在前面我們都是透過模擬機進行展示,但是實際上我們的測試是可以透過實體機進行測試的,而且相較於模擬機在實體機上測試是更加符合使用者的情境的,但是這時候我們就會遇到一個問題是使用者的裝置涵蓋的範圍及版本的排列組合太多了,公司沒有這麼多的資源可以覆蓋到使用者的機型及版本,這時候便可以透過像是 BrowserStack 這樣的雲裝置平台工具來協助,BrowserStack 提供了一個無須實體設備即可完成這些測試的雲端平台。在本章節中,我們將介紹什麼是 BrowserStack、為什麼使用它,以及如何將 BrowserStack 整合到 Robot Framework 中進行 App 測試。
選擇雲端裝置的另一個好處是,我們在前幾個章節有提到,App 在整合 github actions 時,會遇到需要有執行裝置的問題,若是我們想要執行在我們手邊的實體裝置時,勢必需要架設 self-host-runner,如果此時我們希望,測試跑在實體裝置上,然後測試又都需要上雲,那麼透過 github 提供的 runner 機器搭配 BrowserStack 會是一個很棒的選擇。
小補充~ 這章節主要介紹 BrowserStack 執行 App 的測試,但是 BrowserStack 也有提供 Web Playwright 的測試,因此如果想要整合 Web 測試跑在不同瀏覽器及裝置版本的話,也是可以的喔!
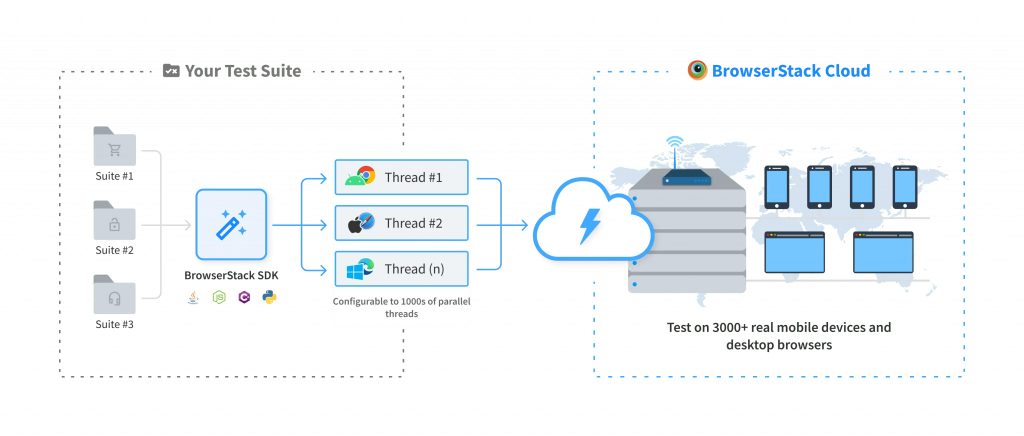
雲端設備測試服務平台是一種基於雲的解決方案,允許開發者在各種實際設備上進行測試,而無需擁有實體設備。透過這類服務平台,開發者可以遠端訪問大量的真實手機、平板、桌上型設備,瀏覽器,這些設備通常涵蓋不同的作業系統版本、解析度及硬體規格。
這類平台的核心目標是解決多樣設備需求的痛點,提供即時、可擴展的測試環境,尤其對於需要在短時間內測試多種裝置的應用程式而言,這類平台變得不可或缺。
BrowserStack 是一個提供雲端設備測試服務的平台,讓開發者和測試人員可以即時在真實的設備上進行測試,而不必購買大量的實體設備或建構自己的測試基礎設施。BrowserStack 支援各種行動裝置和桌面瀏覽器,提供跨平台的測試環境,包括 Android 和 iOS 系統的真實裝置。
圖片來源
BrowserStack 的付費採訂閱制,團隊能夠依據實際的使用需求選擇適合的方式,並且 BrowserStack 將 App, Web 分開,以及手動自動分開,因此能夠選擇的方案也非常彈性,更多關於訂閱價格的部分,可以查看官方連結。
除了 BrowserStack 是目前最受歡迎的雲端設備測試服務平台之一外,也是有許多廠商提供相同的服務,這個章節我們主要針對 BrowserStack 做介紹,因此不會提到其他的平台,大家如果有興趣的話還是可以參考一下每個平台的差異喔!
