今天我們將使用昨天修改好的 API,透過 Postman 來進行測試,包括 Token、API Key、角色、IP 白名單等多種保護機制的驗證,看看這些設定的效果如何。那就不多說了,讓我們開始吧!
首先,我們在本機執行 API,並使用 Swagger 打開其 OpenAPI 文件,然後將其匯入到 Postman。這部分在 Day 16 我們已經介紹過如何操作,因此這裡不再詳細說明。
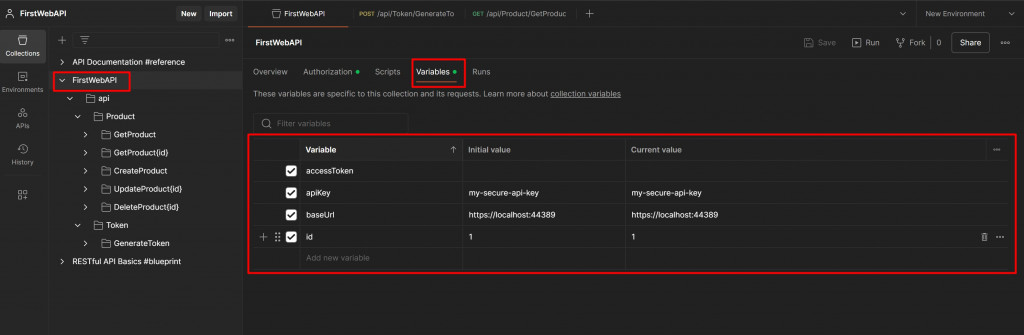
匯入 OpenAPI 文件後,記得進入 Postman 的 Variables 頁面進行環境變數設定。這次,我們會新增兩個變數:
accessToken
apiKey
apiKey 可以先寫死為 "my-secure-api-key",這個值是固定的。而 accessToken 則需要透過呼叫 Token 的 API 來取得,這個部分稍後我們會介紹如何自動將 Token 帶入環境變數,讓測試更加順暢。
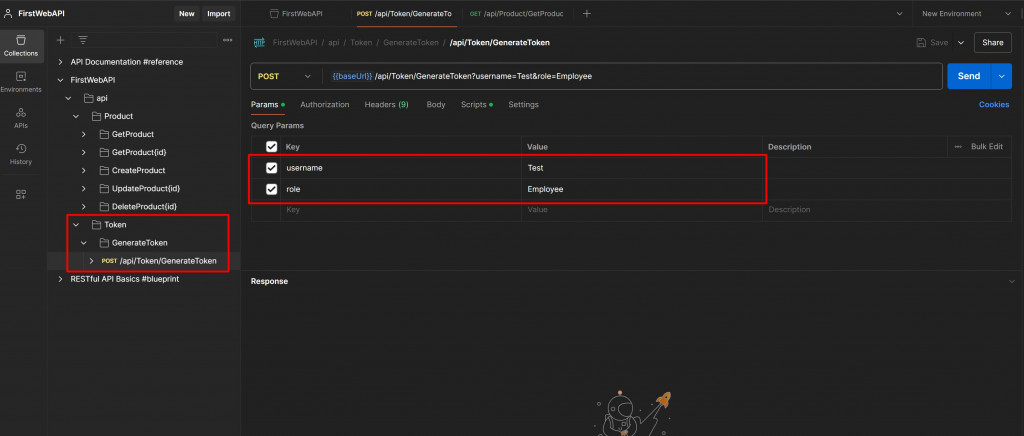
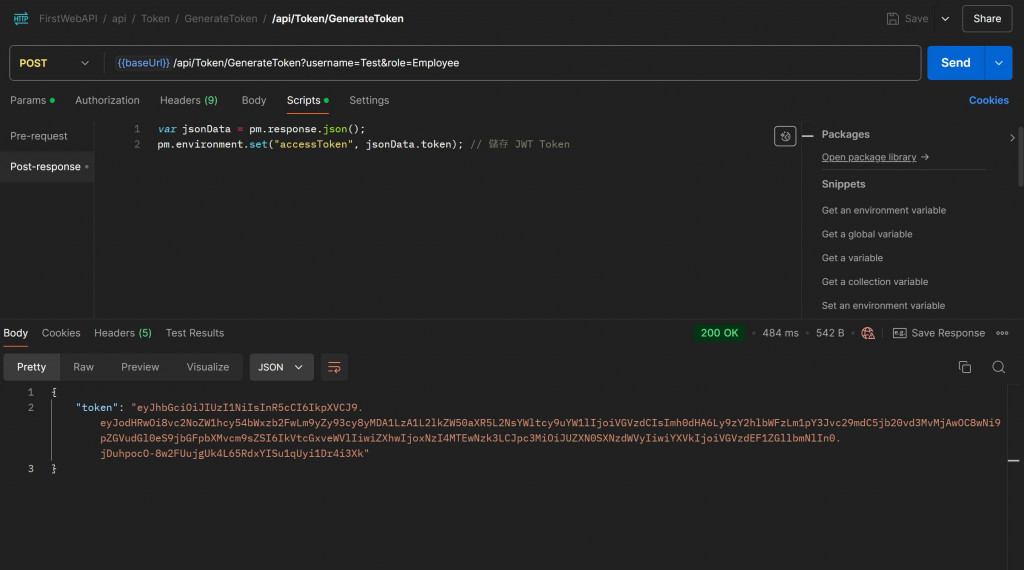
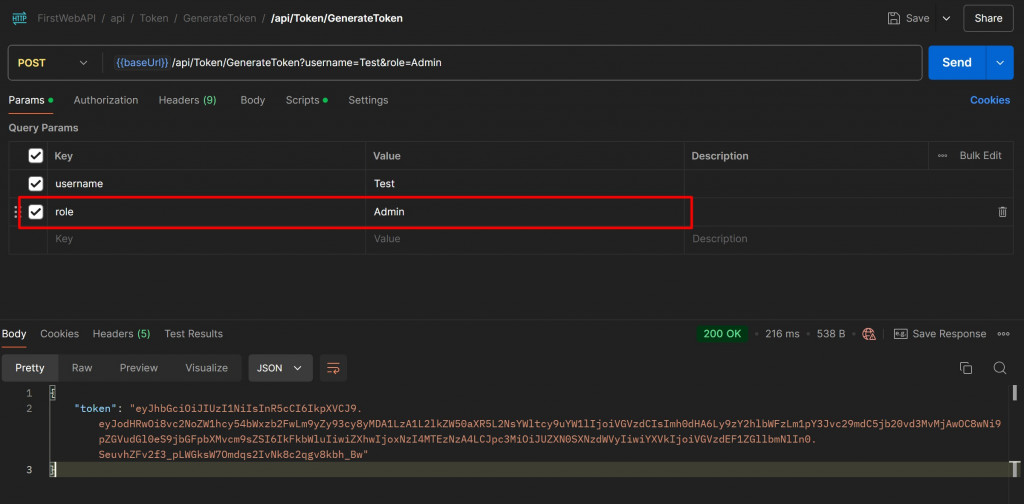
接著,我們找到 GenerateToken 這個 API,並設定好參數 username 和 role。這裡先使用 Employee 作為角色。當然,在真實系統中,角色通常不是由使用者自行輸入,而是經由登入系統判斷的。這裡我們只是簡化流程,方便測試。
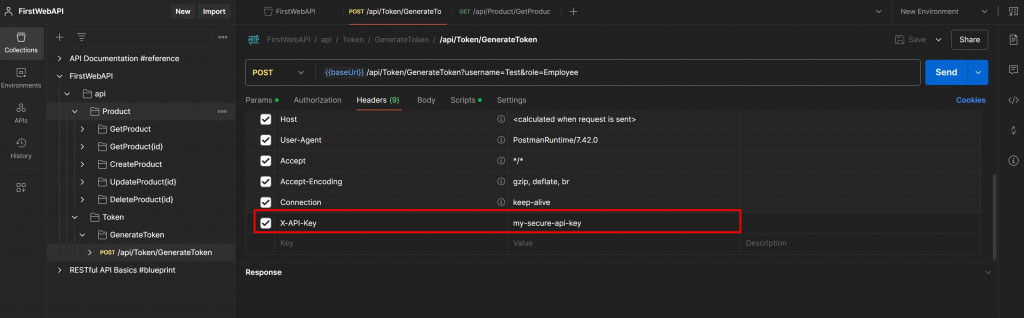
在執行之前,先進入 header 頁面,新增 X-API-Key,並填入我們預設的 "my-secure-api-key"。

