在前面的章節中,我們針對了如何將 Robot Framework 結合 Playwright 整入 Github Actions 做了些分享,因此這個章節輪到我們剛分享完的 appium 測試啦!在自動化測試的領域只會寫測試是不夠的,在軟體開發流程中,持續整合(CI)與持續部署(CD)同樣扮演著極其重要的角色,如何將自動化測試在與當前的開發流程串接,讓品質深入每個環節是測試工程師需要規劃的課題,因此這章節將介紹如何將 Robot Framework 結合 Appium 進行 App 自動化測試整合到 Github Actions 中,實現自動化測試的全流程自動化。
還記得前面章節介紹到的 Github Actions 與 BrowserStack 嗎?當我們在規劃 App 測試整合 Github Actions 時便會遇到第一個問題就是,App 測試需要有手機裝置,那麼這個裝置要在哪裡執行呢?如果選擇手邊的裝置的話,需要自建 Github Actions self-host 並且維護手邊的裝置,同時會因為測試在進行中,因此另一個測試需要等待當前測試執行完才執行,不然會有搶資源的情況發生,如果選擇 BrowserStack 的話則是能夠做到平行測試及將測試全上雲端,如此一來產品迭代速度很快時才不會因為硬體的限制導致開發流程很多的時間都在等待測試完成,各有優缺點,不過在本篇會介紹的方式是透過 Github Actions 結合 BrowserStack 的全上雲的測試策略。
由於本篇也會結合 BrowserStack 一起整合,因此如果還對於 BrowserStack 比較不熟悉的夥伴,可以先閱讀上一個章節「[28] Robot Framework 結合 Appium 進行 App 自動化測試 - 整合 BrowserStack (雲端設備測試服務平台)」的分享喔!
在確認測試測試是透過 Github Actions 結合 BrowserStack 的上雲測試後,我們便可以透過我們前面幾章所分享的知識來撰寫我們的 GitHub Actions YAML 啦!
下方的範例成果也有公開放在 Github 上的,大家如果有興趣的話也可以一起到 Github 上觀看成果!附上連結:https://github.com/max-tsai-qa/rf-browserstack-example
首先,需要在專案目錄中建立一個 .github/workflows 文件夾,並在其中創建一個以 .yml 為副檔名的工作流文件。以下是一個範例配置檔案,從下方的 YAML 我們可以看出執行的順序為:
checkout code → 設定 python 環境 → 安裝 requirements → 透過 browserstack-sdk 執行測試 → 到 browserstack 上查看測試結果
name: Run Appium Robot Framework Tests Integration Browserstack
on:
workflow_dispatch:
jobs:
test:
timeout-minutes: 10
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v4
- name: Set up Python
uses: actions/setup-python@v5
with:
python-version: '3.12'
- name: Install dependencies
run: |
python -m pip install --upgrade pip
pip3 install -r requirements.txt
- name: Run Robot Framework tests
run: |
browserstack-sdk robot test_app.robot
透過這一串流程我們便完成測試拉!下面我們先針對這段 code 做些說明:
name 定義了這個工作流的名稱為 "Run Appium Robot Framework Tests Integration Browserstack"on 指定了這個工作流的觸發條件,在這邊由於需要 Demo 的關係,我們設定透過 workflow_dispatch 手動觸發,未來大家在規劃測試流程時,可以與團隊討論該如何在流程中觸發這個測試。這保證了每次部署變更都能自動運行測試,有效阻止修 A 壞 B 的情況發生,在 app 測試這邊與 web 最大的不同是,web 需要在推倒特定環境後進行測試,app 則是需要有 app 後才能安裝在測試裝置上,因此我們測試觸發的時機會是在 app 已經打包好的流程後面runs-on 指定測試作業將在 ubuntu-latest 環境中運行,這是 GitHub Actions 提供的最新 Ubuntu 環境actions/checkout@v4 步驟使用 actions/checkout 來在該 runs-on 的裝置上 checkout 程式碼Set up Python 步驟使用 actions/setup-python 來配置 Python 環境,並指定要使用的 Python 版本,在這邊由於筆者 local 開發是使用 Python12 因此在這邊也指定 Python12Install dependencies 步驟負責安裝必要的依賴,包括 Robot Framework 和 Playwright 等Run Robot Framework tests 在這邊我們透過 browserstack-sdk 觸發測試在完成 YAML 得撰寫後便可以將程式碼推到 code 上囉!下一步我們一起來看看我們剛剛設定的 workflow_dispatch 手動觸發該如何在 Gtihub 上觸發,並且欣賞一下觸發後執行的狀況吧。
由於在「使用 Robot Framework 結合 Playwright 進行 Web 自動化測試 - 將測試與 Github Actions 整合」的章節中我們已經有針對 GitHub Actions 做過分享,因此在這個章節我們就直接來一起看看觸發後的結果吧!