團隊可以依照各自的需求選擇最符合團隊發展的工具。
將 BrowserStack 與 Robot Framework 整合起來進行 App 測試相對簡單。下方的範例成果也有公開放在 Github 上的,大家如果有興趣的話也可以一起到 Github 上觀看成果!附上連結:https://github.com/max-tsai-qa/rf-browserstack-example
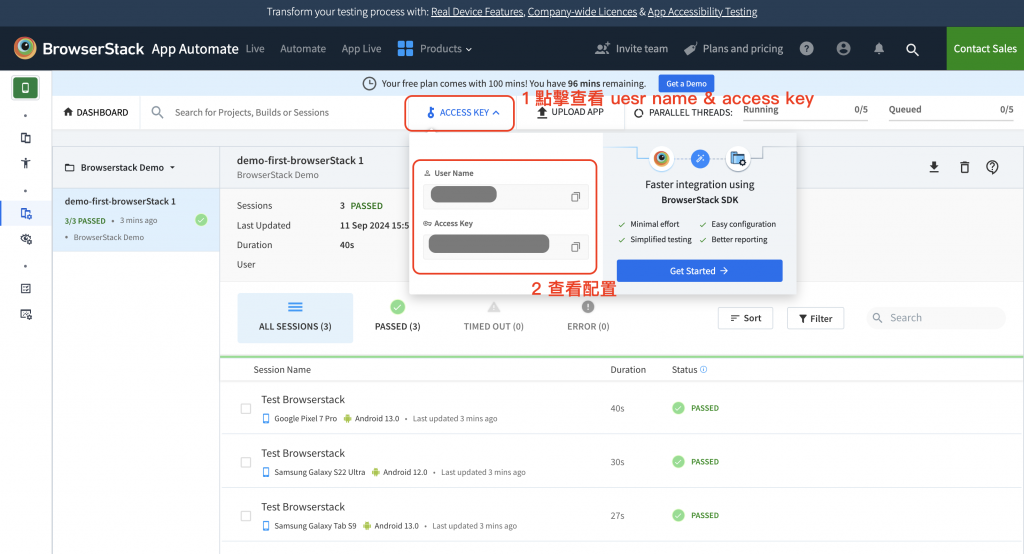
前往 BrowserStack 註冊一個帳號,註冊完成並且完成登入後,我們能夠在主畫面取得使用者名稱 (User Name) 和訪問金鑰(Access Key)。這些憑證將用來在 Robot Framework 中配置連接到 BrowserStack 的設置。
首先,我們需要先安裝 app 測試及 BrowserStack 需要使用到 library。我們可以使用以下指令來安裝:
pip install robotframework robotframework-appiumlibrary robotframework-pabot browserstack-sdk robotframework-pabot robotframework-seleniumlibrary
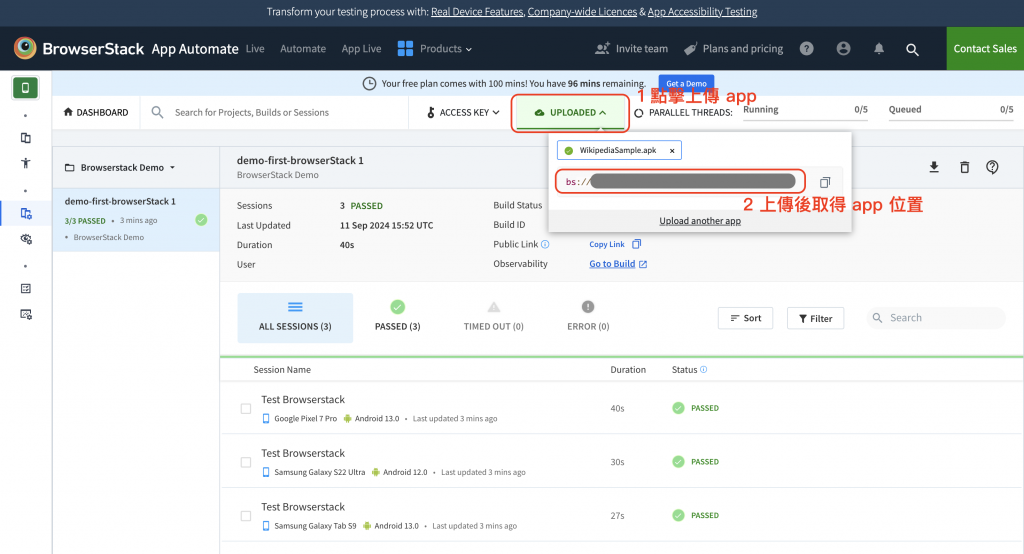
在測試開始前我們需要將測試的 app 上傳到 BrowserStack,讓 BrowserStack 的裝置能夠安裝,我們可以透過 api 上傳或是在 UI 上上傳,上傳的步驟如下:
上傳後我們可以取得一個 bs:// 開頭的位址,後續我們測試指定 app 的時候便是需要設定這個位址。
BrowserStack SDK 是 BrowserStack 提供的一個軟體開發工具包,用於簡化測試自動化的設置和運行流程。BrowserStack SDK 幫助開發者輕鬆的將測試自動化腳本與 BrowserStack 平台整合,無需手動配置複雜的網絡設置或設備參數,BrowserStack SDK 為近期推出的工具,早期串接 BrowserStack 的作法是將配置放到 Capabilities 中。
首先我們需要在專案資料夾中,先建立一個 browserstack.yml 檔案,這個檔案建議新增在需要測試的 OS 底下,例如,當今天專案的架構有 Android 也有 iOS,那就需要在各別的底下新增:
userName: <<YOUR_USERNAME>>
accessKey: <<YOUR_ACCESS_KEY>>
framework: robot
app: <<YOUR_APP>>
platforms:
- platformName: android
deviceName: Samsung Galaxy S22 Ultra
platformVersion: 12.0
- platformName: android
deviceName: Samsung Galaxy Tab S9
platformVersion: 13.0
- platformName: android
deviceName: Google Pixel 7 Pro
platformVersion: 13.0
browserstackLocal: false
buildName: demo-first-browserStack
projectName: BrowserStack Demo
接著我們根據上面的配置說明一下:
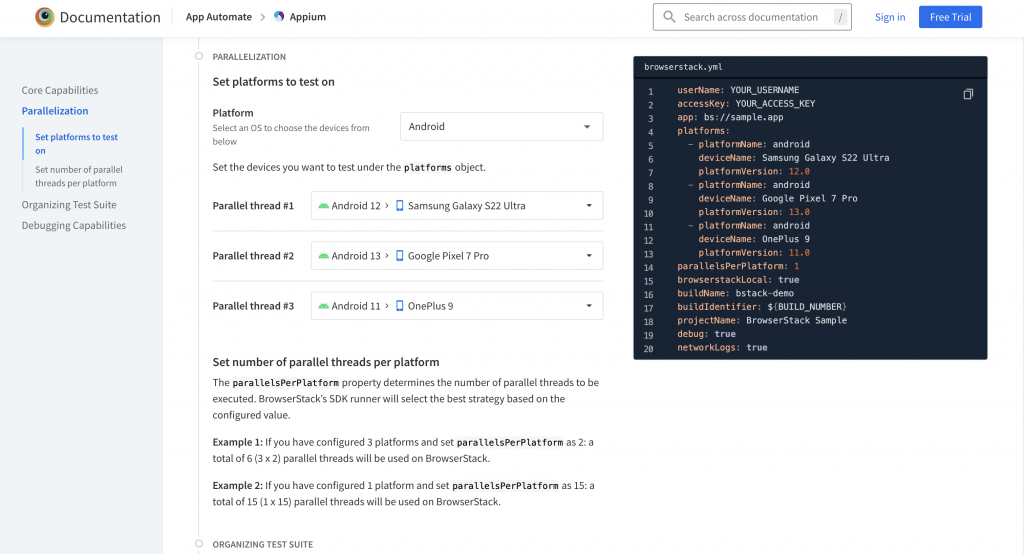
bs:// 開頭的資料,這個便是 app 在 BrowserStack 上的位置關於更多的設置,我們可以到 BrowserStack 提供的這個網頁: https://www.browserstack.com/docs/app-automate/appium/sdk-config-generator 我們能夠在這個網頁透過 UI 選擇後,直接複製右側產生的 YAML 即可。
撰寫 Robot Framework 測試腳本
接著我們來撰寫測試的腳本吧!老樣子,先在專案中新增一個 .robot 檔案,接著新增以下程式碼:
*** Settings ***
Library AppiumLibrary
Suite Teardown Close Application
*** Variables ***
${REMOTE_URL} https://hub-cloud.browserstack.com/wd/hub
*** Test Cases ***
Test Browserstack
Open Application ${REMOTE_URL}
Click Page Element //android.widget.FrameLayout[@content-desc="My lists"]
Click Page Element //android.widget.FrameLayout[@content-desc="History"]
Click Page Element //android.widget.FrameLayout[@content-desc="Nearby"]
Click Page Element //android.widget.FrameLayout[@content-desc="Explore"]
*** Keywords ***
Click Page Element
[Arguments] ${element}
Wait Until Page Contains Element ${element}
Click Element ${element}
透過上面的程式碼我們可以發現,跟我們平常寫測試沒有太大的差異呀,是的!這得益於 BrowserStack SDK,我們將測試的配置都放在那邊,這測試腳本專注於測試本身,接著我們針對上方的程式碼稍微說明一下:
Open Application:這邊會是最大的差異,過去我們都將 Open Application 的 URL 指向本地端的 appium server,在這邊我們改成指向 remote 的 BrowserStackClick Page Element:接著我們針對 app 底下的 tab 進行點擊其實最大的差異就是在 Open Application,其他部分跟我們平常寫程式時一樣,因此在串接 BrowserStack 上是非常的容易的。
當我們測試腳本寫好了,browserstack.yml 也配置好了,那麼便可以來觸發測試啦!我們在終端機上,輸入以下指令觸發測試:
browserstack-sdk robot test.robot
輸入上方的指令觸發測試後,我們的測試將會在 BrowserStack 的雲端設備上執行,並可以在 BrowserStack 儀表板中查看測試結果和相關的測試資訊。
➜ ✗ browserstack-sdk robot test.robot
10:19:28 [browserstack_sdk.__init__][INFO] - Using App : bs://.