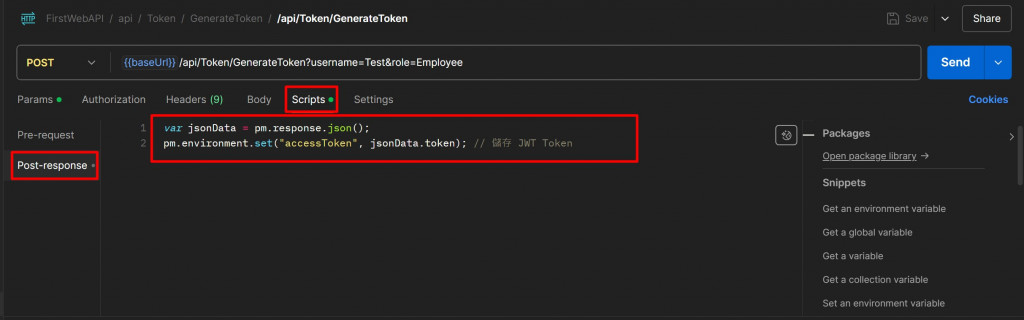
接著,我們會進入 script 頁面,選擇 Post-Response,並輸入以下程式碼:
var jsonData = pm.response.json();
pm.environment.set("accessToken", jsonData.Token);
這段腳本會自動將回應中的 Token 設定為環境變數 accessToken,這樣我們就不需要每次手動複製粘貼 Token。

