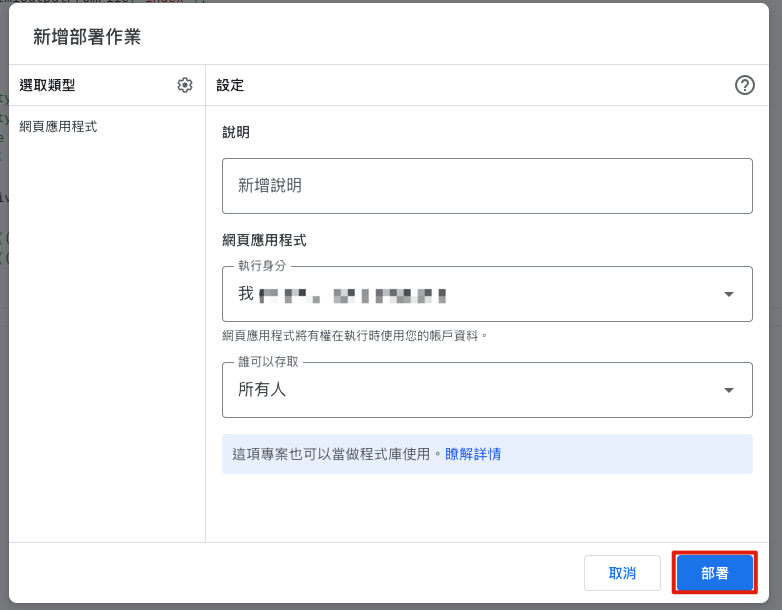
設定「誰可以存取」,選擇「所有人」。
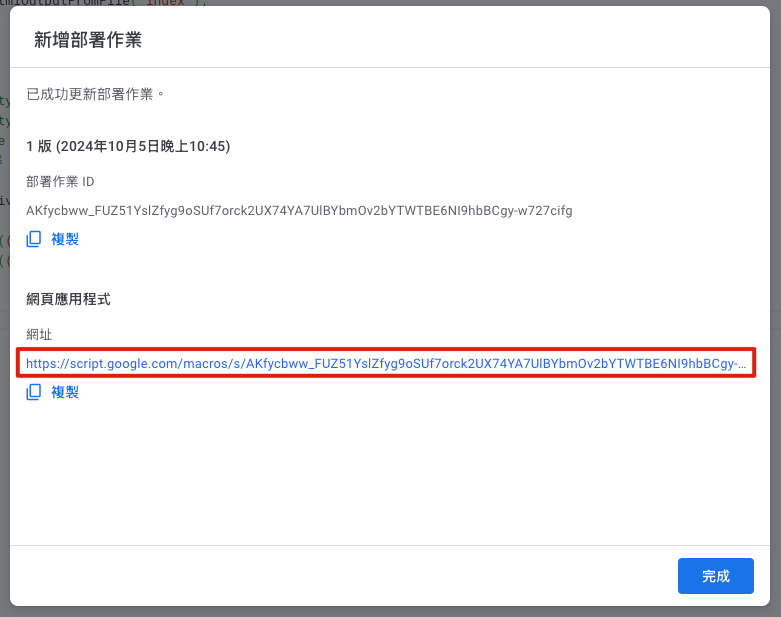
按下「部署」後,系統會提供一個網址。使用該網址即可存取這個偽陽性計算機。

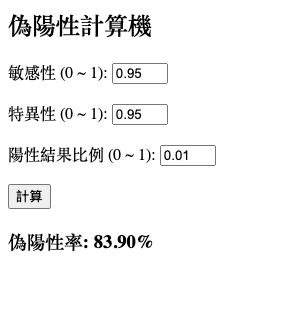
只要從這個網址開啟,你就會看到一個可互動的計算機了!
這個計算機很實用,但有點醜。
我們其實可以要求 ChatGPT 幫我們美化。
你可以這樣提出需求:
請幫我美化這個計算機,讓他有蘋果公司的風格。
他就會在維持功能的前提下,
幫你改善外觀。
至於美不美,就見人見智了。
如果不滿意,你可以再跟 ChatGPT 說。