10:19:28 [browserstack_sdk.__init__][INFO] - Project and debug logs are captured by default. To disable, set disableAutoCaptureLogs: true in config.
10:19:32 [browserstack_sdk.__init__][INFO] - Setting up for Browserstack, using framework: robot
warnings.warn("ArgumentParser option 'auto_pythonpath' is deprecated "
Storing .pabotsuitenames file
2024-10-06 10:19:32.585173 [PID:44417] [0] [ID:1] EXECUTING Test App
2024-10-06 10:19:32.590007 [PID:44418] [2] [ID:2] EXECUTING Test App
2024-10-06 10:19:32.590381 [PID:44419] [1] [ID:0] EXECUTING Test App
2024-10-06 10:19:48.158783 [PID:44417] [0] [ID:1] still running Test App after 15.0 seconds
2024-10-06 10:19:48.160508 [PID:44418] [2] [ID:2] still running Test App after 15.0 seconds
2024-10-06 10:19:48.183751 [PID:44419] [1] [ID:0] still running Test App after 15.0 seconds
2024-10-06 10:20:08.339594 [PID:44419] [1] [ID:0] PASSED Test App in 34.4 seconds
2024-10-06 10:20:08.919316 [PID:44417] [0] [ID:1] still running Test App after 35.0 seconds
2024-10-06 10:20:08.921280 [PID:44418] [2] [ID:2] still running Test App after 35.0 seconds
2024-10-06 10:20:09.646573 [PID:44418] [2] [ID:2] PASSED Test App in 35.7 seconds
2024-10-06 10:20:13.081721 [PID:44417] [0] [ID:1] PASSED Test App in 39.0 seconds
3 tests, 3 passed, 0 failed, 0 skipped.
===================================================
Output: /ithome/rf-browserstack-example/output.xml
Log: /ithome/rf-browserstack-example/log.html
Report: /ithome/rf-browserstack-example/report.html
Total testing: 1 minute 49.10 seconds
Elapsed time: 40.62 seconds
10:20:14 [bstack_utils.bstack1l1llll1_opy_][INFO] - Visit https://observability.browserstack.com/ to view build report, insights, and many more debugging information all at one place!
10:20:15 [browserstack_sdk.__init__][INFO] - View build on BrowserStack dashboard: https://app-automate.browserstack.com/
10:20:15 [browserstack_sdk.__init__][INFO] - Handling session close
10:20:15 [browserstack_sdk.__init__][INFO] - All done!
當我們觸發測試後,同時會將測試的過程及資料上傳到 BrowserStack 上,這也是我們選擇雲端設備測試服務平台的優點之一,除了有雲裝置可以使用外,在測試結果上我們也能夠透過 BrowserStack 提供的 dashboard 取得許多關於測試過程中的資訊,下面我們就一起來看看 BrowserStack 提供哪些有趣的測試資訊吧!