Postman 提供了腳本功能來增強 API 測試的自動化。主要分為兩種腳本類型:
這些腳本非常靈活,可以自動處理回應資料並設定變數,用於後續請求,提升測試效率。
完成上述設定後,我們可以執行 GenerateToken 這支 API 來獲取 Employee 角色的 Token。

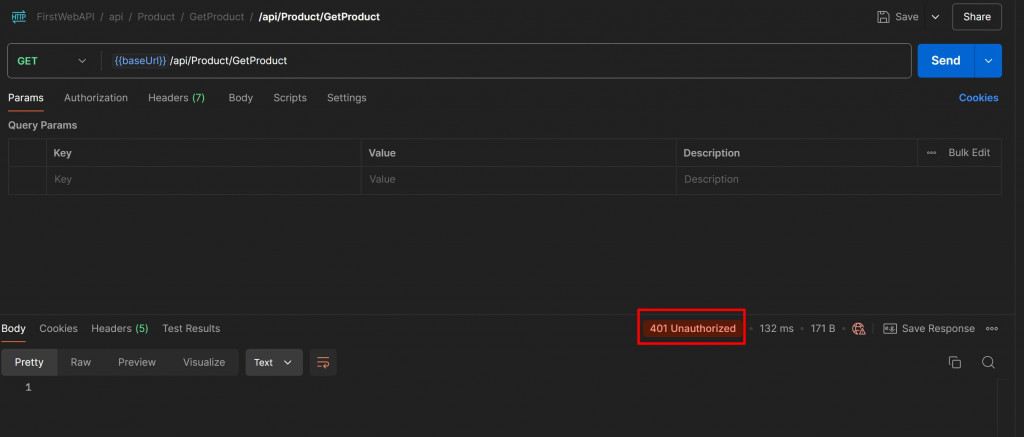
接下來,我們來測試 GetProduct 這支 API。先不做任何設定,直接執行,看看回應結果。

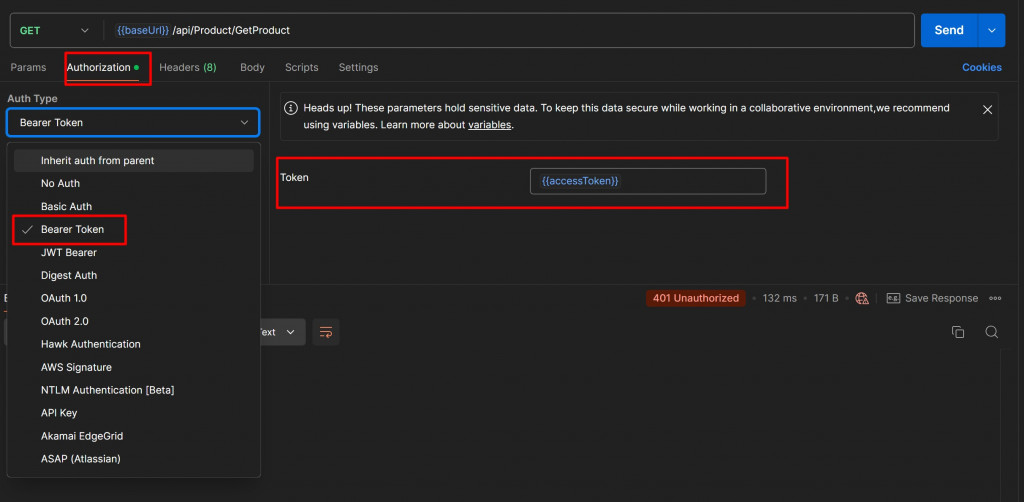
如預期,回傳 HTTP 401 Unauthorized,表示我們沒有權限。這時,我們需要到 Authorization 頁面,選擇 Bearer Token,並將 {{accessToken}} 填入 Token 欄位。