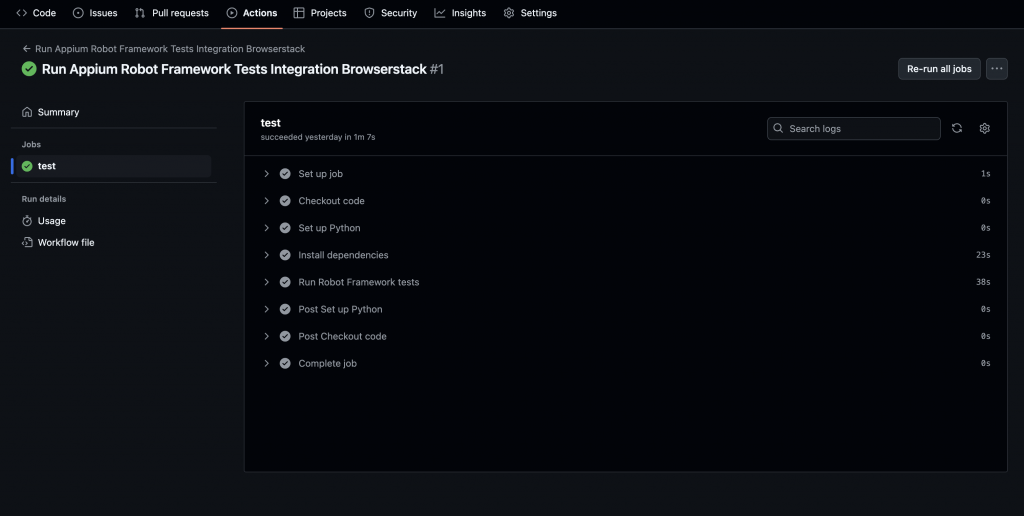
觸發測試後,我們點擊進入到 workflow detail 畫面,在這邊我們可以看到測試結果,下方的圖片展示出測試通過的樣式:
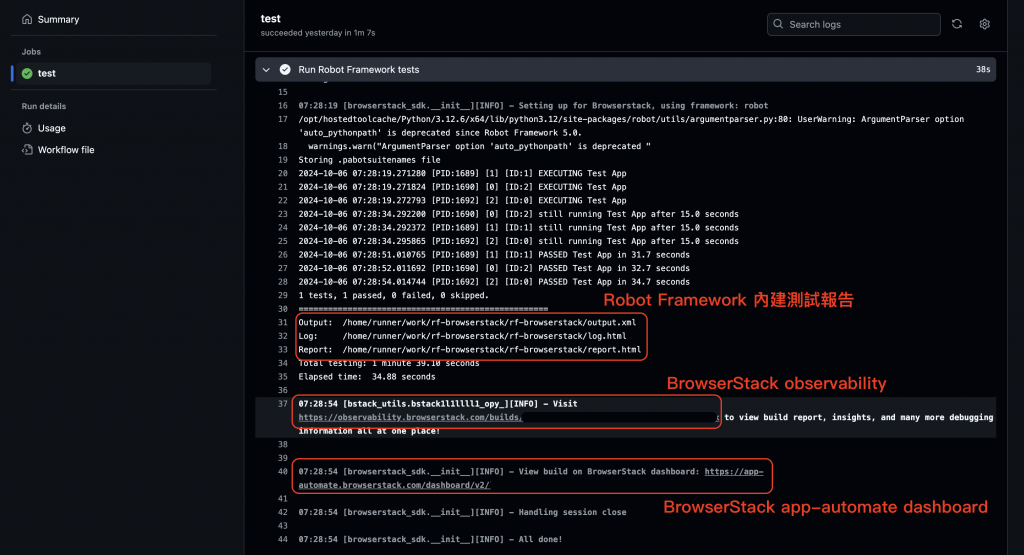
點擊 Step 後我們可以看到測試過程的 log ,如下圖,我們可以看到測試產生的 Robot Framework 內建的測試報告,以及 BrowserStack observability 及 app-automate dashboard 上的連結,我們能夠透過點擊 BrowserStack 的連結導航至 BrowserStack 查看測試結果,如此一來我們就完成 App 自動化測試 Github Actions 的串接,同時得益於 BrowserStack 讓我們的測試能夠全程在雲端上執行,不需仰賴本地端的測試裝置。
不過如果每次測試結束都需要點擊進來查看 BrowserStack 測試報告的網址的話還是會有點太麻煩,因此我們可以透過 BrowserStack 提供的 api 來抓取當前測試的 build 的相關資訊https://www.browserstack.com/docs/automate/api-reference/selenium/build#get-build-list 並將這些資訊透過 Slack, Microsoft Teams, Email 等辦公軟體傳送通知,讓相關關注測試結果的夥伴們能夠在訊息中快速的知道測試結果,並且透過連結導至 BrowserStack 的頁面,如此一來能夠讓團隊合作間更加的有效率,並且提升測試的能見度。
在這篇文章中,我們學習了如何將 Robot Framework 結合 Appium 的 App 自動化測試整合到 GitHub Actions 中,並透過 BrowserStack 實現全程雲端測試。這樣的自動化測試流程不僅提高了測試效率,還能確保產品品質不會因為硬體限制而受到影響。透過將 CI/CD 及測試整合,我們能夠更有效的支持敏捷開發,使測試品質深入每一個開發環節,為產品迭代提供可靠的品質保證。