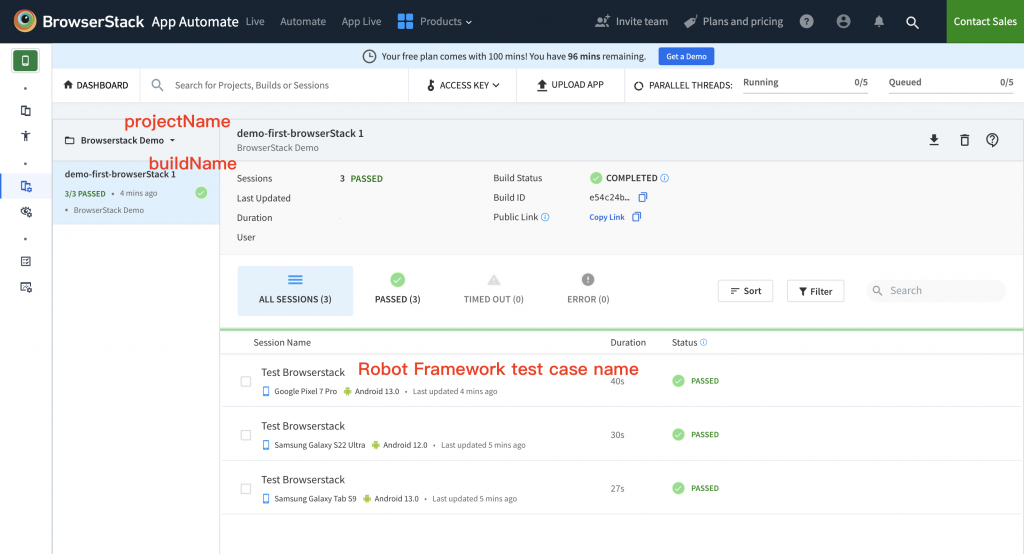
在點擊剛剛終端機顯示的 BrowserStack dashboard 後台連結後,我們可以進入到列表頁,這邊會顯示過去所有測試的紀錄,透過下圖我們可以看到,剛剛我們在 browserstack.yml 上設定的 projectName 參數會對應到畫面中的哪裡
點擊 buildName 後我們可以看到測試設定三台裝置執行同一隻 test case 的測試結果,每一個 Session 便是一隻裝置的測試結果,以及 overview 這個 build 的測試資訊。
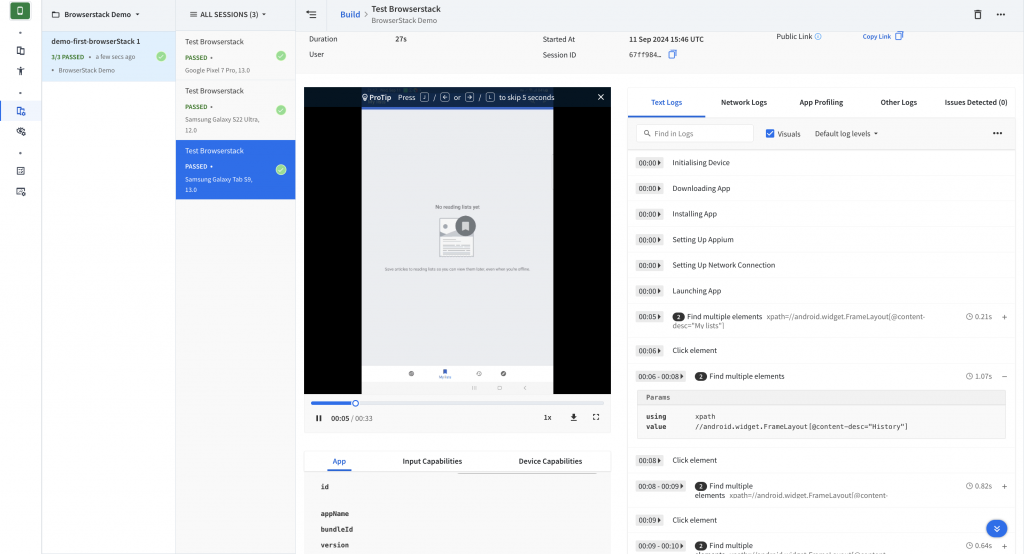
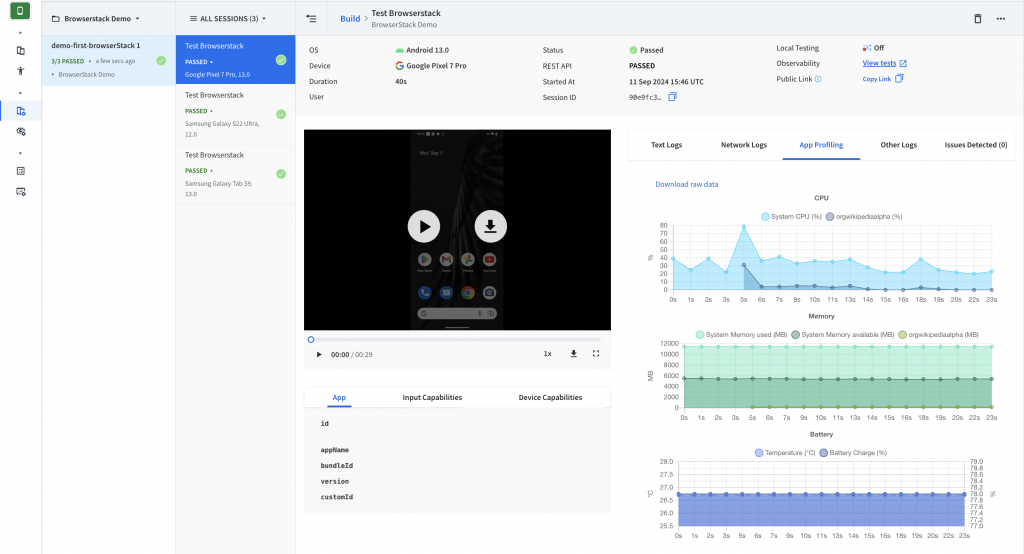
在列表頁點擊 Session 後我們可以進入到 Session Detail,大家還記得 Appium Session 的概念嗎~ 這邊一個 session 便是相同的道理,我們可以畫面上看到許多測試的資訊,像是:


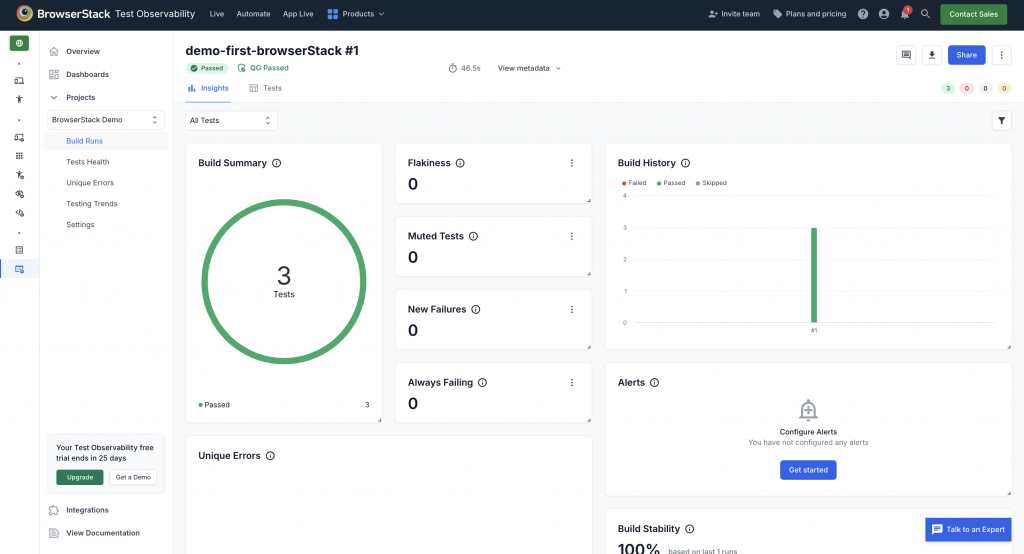
剛剛介紹的 dashboard 主要是提供給測試人員及開發人員了解測試過程,當今天我們想要將測試結果同步給其他只關注測試結果而不是過程的夥伴時 (像 PM, 測試主管),這時候 BrowserStack Observability 便提供很好的協助,我們可以在這個畫面中,直接看到本次測試的結果統計,以及設定 alert 等功能,Observability 變是 BrowserStack 的測試結果管理平台,提供了許多測試管理的功能,關於更多 Observability 的資訊,礙於本章節篇幅已經超長了,這邊就提供官方網址讓有興趣的夥伴參考囉!
BrowserStack 為移動應用程式的測試提供了強大且靈活的解決方案,特別是對於需要進行跨裝置測試的專案來說,能夠大大簡化測試流程。透過將 Robot Framework 與 BrowserStack 整合,我們可以高效地進行應用程式的自動化測試,並且不必擔心設備成本或測試環境的限制,以及透過 dashboard 我們能夠對測試的掌握度有所提升,在誇團隊的溝通上也有個平台可以操作,提供在串接上也非常的容易。希望本篇文章對如何使用 BrowserStack 進行 App 測試有所幫助。