設定好後再執行一次看看!

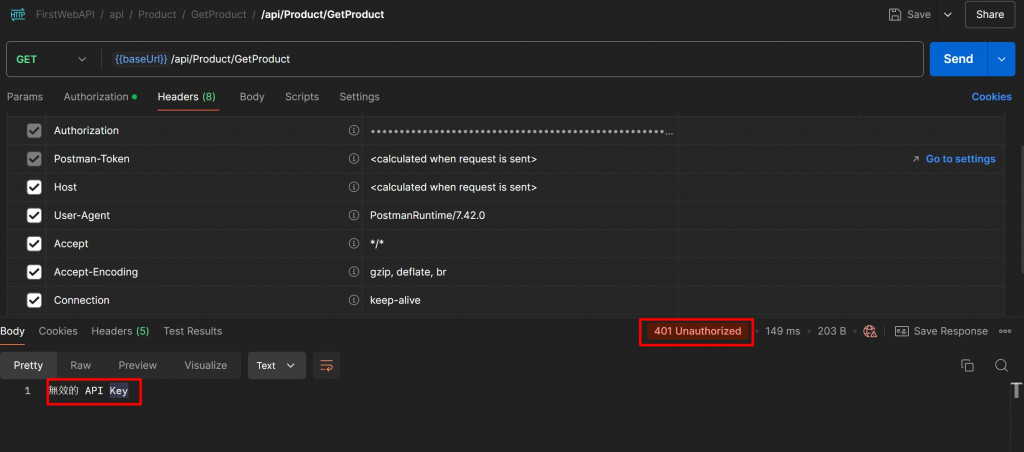
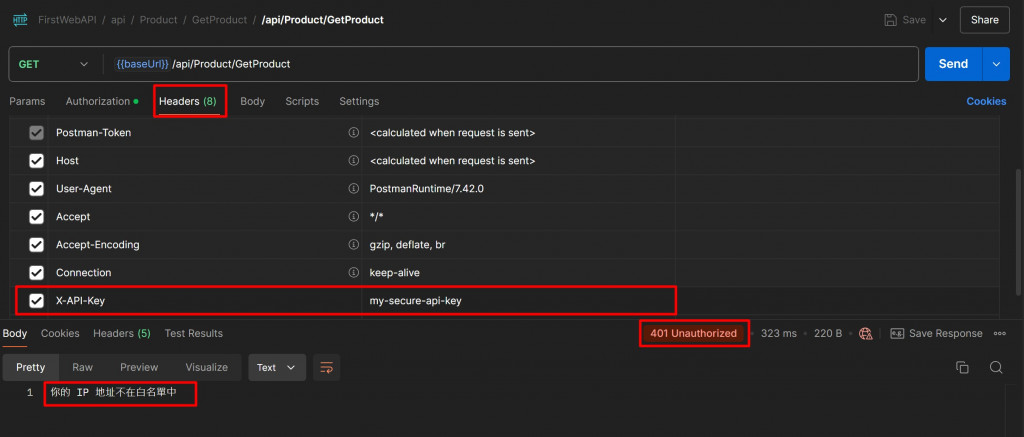
還是顯示 401 Unauthorized,提示我們 API Key 無效。這表示我們忘了設定 X-API-Key。回到 header 頁面,補上這個欄位並再次執行。

