進到鐵人賽以前我p5大概是9個月前寫的當時練習了一些東西,現在要慢慢拚回來了
Var c=20
過去p5好像得指名變數的type像是C#那樣
但現在直接用var
未來變數能讓我減少重複的事情
得先回想要如何定位圖面上的位置
我想畫一顆球在中間,
function setup() {
createCanvas(windowWidth,windowHeight);
background(0);
ellipse(width/2,height/2,20,20)
}
更進階點畫出圍棋盤上的九顆星
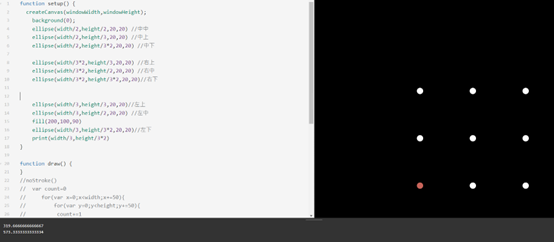
function setup() {
createCanvas(windowWidth,windowHeight);
background(0);
ellipse(width/2,height/2,20,20) //中中
ellipse(width/2,height/3,20,20) //中上
ellipse(width/2,height/3*2,20,20) //中下
ellipse(width/3*2,height/3,20,20) //右上
ellipse(width/3*2,height/2,20,20) //右中
ellipse(width/3*2,height/3*2,20,20)//右下
ellipse(width/3,height/3,20,20)//左上
ellipse(width/3,height/2,20,20) //左中
fill(200,100,90)
ellipse(width/3,height/3*2,20,20)//左下
print(width/3,height/3*2)
}
能看到左下我特別用一個顏色標記的圓他的位置輸出是
寬319 總寬是959
大概三分之一的位置,從左邊算過來
高573 總高是860
從上面算下來
所以我今天要畫出一個圖形就知道他會起始位置在左上角了
大概知道數值從哪裡算時,後面再說圖面的位置就清楚多了
所以我如果畫出一個
Circle(50,50,20)
大概就知道,他在左上角了
// windowWidth
// windowHeight
// width 寬
// height 高
// noFill()
