
今天,我們要一起進入一個充滿生機與趣味的世界,用 Vue.js 和 CSS 為你的網站增添一點可愛!
想像一下,動物們輕快地在你的頁面上跳躍、滑動,每一張圖片都充滿故事與驚喜。
無論是萌萌的縮圖預覽,還是流暢的過渡動畫,都能讓你的網站瞬間充滿靈動的活力!
準備好了嗎?讓我們一起開始這場動物圖片的奇幻旅程吧~

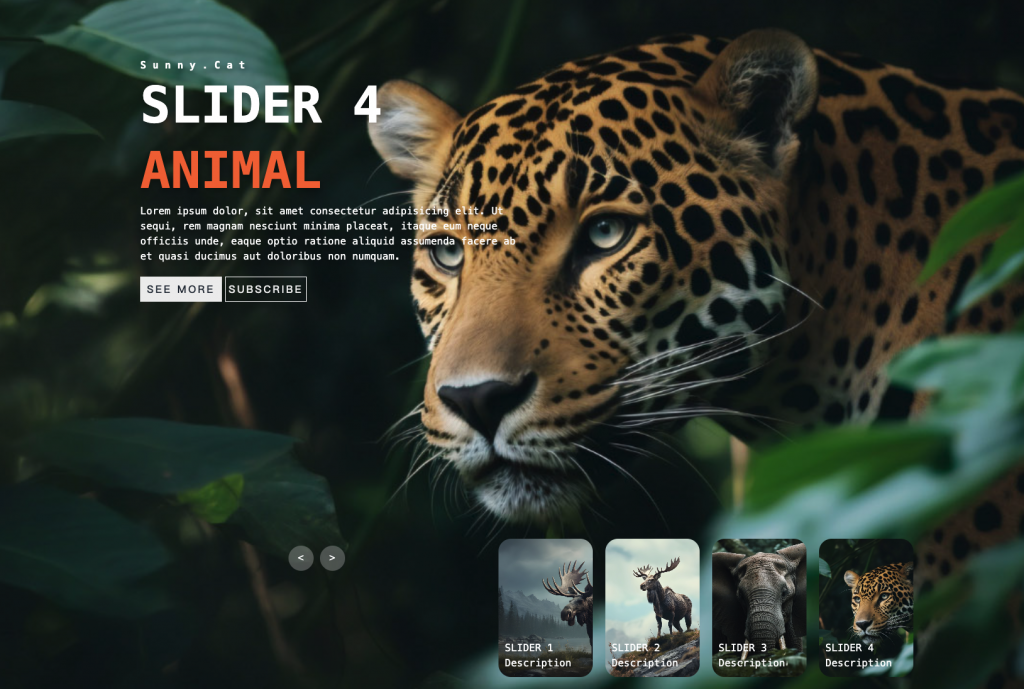
🌟 主要設計理念:回歸本源,完全客製化的動物縮圖 Slider 🌟
在這個項目中,我們的設計理念非常簡單——創造一個輕鬆有趣的動物縮圖 Slider,並且不依賴於傳統的框架如 Swiper。
我們要讓這個 Slider 完全屬於我們,實現高度的客製化,以便更好地控制動畫和互動效果。
這樣,我們可以自由設計出我們想要的過渡效果、縮圖顯示方式以及自動播放的體驗。
在這個設計中,滑動過渡的平滑感、縮圖的動態排列,以及 Vue.js 和 TypeScript 的靈活運用是我們的技術核心。
接下來,我將帶你深入了解如何一步步構建這個完全自訂的 Slider 特效,讓你的網站充滿生機。

這次的核心概念是實現一個「完全自訂化的圖片 Slider,無需依賴第三方框架」。
透過 Vue.js 與 TypeScript 的結合,我們打造了一個高度靈活且具互動性的圖片滑動效果,能夠精確控制每個動畫細節。
不僅能夠輕鬆管理狀態、過渡動畫和 DOM 操作,還可以透過 TypeScript 來強化程式碼的安全性和可維護性。
ref 和 computed 跟蹤當前顯示的圖片、縮圖順序以及實現自動切換功能。transition-group 實現平滑的過渡動畫:掌握過渡動畫的控制,讓你的圖片切換效果變得更流暢、自然。這篇教學將幫助你更好地掌握 Vue.js 和 TypeScript,賦予你打造獨一無二互動效果的能力。
透過這次的實作,你將更靈活地創造驚豔的視覺效果,滑出與眾不同的體驗!