執行之後又顯示 401 Unauthorized,原來是 IP 白名單的問題。由於我們使用的是本機 API,Postman 測試時預設 IP 是 0.0.0.1,而不是實際的外部 IP。我們可以暫時將 0.0.0.1 加入白名單來進行測試。
private static readonly List<string> WhiteListIPs = new List<string> { "127.0.0.1", "192.168.1.1", "72.14.201.13", "0.0.0.1" }; // 白名單 IP
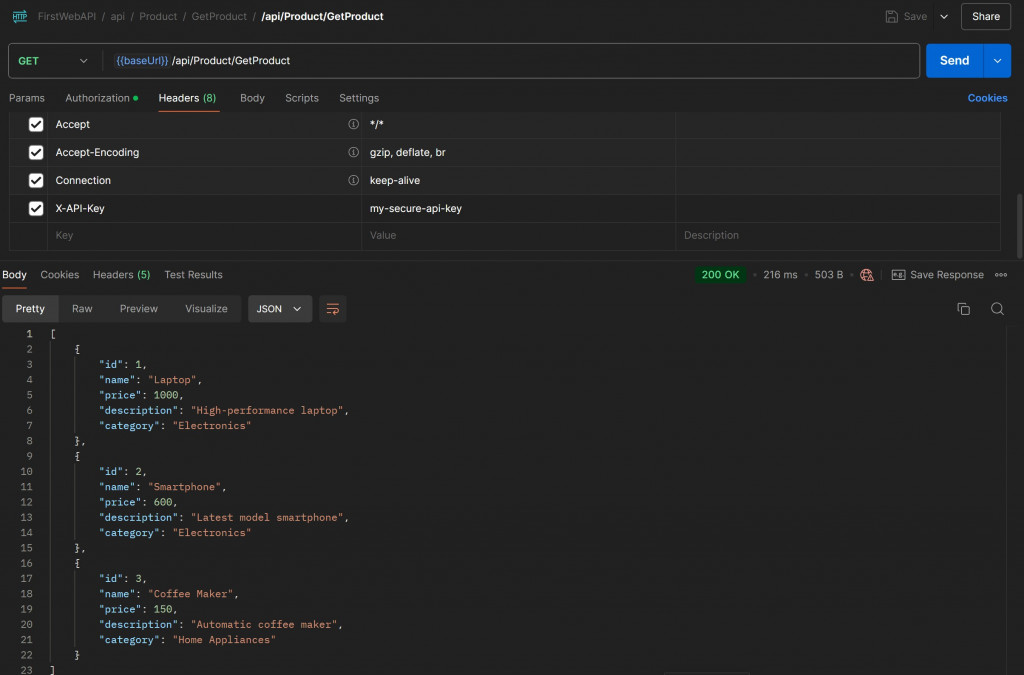
再次執行後,這次成功了!

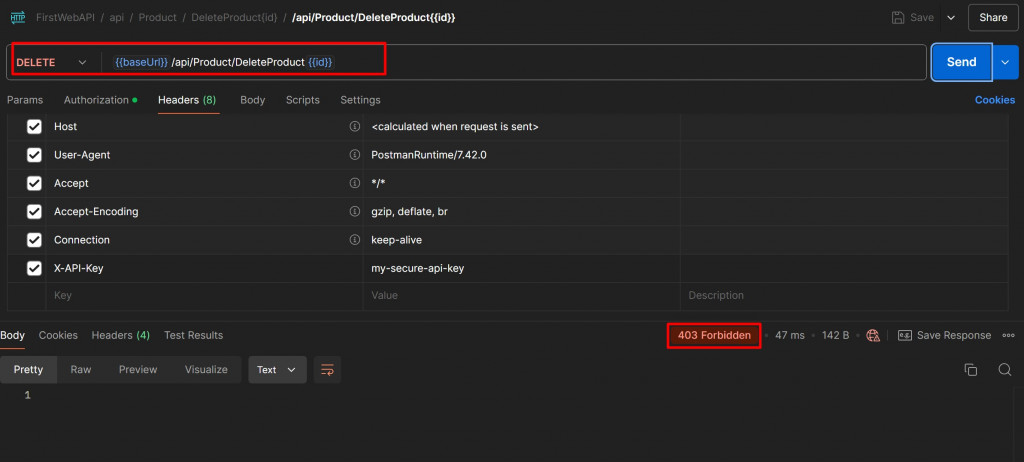
接下來,我們來測試角色權限,使用 DeleteProduct 這支 API,而我們在先前取得Token的時候使用的角色是Employee,這個角色沒有刪除的權限。

