昨天我們剛把收藏功能給實現了,對於Redux的使用也可以算是有初步的認識了,今天要來實作建立行程的按鈕,一樣是透過Redux來實現,但這部份我們會分成三天,第一天先把基本外觀做出來,明天完成建立行程,最後再實現把單一景點加入行程中,那我們就開始吧!
我們會先完成按鈕外觀,當我們按下按鈕後,才會開啟modal的視窗。會這樣設計的原因也是因為將來比較好維護!
import { ConfigProvider, FloatButton, Button } from "antd";
import { useState } from "react";
import { PlusOutlined } from "@ant-design/icons";
import ScheduleModal from "../ScheduleModal";
import styles from "../CreateSchedule/createSchedule.module.css";
export default function CreateSchedule() {
const [isOpen, setIsOpen] = useState(false);
const toggleOpen = () => {
setIsOpen(!isOpen);
};
return (
<>
<ConfigProvider>
<div>
<nav onClick={toggleOpen}>
<FloatButton.Group>
<Button
icon={<PlusOutlined />}
className={styles.button}
/>
</FloatButton.Group>
</nav>
<ScheduleModal isOpen={isOpen} toggleModal={toggleOpen} />
</div>
</ConfigProvider>
</>
);
}
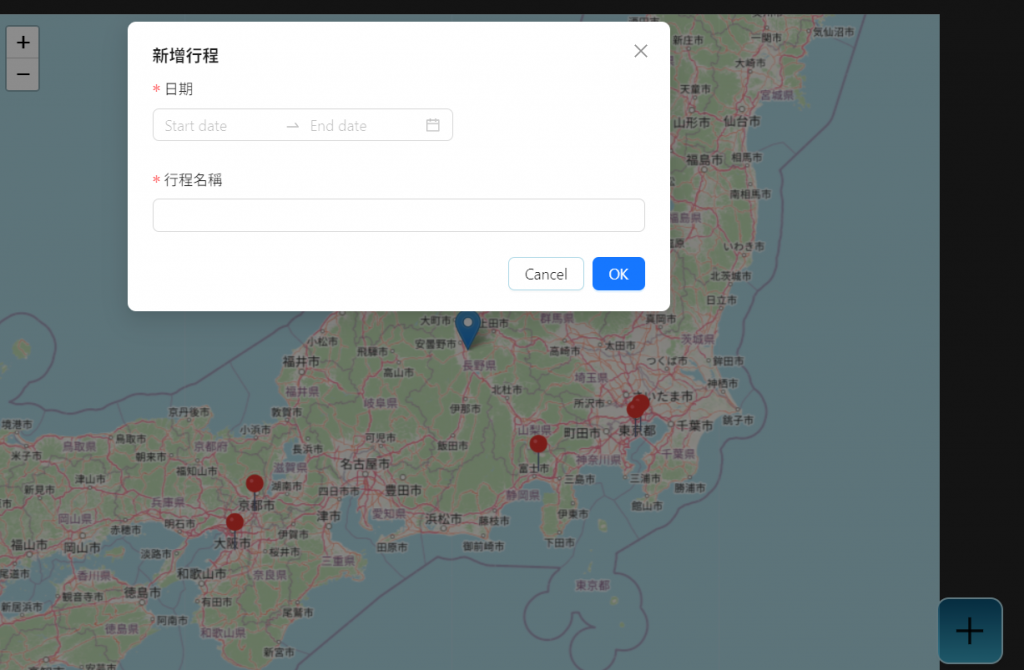
一樣是利用antd的套件,真是好用!除了Modal以外還要匯入DatePicker讓我們可以在這裡選擇行程的日期!
import React, { useState } from 'react';
import { Modal, Form, Input, DatePicker } from 'antd';
export default function ScheduleModal({ isOpen, toggleModal }) {
const { RangePicker } = DatePicker;
const [time, setTime] = useState('');
const [form] = Form.useForm();
const timeChange = (date, dateString) => {
setTime(dateString);
};
const handleOk = () => {
form.validateFields().then(values => {
console.log('Form values:', values);
toggleModal();
form.resetFields();
}).catch(info => {
console.log('Validate Failed:', info);
});
};
const handleCancel = () => {
toggleModal();
form.resetFields();
};
return (
<div>
<Modal
title="新增行程"
open={isOpen}
onOk={handleOk}
onCancel={handleCancel}
>
<Form form={form} layout="vertical">
<Form.Item
name="date"
label="日期"
rules={[{ required: true, message: '請選擇日期' }]}
>
<RangePicker onChange={timeChange} />
</Form.Item>
<Form.Item
name="schedule name:"
label="行程名稱"
rules={[{ required: true, message: '請輸入行程名稱' }]}
>
<Input />
</Form.Item>
</Form>
</Modal>
</div>
);
};
通常這種action button都會放在畫面的右下角,那我們這邊也把放在地圖畫面的最下面。
<div className={styles.fullScreen}>
<Row className={styles.mapContainer}>
<Col span={24} className={styles.mapCol}>
<MapContainer center={center} zoom={7} className={styles.map}>
<TileLayer
.
.
/>
<Marker position={center} >
<Popup>
地圖中心
</Popup>
</Marker>
{/* 從 landmarks 中匯入的 Marker */}
{landmarks.map((landmark) => (
.
.
.
))}
</MapContainer>
</Col>
</Row>
<CreateSchedule />
</div>

今天先簡單的把這個新增行程的button外觀做出來,顏色或是排版都可以再根據個人喜好做調整,我們因為著重在功能實作,所以美化的部分就交給各位了。我們明天會再帶入Redux來實現新增行程的功能,那就明天見囉~