我們不依賴於 Swiper 這樣的框架,而是使用 Vue.js 的強大功能來管理我們的 Slider 狀態和過渡動畫,同時利用 TypeScript 提供的類型保護來構建健壯的程式碼。
這樣不僅可以實現高度的可定製化設計,還可以通過靈活的組件設計來達到我們想要的互動效果。
ref 和 computed 的狀態管理:我們使用 Vue.js 的 ref 和 computed 來動態管理 Slider 的當前狀態和顯示圖片。onMounted 和 onBeforeUnmount 的生命周期控制:我們通過這些生命周期鉤子來設置自動切換的計時器,並在組件卸載時清除它們。transition-group 的動畫控制:利用 Vue.js 提供的動畫功能來創建平滑的過渡效果,實現圖片的進出場動畫。首先,我們需要定義 Slider 的資料來源以及如何管理當前顯示的圖片。在這裡,我們使用了 Vue.js 的 ref 和 computed 來進行狀態管理。ref 讓我們能夠定義一個可響應的變量,而 computed 可以自動計算出當前顯示的圖片和縮圖的順序。
const sliderItems = ref([
{ src: "/images/img1.jpg", author: "Sunny.Cat", title: "SLIDER 1" },
{ src: "/images/img2.jpg", author: "Sunny.Cat", title: "SLIDER 2" },
{ src: "/images/img4.jpg", author: "Sunny.Cat", title: "SLIDER 4" },
]);
const currentIndex = ref(0); // 當前顯示的索引
const timeAutoNext = ref(7000); // 設定自動切換的時間
在這裡,sliderItems 是我們的資料源,每個元素包含圖片的路徑、作者和標題。currentIndex 用來追蹤當前顯示的圖片位置。
接下來,我們使用 computed 來自動計算出當前應該顯示的圖片和縮圖列表。
// 根據 currentIndex 計算當前顯示的圖片
const visibleItems = computed(() => [sliderItems.value[currentIndex.value]]);
// 計算縮圖的顯示順序
const reorderedThumbnails = computed(() => {
return sliderItems.value
.slice(currentIndex.value)
.concat(sliderItems.value.slice(0, currentIndex.value));
});
這段程式碼保證了每次圖片切換時,我們的縮圖順序也會隨之變動。
我們使用 Vue.js 的 transition-group 來處理過渡效果,這樣可以實現每次圖片切換時的平滑動畫。
<template>
<div class="carousel">
<transition-group name="slide" tag="div" class="list">
<div v-for="(item, index) in visibleItems" :key="index" class="item">
<img :src="item.src" :alt="item.title" />
<div class="content">
<div class="author">{{ item.author }}</div>
<div class="title">{{ item.title }}</div>
</div>
</div>
</transition-group>
</div>
</template>
這裡我們將每個圖片包裹在 transition-group 中,通過 name="slide" 為過渡效果命名,並定義相應的 CSS 來實現滑動動畫。
.slide-enter-active,
.slide-leave-active {
transition: all 0.5s ease;
}
.slide-enter-from,
.slide-leave-to {
transform: translateX(100%);
}
這段 CSS 使用 transform 屬性來控制圖片的滑入與滑出效果,使得每次切換圖片時都帶有流暢的滑動動畫。
我們希望這個 Slider 可以自動播放,也可以讓使用者通過點擊來手動切換圖片。
為此,我們設置了一個計時器來自動觸發圖片的切換,並且也能有手工點擊切換按鈕。
function showSlider(type: "next" | "prev") {
// 判斷是點擊下一張還是上一張
if (type === "next") {
currentIndex.value = (currentIndex.value + 1) % sliderItems.value.length;
} else {
currentIndex.value = (currentIndex.value - 1 + sliderItems.value.length) % sliderItems.value.length;
}
// 添加動畫效果
carouselDom.value?.classList.add(type === "next" ? "next" : "prev");
// 移除過渡動畫的 class
clearTimeout(runTimeOut.value as number);
runTimeOut.value = setTimeout(() => {
carouselDom.value?.classList.remove("next");
carouselDom.value?.classList.remove("prev");
}, 3000);
// 設置自動切換的計時器
clearTimeout(runNextAuto.value as number);
runNextAuto.value = setTimeout(() => {
showSlider("next");
}, timeAutoNext.value);
}
showSlider 函數是這裡的關鍵,負責處理用戶手動點擊和自動播放的邏輯。
當使用者點擊「下一張」或「上一張」時,currentIndex 會相應地更新,並觸發圖片過渡動畫。
ref 和 computed 管理圖片資料、縮圖順序及當前顯示狀態,確保圖片切換順暢。transition-group 實現圖片滑動與縮圖顯示的平滑過渡效果,創造更好的用戶體驗。好啦!看到這裡,你是不是也發現 Slider 特效其實沒有這麼難呢?😍
Vue.js 和 TypeScript 的完美結合,讓我們可以創造出完全屬於自己的動效設計!
無需依賴現成的框架,自己動手就能做到客製化,這才是我們身為開發者的最大樂趣啊~ ✨
所以~加油吧!不論是建構酷炫的動物縮圖 Slider 還是其他有趣的互動效果,你都能一步步完成!
記住,每一次程式碼的編寫,都是一次新的挑戰與成就~ 💪 只要相信自己,你絕對可以寫出屬於自己的獨特動效!
一起向前邁進吧,開發之旅永不止步~ 🚀