如預期,回傳 HTTP 403 Forbidden,這表示身份驗證成功,但授權失敗,因為 Employee 角色無法執行刪除操作。這是正常的,因為刪除功能只允許 Admin 角色使用。
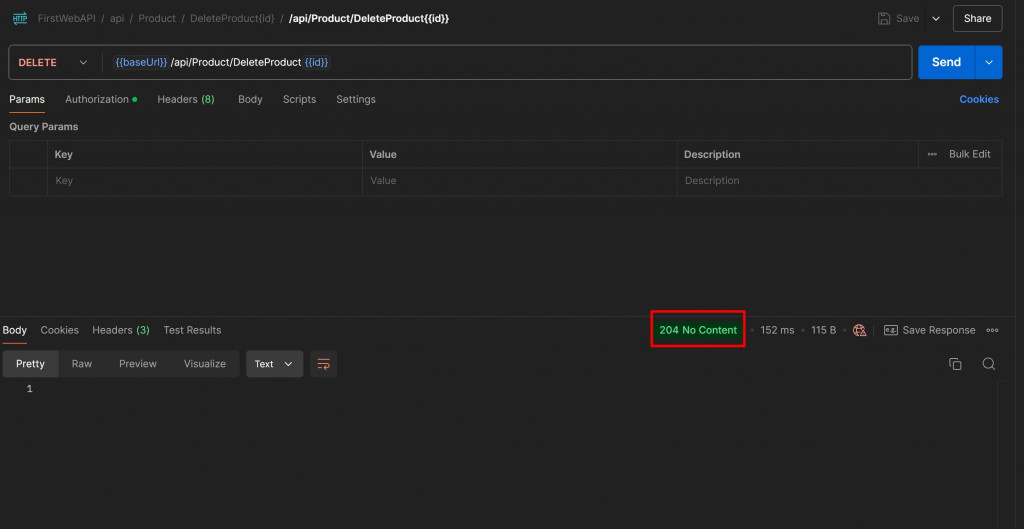
接著,我們更改角色為 Admin 來取得新的 Token,再執行一次刪除操作。

使用新的 Token 成功執行,回應 204 No Content,說明商品已經被刪除。

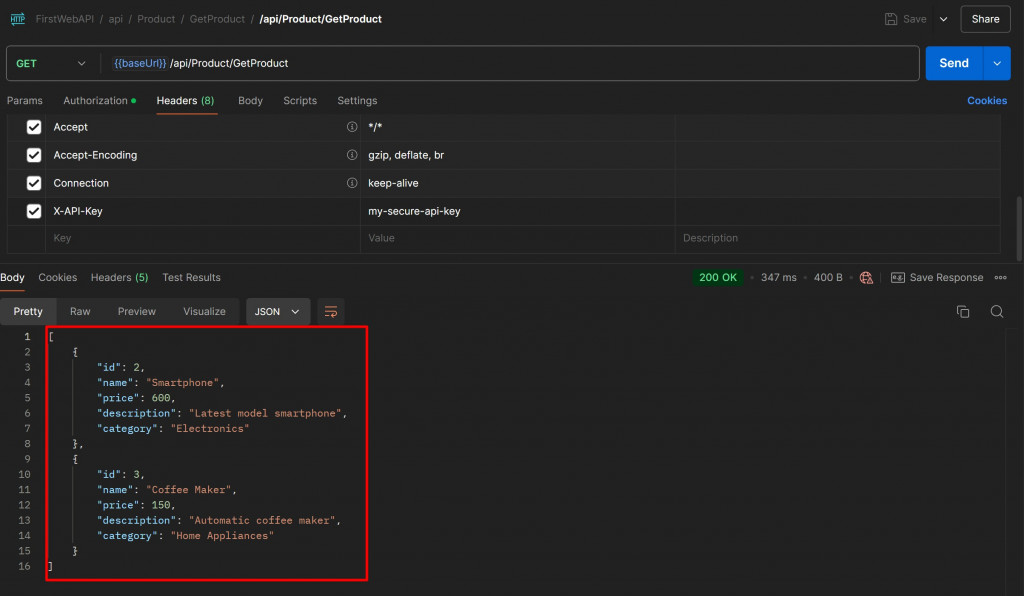
最後,再執行 GetProduct,確認商品是否已被刪除。果然,商品已經消失了!

今天我們通過 Postman 成功測試了各種 API 保護機制,包括 Token 驗證、API Key、角色權限和 IP 白名單等功能。我們還了解了如何利用 Postman 的腳本功能自動化測試流程,提升測試效率。
